
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIKit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆栈
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图像
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单拆分为多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 阴影效果
阴影效果用于在视图内部指定的视图或组件后面应用阴影。它通常用于为视图提供深度。它是 UI 开发中最常用的效果。
它用于创建一种错觉,即一个视图被抬高到背景视图之上,使该视图在所有给定视图中脱颖而出。它通常与按钮、图像、文本等一起使用,以增强其视觉外观。在 SwiftUI 中,我们可以借助 .shadow() 修饰符创建阴影效果。
SwiftUI 中的 shadow() 修饰符
SwiftUI 提供了一个名为 shadow() 的预定义修饰符,用于在给定视图上创建阴影效果。它可以将阴影效果应用于任何视图,例如图像视图、文本视图、按钮等。
使用此修饰符,我们还可以更改阴影的颜色,并控制阴影的不透明度。
语法
以下是语法:
func shadow(color:Color, radius:CGFloat, x:CGFloat, y:CGFloat) -> some View
参数
以下是此修饰符支持的参数:
- color: 表示阴影的颜色。默认颜色为黑色。
- radius: 表示阴影的模糊度。如果此参数的值较高,则表示阴影的模糊度更大。
- x: 表示阴影在水平方向上相对于视图的偏移量。
- y: 表示阴影在垂直方向上相对于视图的偏移量。
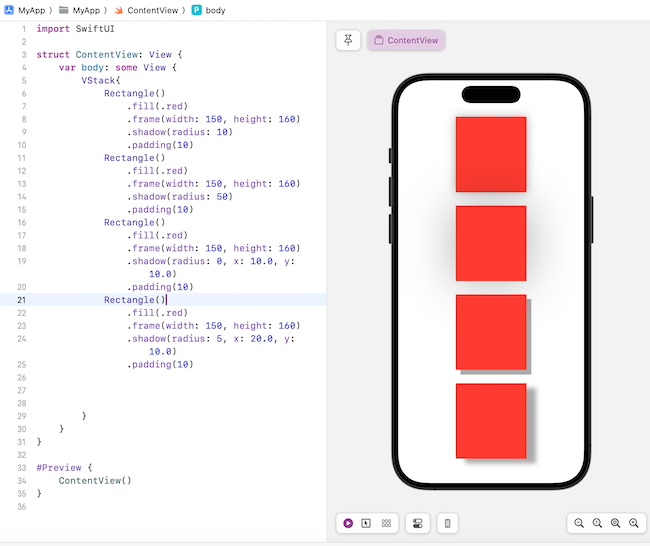
示例 1
以下 SwiftUI 程序用于在给定的形状上应用阴影效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle()
.fill(.red)
.frame(width: 150, height: 160)
.shadow(radius: 10)
.padding(10)
Rectangle()
.fill(.red)
.frame(width: 150, height: 160)
.shadow(radius: 50)
.padding(10)
Rectangle()
.fill(.red)
.frame(width: 150, height: 160)
.shadow(radius: 0, x: 10.0, y: 10.0)
.padding(10)
Rectangle()
.fill(.red)
.frame(width: 150, height: 160)
.shadow(radius: 5, x: 20.0, y: 10.0)
.padding(10)
}
}
}
#Preview {
ContentView()
}
输出

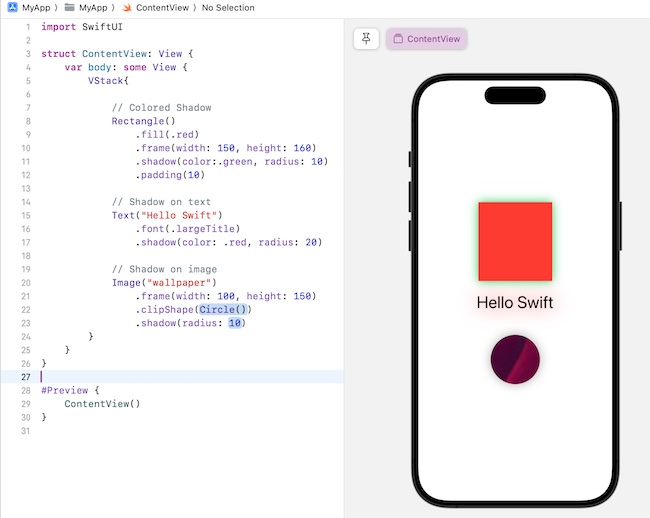
示例 2
以下 SwiftUI 程序用于在给定的视图上应用彩色阴影效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
// Colored Shadow
Rectangle()
.fill(.red)
.frame(width: 150, height: 160)
.shadow(color:.green, radius: 10)
.padding(10)
// Shadow on text
Text("Hello Swift")
.font(.largeTitle)
.shadow(color: .red, radius: 20)
// Shadow on image
Image("wallpaper")
.frame(width: 100, height: 150)
.clipShape(Circle())
.shadow(radius: 10)
}
}
}
#Preview {
ContentView()
}
输出

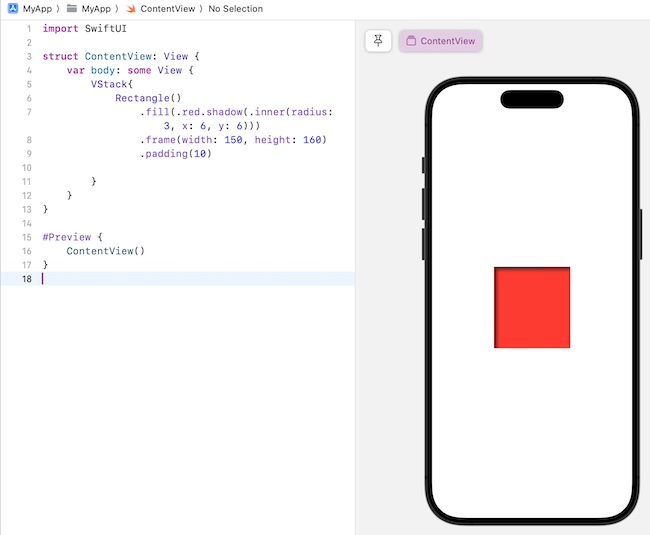
SwiftUI 中的内阴影
在 SwiftUI 中,我们可以借助 .inner() 修饰符设置阴影样式。内阴影基本上用于创建视图边缘凹陷的错觉。我们还可以借助其他样式修饰符(如 foregroundStyle()、fill() 等)应用内阴影。它仅适用于文本、图像和形状视图。
示例
以下 SwiftUI 程序用于在给定视图上应用内阴影效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle()
.fill(.red.shadow(.inner(radius: 3, x: 6, y: 6)))
.frame(width: 150, height: 160)
.padding(10)
}
}
}
#Preview {
ContentView()
}
输出

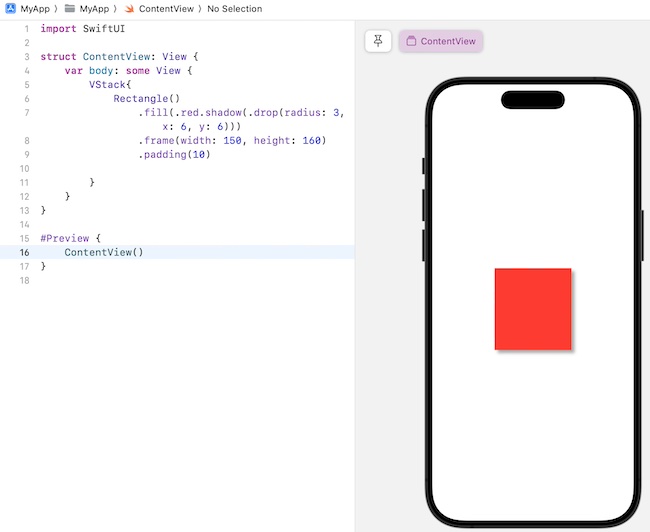
SwiftUI 中的投影阴影
在 SwiftUI 中,我们可以借助 .drop() 修饰符设置阴影样式。它创建了一种错觉,即组件从背景中抬高。我们还可以借助其他样式修饰符(如 foregroundStyle()、fill() 等)应用投影阴影。它仅适用于文本、图像和形状视图。
示例
以下 SwiftUI 程序用于在给定视图上应用投影阴影效果。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle()
.fill(.red.shadow(.drop(radius: 3, x: 6, y: 6)))
.frame(width: 150, height: 160)
.padding(10)
}
}
}
#Preview {
ContentView()
}
输出

广告