
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIKit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 创建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆叠
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图片
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图片
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图内边距
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单拆分为多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 形状
形状用于在 SwiftUI 中为用户界面创建图形元素。它们可以调整大小、自定义和重复使用。它们可以非常高效地创建复杂且用户友好的设计。SwiftUI 提供各种预定义形状,例如矩形、圆形等,并允许我们轻松地使用 Shape 协议创建任何自定义形状。
我们可以借助预定义的修饰符(例如 fill()、background() 等)来自定义任何形状。在本章中,我们将学习如何创建形状,并了解 SwiftUI 提供的预定义方法和修饰符。
在 SwiftUI 中创建自定义形状
在 SwiftUI 中,我们可以使用预定义的方法或使用 Shape 协议来创建形状。此处使用 Shape 协议来创建自定义形状。因此,要创建自定义形状,我们需要创建一个符合 Shape 协议的结构体。
在此结构体中,我们调用 path(in:) 方法来使用 Path 结构体定义形状的路径。之后,我们在 ContentView 中使用此结构体来自定义形状并获取形状的实时预览。我们也可以简单地使用 Path() 结构体来创建形状。
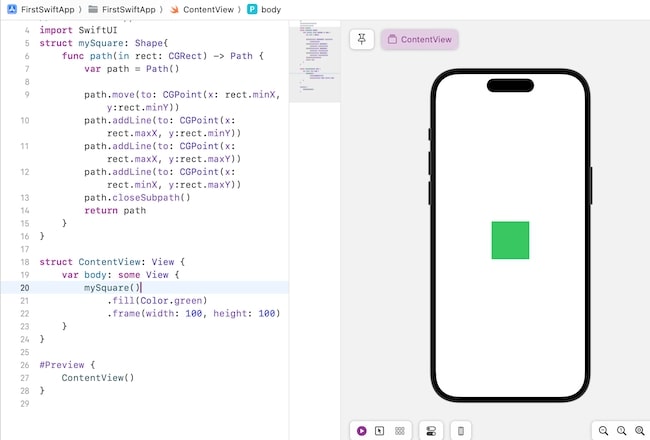
示例 1
以下 SwiftUI 程序用于使用 Shape 协议创建自定义正方形形状。
import SwiftUI
struct mySquare: Shape {
func path(in rect: CGRect) -> Path {
var path = Path()
path.move(to: CGPoint(x: rect.minX, y: rect.minY))
path.addLine(to: CGPoint(x: rect.maxX, y: rect.minY))
path.addLine(to: CGPoint(x: rect.maxX, y: rect.maxY))
path.addLine(to: CGPoint(x: rect.minX, y: rect.maxY))
path.closeSubpath()
return path
}
}
struct ContentView: View {
var body: some View {
mySquare()
.fill(Color.green)
.frame(width: 100, height: 100)
}
}
#Preview {
ContentView()
}
输出

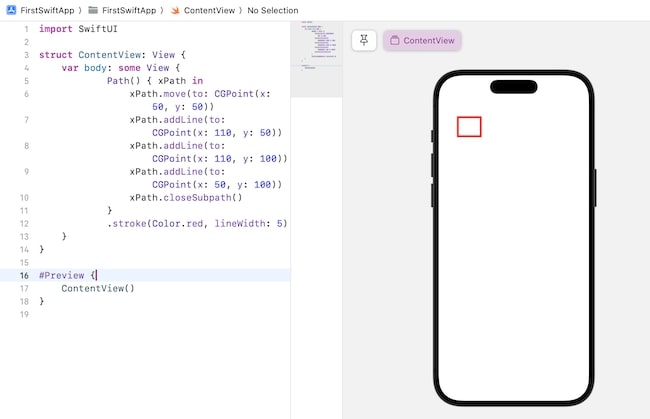
示例 2
以下 SwiftUI 程序用于使用 Path() 结构体创建自定义正方形形状。
import SwiftUI
struct ContentView: View {
var body: some View {
Path { xPath in
xPath.move(to: CGPoint(x: 50, y: 50))
xPath.addLine(to: CGPoint(x: 110, y: 50))
xPath.addLine(to: CGPoint(x: 110, y: 100))
xPath.addLine(to: CGPoint(x: 50, y: 100))
xPath.closeSubpath()
}
.stroke(Color.red, lineWidth: 5)
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中创建形状的方法
