
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIKit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 创建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆叠
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图片
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图片
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 视图布局
视图布局是 SwiftUI 最重要和最强大的功能。布局负责如何在应用程序的用户界面中排列和显示多个视图。众所周知,SwiftUI 使用声明式语法,因此我们只需要描述 UI 的布局,框架将负责渲染。
SwiftUI 提供了各种预定义布局以及自定义布局,通过这些布局我们可以创建布局。它还提供各种预定义修饰符,可以帮助我们增强 UI 中布局的外观。
SwiftUI 中的布局类型
SwiftUI 支持各种内置布局,使用它们我们可以轻松地为应用程序的用户界面创建布局。我们还可以将它们混合搭配以创建应用程序的新布局。以下是 SwiftUI 支持的一些预定义布局:
堆叠布局
这是 SwiftUI 中最常用的布局。它使用 HStack、VStack 和 ZStack 将子视图水平、垂直或分层排列。HStack 将视图水平排列,VStack 将视图垂直排列,而 ZStack 将视图分层排列,这意味着一个视图位于另一个视图的顶部。
语法以下是语法:
// For VStack
VStack{
//code
}
// For HStack
HStack{
//code
}
// For ZStack
ZStack{
//code
}
示例
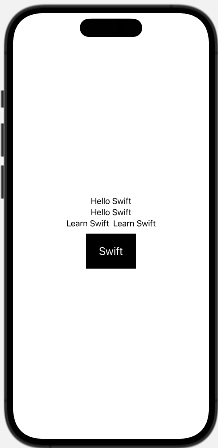
以下 SwiftUI 程序使用堆叠布局:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Hello Swift")
Text("Hello Swift")
}
HStack{
Text("Learn Swift")
Text("Learn Swift")
}
ZStack{
Rectangle()
.frame(width: 100, height: 70)
Text("Swift").font(.title2).foregroundStyle(.white)
}
}
}
#Preview {
ContentView()
}
以下是输出:

网格布局
网格布局是一种特殊的容器类型,它使用 GridRow 结构在二维布局中排列指定的视图。例如,第一个视图将显示在网格的第一列中,第二个视图将显示在网格的第二列中,依此类推。网格布局的工作方式与将 HStack 实例包装在 VStack 实例中的方式非常相似。
语法以下是语法:
Grid{
GridRow{
//code
}
}
示例
以下 SwiftUI 程序创建网格布局。
import SwiftUI
struct ContentView: View {
var body: some View {
@State var result : String = ""
Text("Calculator").font(.title)
TextField("Enter your number", text: $result)
Grid{
GridRow{
Text("AC")
Text("+/-")
Text("%")
Text("/")
}
GridRow{
Text("7")
Text("8")
Text("9")
Text("x")
}
GridRow{
Text("4")
Text("5")
Text("6")
Text("-")
}
GridRow{
Text("1")
Text("2")
Text("3")
Text("+")
}
GridRow{
Text("0")
Text(".")
Text("=")
}
}
}
}
#Preview {
ContentView()
}
以下是输出:

列表布局
列表布局用于在垂直可滚动的列表中排列多个视图,其中每个子视图都位于列表的每一行中。它可以很好地与静态和动态视图一起工作,并且还具有各种 UI 控件,例如按钮、开关、步进器等,使列表更具交互性。
语法以下是语法:
List{
//code
}
示例
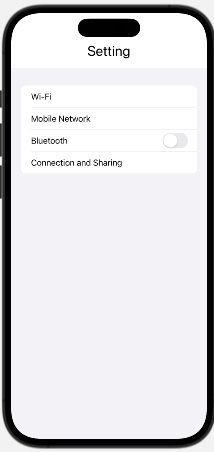
以下 SwiftUI 程序创建列表布局。
import SwiftUI
struct ContentView: View {
@State private var value = false
var body: some View {
VStack{
Text("Setting").font(.title)
List{
Text("Wi-Fi")
Text("Mobile Network")
Toggle("Bluetooth", isOn: $value)
Text("Connection and Sharing")
}
}
}
}
#Preview {
ContentView()
}
以下是输出:

表单布局
表单布局用于创建结构化的输入表单。它将各种字段和标签组合在一起,并将它们显示在垂直可滚动的表单中。它用于存储用户提供的数据。
语法以下是语法:
Form{
//code
}
示例
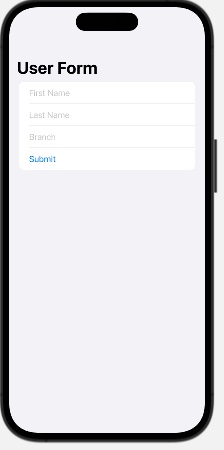
以下 SwiftUI 程序创建表单布局。
import SwiftUI
struct ContentView: View {
@State private var fname: String = ""
@State private var lname: String = ""
@State private var branch: String = ""
var body: some View {
NavigationStack{
Form{
TextField("First Name", text:$fname)
TextField("Last Name", text:$lname)
TextField("Branch", text:$branch)
Button("Submit"){
print("Form is submitted")
}
}.navigationTitle("User Form")
}
}
}
#Preview {
ContentView()
}
以下是输出:

分组布局
分组布局用于在组中显示多个视图,而不会影响 UI 的布局。当我们想要将修饰符应用于多个视图时,或者可以用来创建层次结构时,它通常使用。
语法以下是语法:
Group{
//code
}
示例
以下 SwiftUI 程序创建分组布局。
import SwiftUI
struct ContentView: View {
var body: some View {
Group{
Text("Notes 1")
.font(.title2)
Text("Notes 2")
.font(.title2)
Text("Notes 3")
.font(.title2)
}
.background(.gray)
.foregroundStyle(.white)
}
}
#Preview {
ContentView()
}
以下是输出:
