
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIkit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆栈
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图像
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图内边距
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 绘制线条
直线是几何学中的一个基本概念。它是一条可以在两个方向上无限延伸的直路径。它由两个点(例如 A 和 B)表示,通常用于定义各种形状,如矩形、三角形、正方形、多边形等,以及角和点之间的关系。它没有任何厚度或宽度。尽管是一维的,它仍然可以存在于二维或更多维的平面中。
但是,直线也可以是两个不同端点定义的有限部分,这部分称为线段。与直线不同,线段具有确定的长度,并具有起点和终点。因此,在本节中,我们将学习如何在 SwiftUI 中绘制线段。

在 SwiftUI 中绘制线条
在 SwiftUI 中,我们可以使用addLine(to:)方法创建直线和线段。此方法从当前点到给定点(终点)添加一条直线段。此函数采用两个坐标(CGPoint(x:, y:)),即从当前点到线条将结束的终点的长度。
语法
以下是语法 -
addLine(to end: CGPoint)
它只接受一个参数,即end。此参数表示线段终点的坐标。
在 SwiftUI 中绘制线条的步骤
请按照以下步骤在 SwiftUI 中绘制线条 -
初始化路径
要创建线条或任何形状,首先我们需要初始化 Path 并提供详细的说明在闭包中。路径用于定义自定义形状和线条。它允许我们通过指定一系列连接的点和线来创建复杂的图形。
Path() {}
移动到指定的坐标
现在我们使用 move(to:) 方法移动到给定画布的指定坐标。或者我们可以说我们使用 move(to:) 方法到达线条的当前点/起点。
Path() {
myPath in
myPath.move(to: CGPoint(x: 70, y: 300))
}
绘制线条
现在我们调用 addLine(to:) 方法从当前点到指定点/终点绘制一条线。
Path() {
myPath in
myPath.move(to: CGPoint(x: 70, y: 300))
myPath.addLine(to: CGPoint(x: 300, y: 300))
}
这里move()方法包含起点的坐标,addLine()方法包含线条终点的坐标。
指定线条宽度和颜色
要指定线条的宽度和颜色,我们需要使用.stroke修饰符。
Path() {
myPath in
myPath.move(to: CGPoint(x: 70, y: 300))
myPath.addLine(to: CGPoint(x: 300, y: 300))
}.stroke(Color.indigo, lineWidth: 5)
示例 1
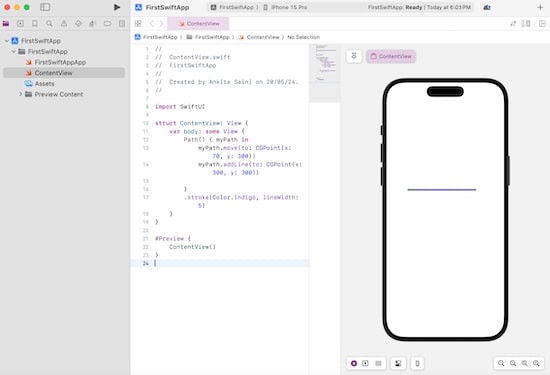
以下 SwiftUI 程序用于绘制线条。
import SwiftUI
struct ContentView: View {
var body: some View {
Path() {
myPath in
myPath.move(to: CGPoint(x: 70, y: 300))
myPath.addLine(to: CGPoint(x: 300, y: 300))
}.stroke(Color.indigo, lineWidth: 5)
}
}
#Preview {
ContentView()
}
输出

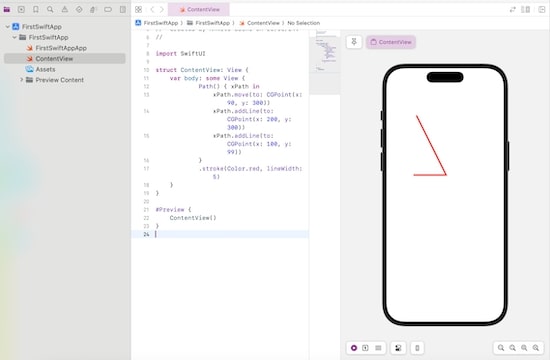
示例 2
以下 SwiftUI 程序用于在同一路径中绘制多条线条。
import SwiftUI
struct ContentView: View {
var body: some View {
Path() {
xPath in
xPath.move(to: CGPoint(x: 90, y: 300))
xPath.addLine(to: CGPoint(x: 200, y: 300))
xPath.addLine(to: CGPoint(x: 100, y: 99))
}.stroke(Color.red, lineWidth: 5)
}
}
#Preview {
ContentView()
}
输出

示例 3
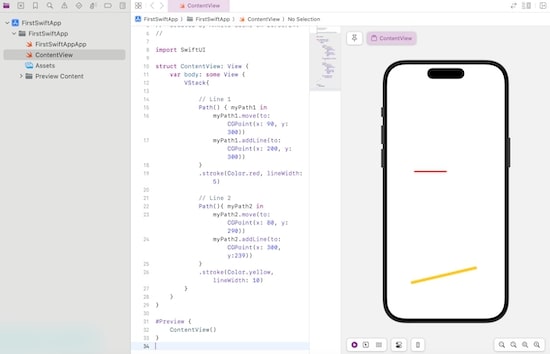
以下 SwiftUI 程序用于在不同的路径中垂直绘制多条线条。这里我们使用 VStack 垂直绘制线条。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// Line 1
Path() {
myPath1 in
myPath1.move(to: CGPoint(x: 90, y: 300))
myPath1.addLine(to: CGPoint(x: 200, y: 300))
}.stroke(Color.red, lineWidth: 5)
// Line 2
Path(){
myPath2 in
myPath2.move(to: CGPoint(x: 80, y: 290))
myPath2.addLine(to: CGPoint(x: 300, y:239))
}.stroke(Color.yellow, lineWidth: 10)
}
}
}
#Preview {
ContentView()
}
输出

广告