
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIKit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 创建第一个应用
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆叠
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 视觉效果
- SwiftUI - 视觉效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场动画
- SwiftUI - 非对称转场动画
- SwiftUI - 自定义转场动画
- SwiftUI - 图片
- SwiftUI - 图像
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分解成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 颜色
颜色在设计用户界面中扮演着重要的角色。它增强了视图及其组件的视觉外观。SwiftUI 提供了各种类型的预定义、系统和自定义颜色,包括浅色和深色阴影。
我们还可以使用不透明度、渐变等各种修饰符来修改它们。我们还可以从其他颜色(例如 UIKit、AppKit Core Graphics 等)获取颜色。在本章中,我们将学习如何在视图或组件中使用颜色,如何创建自定义颜色等等。
SwiftUI 中的 Color 结构体
SwiftUI 中的 Color 结构体用于创建各种颜色实例。这些颜色实例可以使用 RGB、HSL、灰度组件值或标准颜色属性进行修改。
颜色结构体的实例可以用作 background()、fill()、foregroundStyle() 等的参数,以更改给定形状或背景的颜色。我们还可以使用 opacity 参数调整所有颜色的不透明度。此参数的值可以在 0 到 1 之间变化。
语法
以下是语法:
let color = Color()
示例
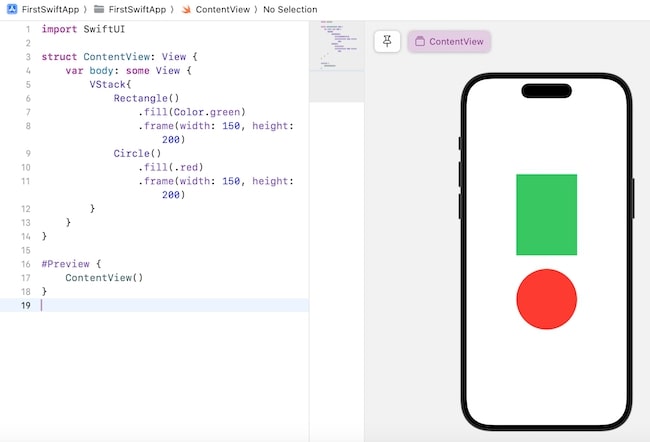
下面的 SwiftUI 程序在给定的形状中添加颜色。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle()
.fill(Color.green)
.frame(width: 150, height: 200)
Circle()
.fill(.red)
.frame(width: 150, height: 200)
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的系统颜色
SwiftUI 支持各种类型的默认系统颜色。使用这些颜色,我们可以更改 macOS、tvOS、watchOS 等的用户界面的外观。
这些颜色通常在 Color 结构体中定义,它们在浅色和深色环境中都可用。这些颜色是动态的,它们可以根据标准 UI 组件的要求自动调整为浅色或深色环境。
SwiftUI 支持以下类型的系统颜色:
- Color.red
- Color.blue
- Color.green
- Color.yellow
- Color.orange
- Color.purple
- Color.pink
- Color.primary
- Color.accentColor
- Color.secondary
- Color.black
- Color.indigo
- Color.teal
- Color.cyan
- Color.mint
- Color.white
- Color.gray
- Color.clear
- Color(.systemRed)
- Color(.systemBlue)
- Color(.systemGreen)
- Color(.systemYellow)
- Color(.systemOrange)
- Color(.systemPink)
- Color(.systemPurple)
- Color(.systemTeal)
- Color(.systemGray)
语法
以下是语法:
.fill(Color.blue)
示例
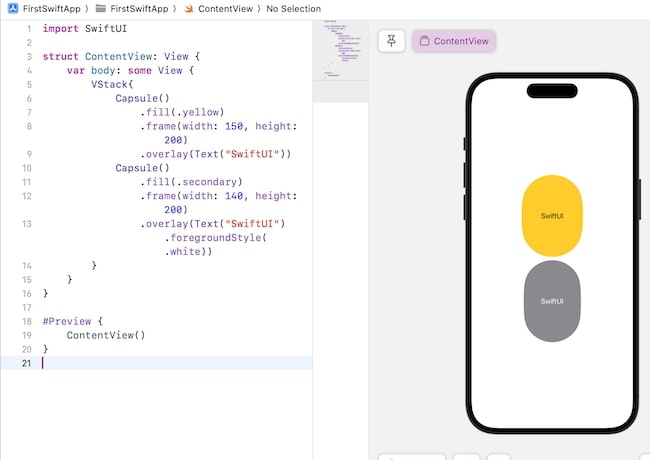
下面的 SwiftUI 程序用于将系统颜色应用于给定的形状。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Capsule()
.fill(.yellow)
.frame(width: 150, height: 200)
.overlay(Text("SwiftUI"))
Capsule()
.fill(.secondary)
