
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIkit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆叠
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图像
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单拆分为多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 颜色选择器
SwiftUI - 颜色选择器
在 SwiftUI 中,ColorPicker 是一个内置的 UI 组件,它允许用户从调色板中选择颜色。它是一个简单的颜色选择界面。它始终嵌入在视图中。
我们可以在各种容器中包含颜色选择器,例如 VStack、HStack、List 等。ColorPicker 组件显示当前选定的颜色以及一个大型系统颜色调色板,用户可以从中选择新的颜色。
语法
以下是语法:
ColorPicker 需要一个保存所选颜色的状态变量。这里当前选定的颜色是红色。
@State var myColor = Color.red ColorPicker(_titlekKey: LocalizedStringKey, selection: Binding<CGColor>, supportsOpacity:Bool = true)
参数
此函数接受以下参数:
- text: 将在视图上显示的文本。或者我们可以说它是颜色选择器的标签。
- selection: 它包含与状态变量的绑定链接。
- supportOpacity: 用于检查给定的颜色选择器是否允许调整不透明度。此参数的默认值为 true。
示例
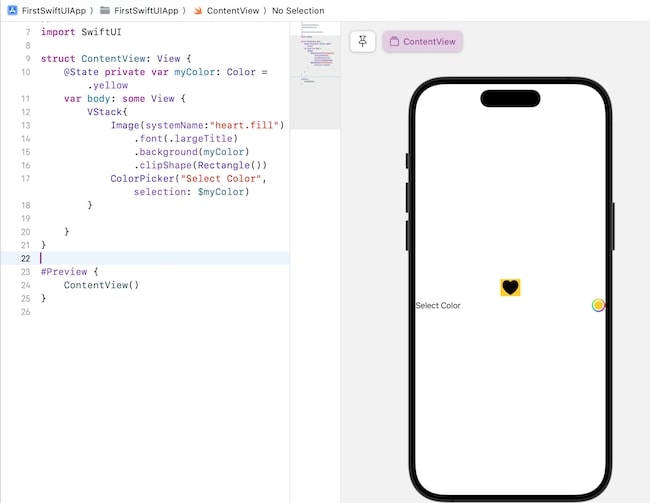
以下 SwiftUI 程序用于在视图上显示静态文本。
import SwiftUI
struct ContentView: View {
@State private var myColor: Color = .yellow
var body: some View {
VStack{
Image(systemName:"heart.fill")
.font(.largeTitle)
.background(myColor)
.clipShape(Rectangle())
ColorPicker("Select Color", selection: $myColor, supportsOpacity: true)
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中调整颜色选择器的不透明度
颜色选择器的不透明度表示颜色选择器的颜色不透明的程度。默认情况下,颜色是不透明的,即非透明的。colorPicker() 支持一个名为“supportOpacity”的参数,我们可以使用它来添加和删除不透明度滑块。
默认情况下,此参数的值为 true,这意味着颜色选择器将具有一个不透明度滑块,我们可以从中调整颜色的不透明度。如果此参数的值为 false,则颜色选择器将不包含不透明度滑块。
语法
ColorPicker(_titlekKey: LocalizedStringKey, selection: Binding<CGColor>, supportsOpacity:Bool = true)
示例
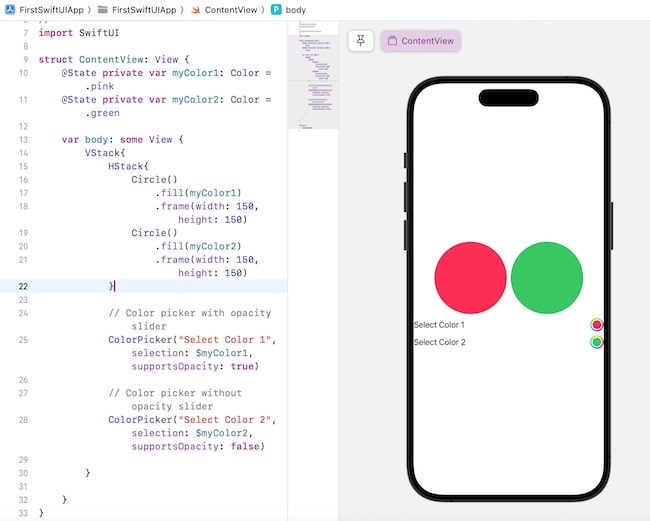
以下 SwiftUI 程序用于调整不透明度滑块。
import SwiftUI
struct ContentView: View {
@State private var myColor1: Color = .pink
@State private var myColor2: Color = .green
var body: some View {
VStack{
HStack{
Circle()
.fill(myColor1)
.frame(width: 150, height: 150)
Circle()
.fill(myColor2)
.frame(width: 150, height: 150)
}
// Color picker with opacity slider
ColorPicker("Select Color 1", selection: $myColor1, supportsOpacity: true)
// Color picker without opacity slider
ColorPicker("Select Color 2", selection: $myColor2, supportsOpacity: false)
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中自定义颜色选择器
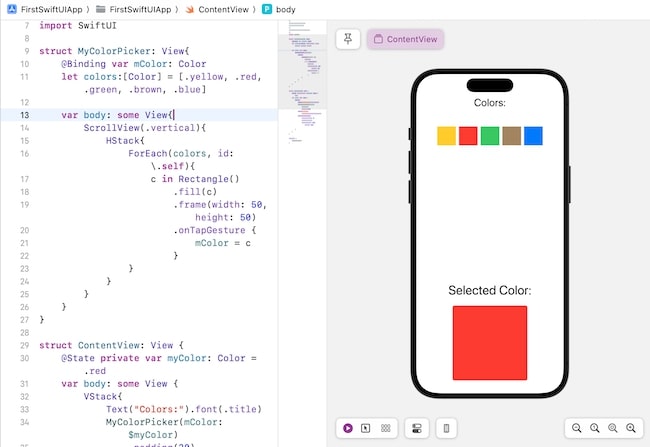
在 SwiftUI 中,我们允许创建自定义颜色选择器。因此,为此,我们创建一个符合 View 协议的结构,然后在 body 属性中实现自定义颜色选择器。现在我们在 ContentView 中调用此函数以显示自定义颜色选择器。
import SwiftUI
struct MyColorPicker: View{
@Binding var mColor: Color
let colors:[Color] = [.yellow, .red, .green, .brown, .blue]
var body: some View{
ScrollView(.vertical){
HStack{
ForEach(colors, id: \.self){
c in Rectangle()
.fill(c)
.frame(width: 50, height: 50)
.onTapGesture {
mColor = c
}
}
}
}
}
}
struct ContentView: View {
@State private var myColor: Color = .red
var body: some View {
VStack{
Text("Colors:").font(.title)
MyColorPicker(mColor: $myColor)
.padding(30)
Text("Selected Color:").font(.largeTitle)
RoundedRectangle(cornerRadius: 5)
.fill(myColor)
.frame(width: 200, height: 200)
}
}
}
#Preview {
ContentView()
}
输出

广告