SwiftUI 支持各种内置方法,这些方法用于开发各种类型的形状,使 UI 更具吸引力。一些常用的方法如下:
| 方法 | 描述 |
|---|---|
| path(in rect:CGRect)->Path | 此方法用于在矩形参考系中指定形状轮廓。它只接受一个 rect 参数,它代表为给定形状指定的参考系。 |
| move(to end:CGPoint) | 它用于指定新路径的起点。此方法只接受一个参数,即 end。此处 end 包含新子路径的起始坐标。 |
| addLine(to end: CGPoint) | 此方法用于从当前点插入一条直线到指定点。它只接受一个参数,即 end。此参数代表线段端点的坐标。 |
| addArc() | 此方法用于在路径中插入给定半径和角度的圆弧。此方法接受六个参数
|
| addCurve(to:control1:control2) | 此方法用于创建曲线,曲线从路径的当前点开始,在指定的终点结束。曲线的曲率由两个控制点管理。 |
| addEllipse(in:transform:) | 此函数用于在矩形中插入椭圆。此处椭圆的中心是rect参数指定的矩形的中间点,椭圆的长轴和短轴由矩形的宽度和高度指定。 |
| addRect(CGRect, transform) | 此函数用于在给定路径中添加矩形路径。 |
| closeSubpath() | 此方法用于关闭当前子路径。 |
| forEach(Path.Element) | 此方法用于使用给定路径中存在的每个元素调用主体。 |
在 SwiftUI 中自定义形状的修饰符
SwiftUI 支持各种内置修饰符,用于根据用户界面设计的需求修改形状。我们可以在形状上使用单个或多个修饰符。SwiftUI 按顺序执行修饰符,因此请相应地应用它们。一些常用的修饰符如下:
| 修饰符 | 描述 |
|---|---|
| .fill() | 它用于使用颜色或渐变填充形状。对于颜色,您可以使用“Color.colorName”作为参数;对于渐变,您可以使用“.colorName.gradient”。 |
| .stroke(_content:style:) | 它用于借助颜色或渐变创建形状的轮廓。它接受两个参数:content 是用于描边形状的颜色或渐变;style 用于通过调整线条宽度和线条类型(例如简单的连续线或虚线)来增强描边。 |
| .frame(width:height:alignment:) | 它用于在不可见的框架中设置形状,我们可以在其中根据我们的要求调整形状的高度、宽度和对齐方式。 |
| .shadow(color:radius:x:y:) | 它用于在给定形状上应用阴影效果。此修饰符接受四个参数,它们是可选的,这意味着您可以使用任何一个或所有这些参数,这取决于您的需求。此处 color 参数用于指定阴影的颜色,radius 参数指定我们可以模糊阴影的程度,x 和 y 是阴影水平和垂直偏移的量。 |
| .opacity(value) | 它用于调整给定形状的透明度。此处此修饰符的值介于 0(完全透明)和 1(完全不透明)之间。 |
| .rotationEffect(_angle:anchor:) | 它用于以特定角度旋转形状。此方法接受两个参数:angle 用于旋转图像的角度;anchor 是形状执行旋转的单位点,此参数的默认值为中心。 |
| .offset(x:,y:) | 它用于水平和垂直移动形状特定数量。它接受两个参数:x 用于水平偏移形状;y 用于垂直偏移形状。 |
| .overlay | 它用于在给定形状的顶部添加/叠加另一个视图。 |
| .background | 它用于在给定形状的背面添加另一个视图。 |
SwiftUI 中的内置形状
SwiftUI 提供了一些内置形状,用于设计各种组件。这些形状易于使用且易于自定义,例如使用 SwiftUI 提供的修饰符进行样式设置、着色、填充等。以下是 SwiftUI 支持的内置形状:
| 形状 | 描述 |
|---|---|
| Circle() | 它用于创建圆形形状。 |
| Ellipse() | 它用于创建椭圆形形状。 |
| Rectangle() | 它用于创建矩形形状。 |
| RoundedRectangle() | 它用于创建圆角矩形形状。 |
| Capsule() | 它用于创建胶囊或药丸状形状。 |
广告