.frame(width: 140, height: 200)
.overlay(Text("SwiftUI").foregroundStyle(.white))
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的自定义颜色
除了预定义颜色外,SwiftUI 还允许我们使用以下任何方法创建自己的颜色:
- 自定义颜色
- 颜色集
自定义颜色
在 SwiftUI 中,我们可以使用各种组件(如 RGB(红、绿、蓝)、HSL(色相、饱和度、亮度)或灰度)来创建自己的颜色。
- RGB:它用于通过指定创建该颜色所使用的红色、绿色和蓝色的量来创建颜色。这里这些值可以在 0 到 1 之间变化。这里 0 表示强度为零的颜色,1 表示强度为满的颜色。
- HSB:它用于通过指定创建该颜色所使用的色相、饱和度和亮度的量来创建颜色。这里这些参数的值应该在 0 到 1 之间。
- 灰度:灰度颜色是指仅由灰色阴影组成的颜色,这意味着它们没有任何色相或饱和度,并且从黑色到白色变化。我们可以通过调整 0 到 1 之间的白色参数值来创建灰度颜色。
语法
以下是 RGB、HSL 和灰度的语法:
let color1 = Color(red:Double, green:Double, blue:Double) let color2 = Color(hue:Double, saturation:Double, brightness:Double) let color3 = Color(white:Double)
示例
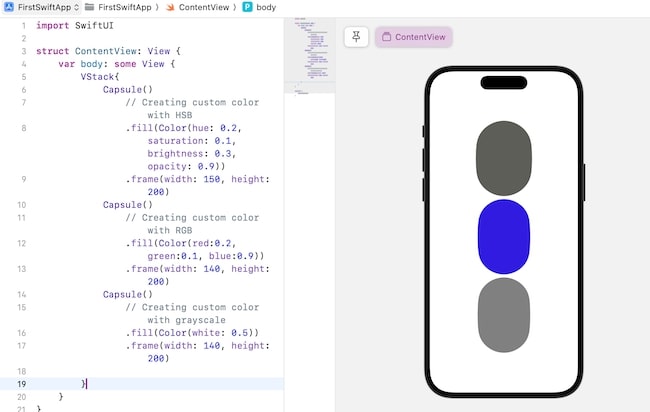
下面的 SwiftUI 程序用于使用 RGB、HSB 和灰度创建自定义颜色。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Capsule()
// Creating custom color with HSB
.fill(Color(hue: 0.2, saturation: 0.1, brightness: 0.3, opacity: 0.9))
.frame(width: 150, height: 200)
Capsule()
// Creating custom color with RGB
.fill(Color(red:0.2, green:0.1, blue:0.9))
.frame(width: 140, height: 200)
Capsule()
// Creating custom color with grayscale
.fill(Color(white: 0.5))
.frame(width: 140, height: 200)
}
}
}
#Preview {
ContentView()
}
输出

颜色集
我们还可以通过在 Assets.xcassets 中添加颜色集来创建自定义颜色。通过在 Assets.xcassets 中添加颜色,我们可以在该项目中的所有视图中使用该颜色。
在这里,我们还可以使用 RGB 值、十六进制代码或系统颜色来指定该颜色的浅色和深色模式。
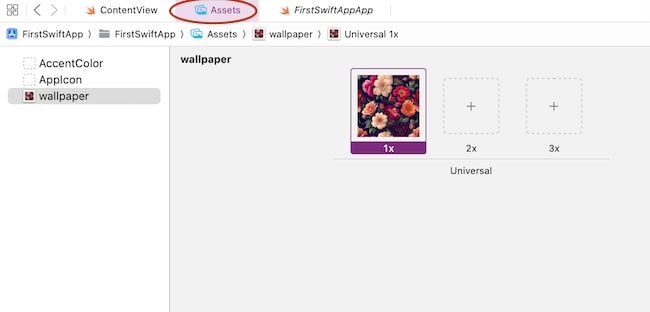
要在资源中添加颜色,请按照以下步骤操作:
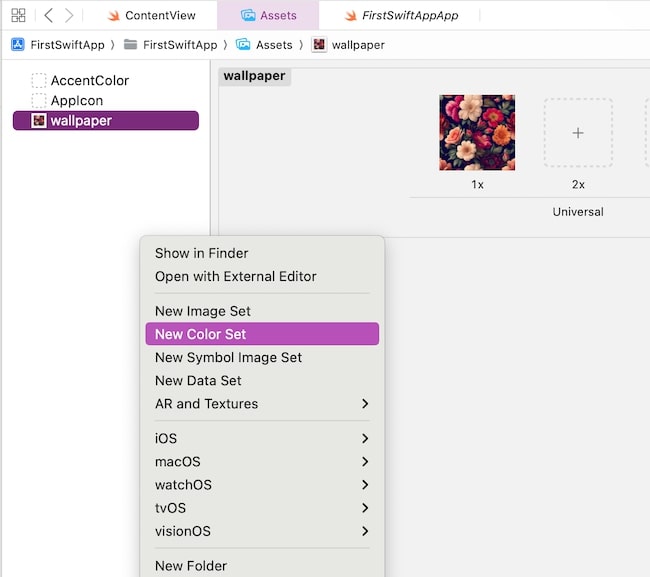
步骤 1:打开 Assets。

步骤 2:右键单击屏幕并选择“新建颜色集”。

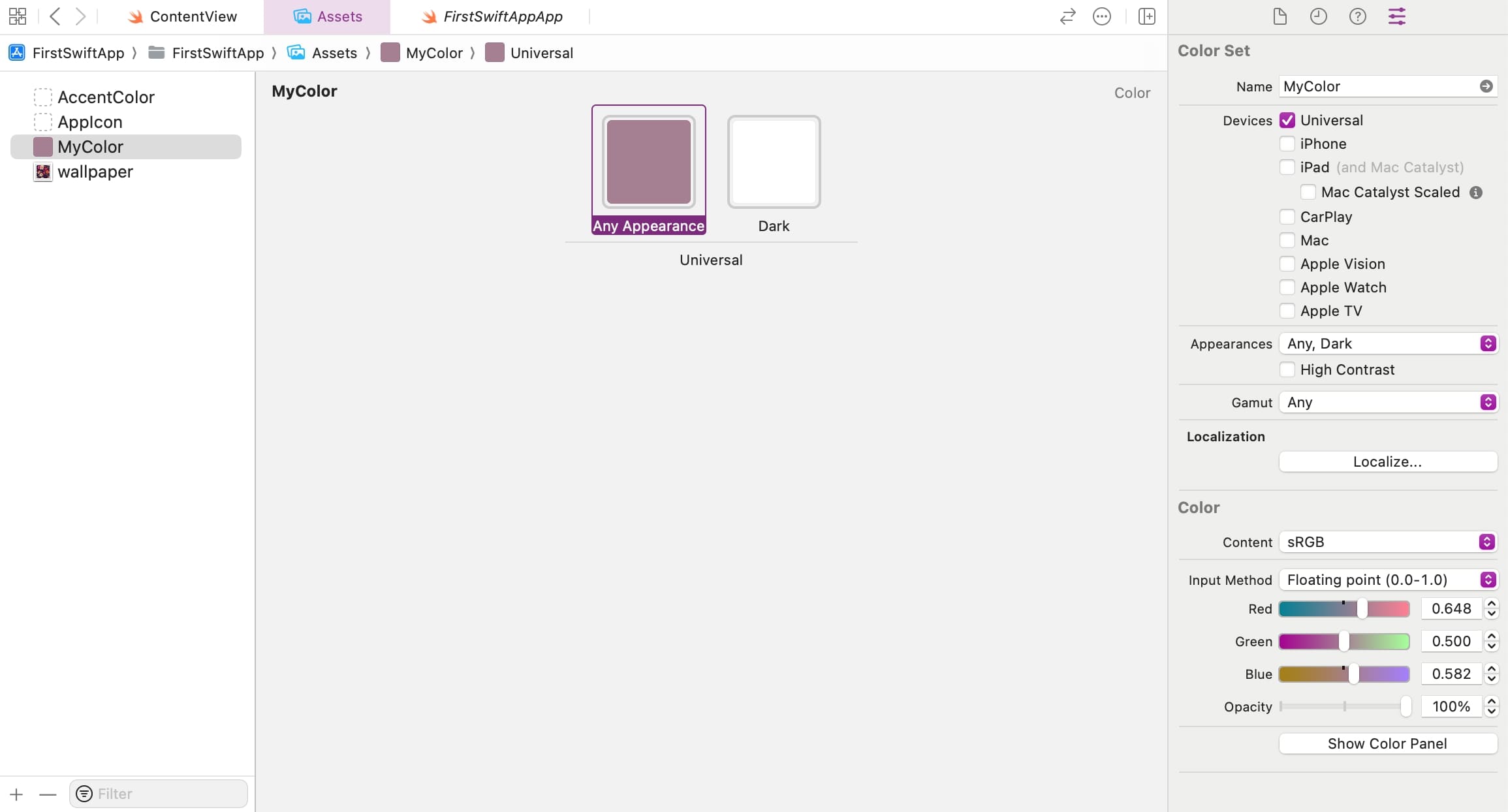
步骤 3:设置颜色集的名称,然后通过设置 RGB 和不透明度值来添加新颜色。

步骤 4:现在您就可以在项目中使用此颜色了。
Color("ColorName")
示例
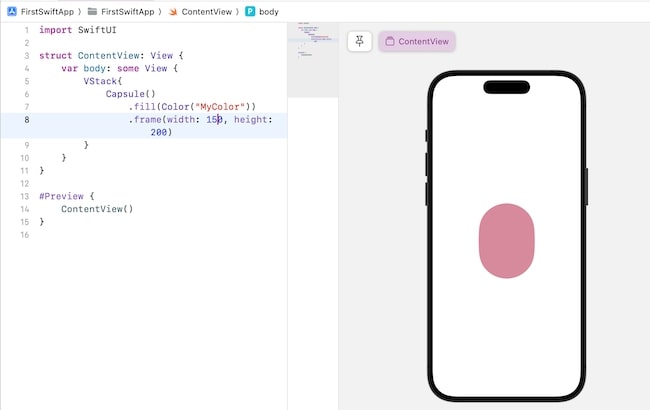
下面的 SwiftUI 程序用于使用颜色集创建自定义颜色。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Capsule().fill(Color("MyColor")).frame(width: 150, height: 200)
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中使用修饰符设置颜色
在 SwiftUI 中,我们可以使用各种修饰符与颜色一起更改指定组件、文本或视图的颜色。以下是使用颜色的修饰符:
- .backgound(.blue):此修饰符使用颜色更改视图的背景颜色。
- .foregroundStyle(.pink):它使用颜色更改前景元素的颜色。
- .shadow(color:.pink):它用于更改阴影的颜色。
- .fill(.red):它用于使用给定颜色填充形状。
- .stroke(Color.yellow):它用于更改给定形状的边界颜色。