- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境设置
- Android - 架构
- Android - 应用组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动
- Android - 服务
- Android - 广播接收器
- Android - 内容提供器
- Android - 碎片
- Android - 意图/过滤器
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送电子邮件
- Android - 发送短信
- Android - 电话呼叫
- 发布 Android 应用
- Android 实用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕获
- Android - 音频管理器
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图像效果
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载微调器
- Android - 本地化
- Android - 登录屏幕
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - 进度条
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文本转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 实用资源
- Android - 问题与解答
- Android - 实用资源
- Android - 讨论
Android 表格布局
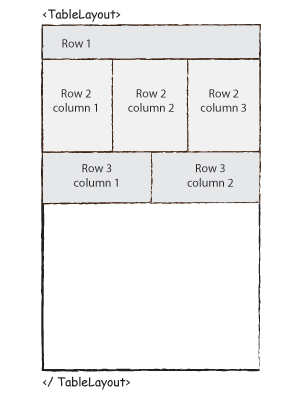
Android TableLayout 用于将视图组排列成行和列。您将使用 <TableRow> 元素构建表格中的行。每一行都包含零个或多个单元格;每个单元格可以容纳一个 View 对象。
TableLayout 容器不会为其行、列或单元格显示边框线。

TableLayout 属性
以下是 TableLayout 特有的重要属性:
| 序号 | 属性 & 描述 |
|---|---|
| 1 |
android:id 这是唯一标识布局的 ID。 |
| 2 |
android:collapseColumns 这指定要折叠的列的基于零的索引。列索引必须用逗号分隔:1, 2, 5。 |
| 3 |
android:shrinkColumns 要收缩的列的基于零的索引。列索引必须用逗号分隔:1, 2, 5。 |
| 4 |
android:stretchColumns 要拉伸的列的基于零的索引。列索引必须用逗号分隔:1, 2, 5。 |
示例
本示例将引导您完成简单的步骤,演示如何使用表格布局创建您自己的 Android 应用程序。请按照以下步骤修改我们在“Hello World 示例”一章中创建的 Android 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序,并在包 com.example.demo 下将其命名为 demo,如“Hello World 示例”一章中所述。 |
| 2 | 修改 res/layout/activity_main.xml 文件的默认内容,以在表格布局中包含一些小部件。 |
| 3 | 无需修改 string.xml,Android studio 会处理默认常量 |
| 4 | 运行应用程序以启动 Android 模拟器,并验证对应用程序所做的更改的结果。 |
以下是修改后的主活动文件 src/com.example.demo/MainActivity.java 的内容。此文件可以包含每个基本生命周期方法。
package com.example.demo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
以下是 res/layout/activity_main.xml 文件的内容:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:text="Time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1" />
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textClock"
android:layout_column="2" />
</TableRow>
<TableRow>
<TextView
android:text="First Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1" />
<EditText
android:width="200px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
<TableRow>
<TextView
android:text="Last Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1" />
<EditText
android:width="100px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ratingBar"
android:layout_column="2" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Submit"
android:id="@+id/button"
android:layout_column="2" />
</TableRow>
</TableLayout>
以下是 res/values/strings.xml 文件的内容,用于定义两个新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">HelloWorld</string> <string name="action_settings">Settings</string> </resources>
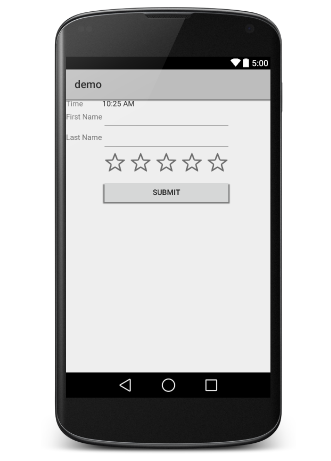
让我们尝试运行我们刚刚修改的 Hello World! 应用程序。我假设您在进行环境设置时已创建了 AVD。要在 Android Studio 中运行该应用程序,请打开项目的某个活动文件,然后从工具栏中点击运行  图标。Android studio 将应用程序安装到您的 AVD 上并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
图标。Android studio 将应用程序安装到您的 AVD 上并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口: