
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIKit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆栈
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图像
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 视图
在 SwiftUI 中,视图是用于创建应用程序用户界面的基本构建块。单个应用程序可以包含多个视图,每个视图都包含对屏幕上将显示内容的描述。我们在屏幕上看到的任何内容都源自视图中给出的描述。
视图是值类型,而不是指针类型。视图很轻量级,并且始终存在于层次结构中。
在 SwiftUI 中创建视图
要创建视图,我们必须定义一个符合View协议的结构体。View 协议负责如何在应用程序的视图上显示什么内容。View 协议使用body属性来定义视图的内容。我们可以使用内置视图或自定义视图来创建视图。请按照以下步骤创建一个简单的视图:
步骤 1:导入 SwiftUI
首先在项目中导入 SwiftUI 来创建视图。
import SwiftUI
步骤 2:定义符合 View 协议的结构体
现在定义一个符合 View 协议的结构体。它就像一个蓝图,描述了功能。符合该视图的结构体必须满足协议提供的功能。之后,您可以将自定义视图添加到视图层次结构中,使其成为应用程序的一部分。
struct ContentView: View {
}
步骤 3:实现 body 属性
创建结构体后,我们必须实现 body 属性。此 body 属性是 View 协议的主要要求,它描述了视图的布局和内容。
在 SwiftUI 中,我们不需要显式声明 body 属性,而是使用 some View 语法声明 body 属性,此语法表示 body 类型符合 View。body 的类型取决于 body 的内容,可以在开发过程中进行编辑,或者可以说 Swift 会自动推断类型。
在这里,我们可以使用内置视图或自定义视图来创建应用程序的用户界面。此外,我们可以借助 SwiftUI 提供的修饰符来配置视图的外观。这些修饰符只不过是与特定视图关联的方法。
import SwiftUI
struct ContentView: View {
var body: some View {
// Code..
}
}
步骤 4:将视图添加到视图层次结构
在 SwiftUI 中,我们可以通过将其声明到将在层次结构中显示的位置来将视图添加到其他视图中。
import SwiftUI
struct ContentView: View {
var body: some View {
MyNewView(x:.title)
}
}
步骤 5:预览
我们可以借助 #Preview 查看视图的预览。
#Preview {
ContentView()
}
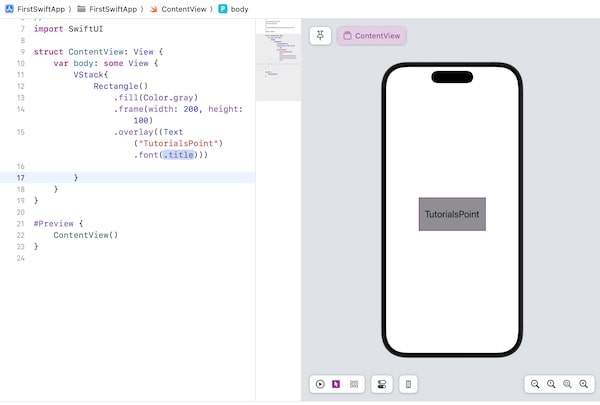
以下 SwiftUI 程序用于创建一个简单的视图。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle()
.fill(Color.gray)
.frame(width: 200, height: 100)
.overlay((Text("TutorialsPoint").font(.title)))
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的内置视图
SwiftUI 提供了广泛的视图,用于创建动态且响应迅速的用户界面。这些视图具有广泛的功能和修饰符。一些常用的内置视图如下:
| 视图 | 描述 |
|---|---|
| Text("Some Text") | 用于显示文本。 |
| Image("image") | 用于显示图像。 |
| Button(action:) | 用于显示一个可点击的按钮,点击时执行操作。 |
| Toggle(isOn:) | 用于创建一个切换开关。 |
| Slider(value:, in:) | 用于创建一个滑块,从给定范围内选择一个值。 |
| TextField("name", text:) | 允许用户输入和编辑数据。 |
| List() | 用于显示一个可滚动的列表。 |
| Form() | 用于创建一个表单,从用户那里获取输入。 |
| Spacer() | 用于在视图之间添加空间。 |
| ScrollView | 用于为其子视图创建一个可滚动的容器。 |