
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIKit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆栈
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制五角星
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 过渡
- SwiftUI - 非对称过渡
- SwiftUI - 自定义过渡
- SwiftUI - 图像
- SwiftUI - 图像
- SwiftUI - 图像作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 文本输入和输出
用户输入和输出是用户界面的基本概念。它是用户与应用程序交互的主要方式。用户输入是用户采取的操作,通过该操作用户向应用程序提供数据。
相反,用户输出是应用程序向用户提供的反馈或信息。SwiftUI 非常容易处理文本输入和输出。它只需要三个主要组件来获取用户输入和输出以及这些组件。让我们逐一了解它们。
状态管理
它用于在视图中存储用户输入。如果状态变量发生任何更改,它将自动更新用户界面。
语法
以下是语法:
@State private var userData: String = ""
TextField
它允许用户输入数据。默认情况下,它没有任何边框,因此在预览中您将看不到任何内容。您需要点击占位符文本显示的位置以激活键盘。
语法
以下是语法:
TextField("text", text:$bindingVariable)
参数
此函数接受以下参数:
- text: 当字段为空时显示的占位符文本。
- $bindingVariable 它将文本字段连接到状态变量。
Text
它用于显示输入的数据。
语法
以下是语法:
Text("text:\(userData)")
它显示“userData”的值。如果 userData 的值发生更改,则显示的文本将自动更改。
注意:在使用 TextField 时,您将无法在预览布局中键入。因此,要输入数据,您需要通过按cmd + R在模拟器中构建并运行您的代码。
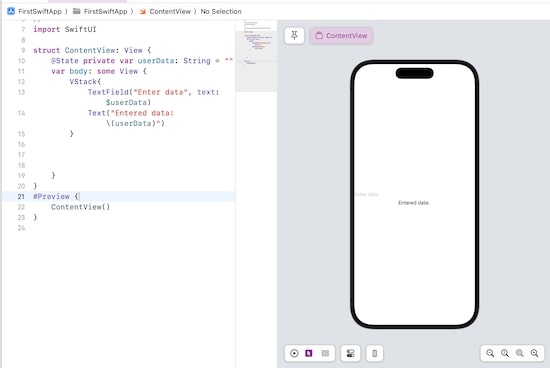
示例 1
以下 SwiftUI 程序用于创建一个简单的文本字段,该字段接收用户输入并显示输出。
import SwiftUI
struct ContentView: View {
@State private var userData: String = ""
var body: some View {
VStack{
TextField("Enter data", text: $userData)
Text("Entered data: \(userData)")
}
}
}
#Preview {
ContentView()
}
输出

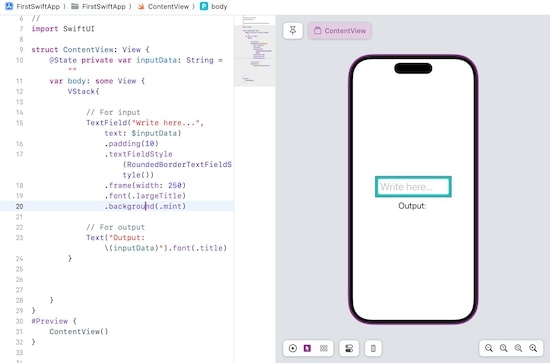
示例 2
以下 SwiftUI 程序用于从用户那里获取数据并显示输入的数据。
import SwiftUI
struct ContentView: View {
@State private var inputData: String = ""
var body: some View {
VStack{
// For input
TextField("Write here...", text: $inputData)
.padding(10)
.textFieldStyle(RoundedBorderTextFieldStyle())
.frame(width: 250)
.font(.largeTitle)
.background(.mint)
// For output
Text("Output: \(inputData)").font(.title)
}
}
}
#Preview {
ContentView()
}
输出

广告