
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIkit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆栈
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图像
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分解成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 绘制多边形
多边形是由有限数量的直线段围成的封闭图形。它们根据边数进行分类,例如三角形(3 条边)、五边形(5 条边)、四边形(4 条边)、六边形(6 条边)、八边形(8 条边)、九边形(9 条边)等。

SwiftUI 没有提供任何内置方法来创建多边形。因此,我们将借助addLine()方法创建自定义多边形。此方法在当前点到给定点(端点)之间添加一条直线段。
语法
以下是语法:
addLine(to end: CGPoint)
它只接受一个参数,即 end,用于表示线段端点在用户空间坐标中的位置。
在 SwiftUI 中绘制多边形的步骤
按照以下步骤在 SwiftUI 中绘制多边形:
步骤 1:定义自定义形状
要绘制多边形,我们需要创建一个符合 Shape 协议的结构体。在这里,我们将在 path(in:) 方法内部定义如何创建多边形。
struct Polygon: Shape {
var side: Int
func path(in rect: CGRect) -> Path {
guard side > 2 else { return Path()
}
let Pcenter = CGPoint(x: rect.width / 2, y: rect.height / 2)
let Pangle = (2 * .pi) / CGFloat(side)
let Pradius = min(rect.width, rect.height) / 2
var xpath = Path()
for a in 0..<side {
let x = Pcenter.x + Pradius * cos(CGFloat(a) * Pangle - .pi / 2)
let y = Pcenter.y + Pradius * sin(CGFloat(a) * Pangle - .pi / 2)
if a == 0 {
xpath.move(to: CGPoint(x: x, y: y))
} else {
xpath.addLine(to: CGPoint(x: x, y: y))
}
}
xpath.closeSubpath()
return xpath
}
步骤 2:创建视图
现在,我们在 SwiftUI 视图中使用自定义多边形。它将显示自定义多边形的外观。
struct ContentView: View {
var body: some View {
Polygon(side: 6)
}
}
步骤 3:添加其他自定义
我们还可以包含其他自定义,例如描边、填充、阴影、叠加文本等,在多边形中。
struct ContentView: View {
var body: some View {
Polygon(side: 6)
.stroke(Color.purple, lineWidth: 5)
.frame(width: 300, height: 300)
.padding()
}
}
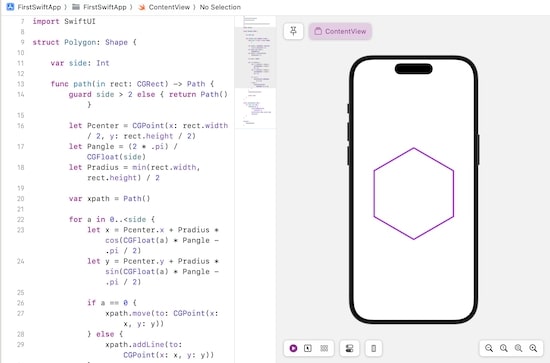
示例
以下 SwiftUI 程序用于绘制一个简单的多边形。
import SwiftUI
struct Polygon: Shape {
var side: Int
func path(in rect: CGRect) -> Path {
guard side > 2 else {return Path()}
let Pcenter = CGPoint(x: rect.width / 2, y: rect.height / 2)
let Pangle = (2 * .pi) / CGFloat(side)
let Pradius = min(rect.width, rect.height) / 2
var xpath = Path()
for a in 0..<side {
let x = Pcenter.x + Pradius * cos(CGFloat(a) * Pangle - .pi / 2)
let y = Pcenter.y + Pradius * sin(CGFloat(a) * Pangle - .pi / 2)
if a == 0 {
xpath.move(to: CGPoint(x: x, y: y))
} else {
xpath.addLine(to: CGPoint(x: x, y: y))
}
}
xpath.closeSubpath()
return xpath
}
}
struct ContentView: View {
var body: some View {
Polygon(side: 6)
.stroke(Color.purple, lineWidth: 5)
.frame(width: 300, height: 300)
.padding()
}
}
#Preview {
ContentView()
}
输出

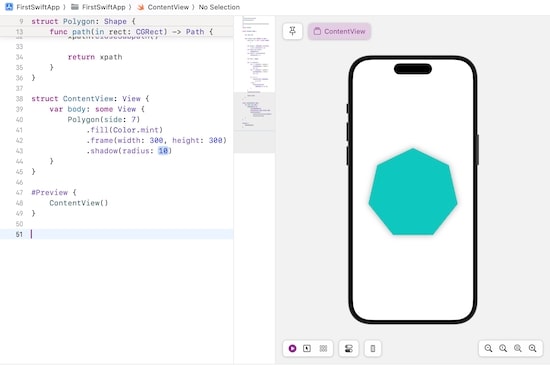
我们还可以使用各种修饰符(例如 .fill()、frame()、.shadow()、.overlay 等)来自定义我们的多边形,使其更具吸引力。在这里,我们绘制了一个带有阴影的实心多边形,因此我们将使用 .fill() 修饰符来创建实心多边形,并使用 shadow() 来应用阴影效果。
struct ContentView: View {
var body: some View {
Polygon(side: 7)
.fill(Color.mint)
.frame(width: 300, height: 300)
.shadow(radius: 10)
}
}
输出

广告