- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIKit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆栈
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图像
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分解成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 绘制三角形
三角形是一个三边形。它有三条边、三个角和三个顶点。它也用于UI(用户界面)设计中,以创建自定义图标、装饰元素、箭头和指针、进度指示器、蒙版和剪裁等。因此,在本章中,我们将学习如何在SwiftUI中创建三角形。

在SwiftUI中绘制三角形
SwiftUI不像矩形和圆形那样提供内置的三角形形状,但我们仍然可以通过简单地使用Path结构或使用Shape协议来绘制自定义三角形。
这两种方法都可以绘制满足应用程序需求的三角形设计。现在我们将学习如何逐步使用这两种方法创建三角形形状。
使用Path结构在SwiftUI中绘制三角形的步骤
按照以下步骤使用SwiftUI中的Path结构绘制三角形:
步骤1:初始化Path
首先初始化Path,并在闭包中提供详细说明。这将帮助我们通过连接一系列点和线来创建一个三角形。
Path() {}
步骤2:移动到指定的坐标
现在我们使用move(to:)方法移动到三角形将开始绘制的原点。
Path(){
xPath in
xPath.move(to: CGPoint(x: 250, y: 100))
}
步骤3:绘制三角形
如果我们使用.fill()和.closeSubpath()方法,我们现在将调用addLine(to:)方法两次,因为它们会自动将当前点连接到原点。否则,我们将调用addLine(to:)方法三次,以绘制三角形形状中的三条连接线。
Path(){
xPath in
xPath.move(to: CGPoint(x: 250, y: 100))
xPath.addLine(to: CGPoint(x: 350, y: 250))
xPath.addLine(to: CGPoint(x: 150, y: 250))
}
步骤4:填充颜色
默认情况下,三角形以黑色创建,因此使用.fill修饰符,我们可以根据自己的选择更改三角形的颜色。
Path(){
xPath in
xPath.move(to: CGPoint(x: 250, y: 100))
xPath.addLine(to: CGPoint(x: 350, y: 250))
xPath.addLine(to: CGPoint(x: 150, y: 250))
}.fill(Color.teal)
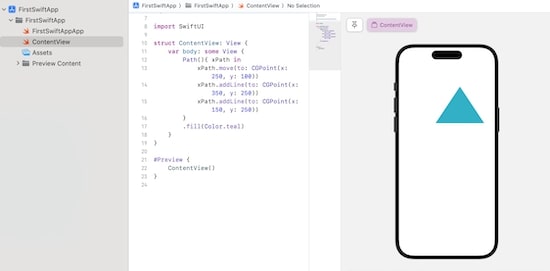
示例1
以下SwiftUI程序用于使用Path结构绘制三角形。
import SwiftUI
struct ContentView: View {
var body: some View {
Path(){
xPath in
xPath.move(to: CGPoint(x: 250, y: 100))
xPath.addLine(to: CGPoint(x: 350, y: 250))
xPath.addLine(to: CGPoint(x: 150, y: 250))
}.fill(Color.teal)
}
}
#Preview {
ContentView()
}
输出

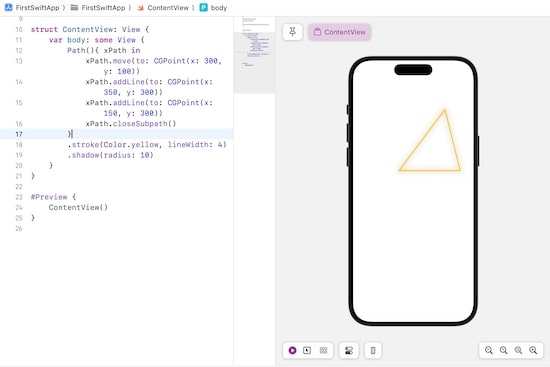
示例2
以下SwiftUI程序用于自定义三角形。
import SwiftUI
struct ContentView: View {
var body: some View {
Path { xPath in
xPath.move(to: CGPoint(x: 300, y: 100))
xPath.addLine(to: CGPoint(x: 350, y: 300))
xPath.addLine(to: CGPoint(x: 150, y: 300))
xPath.closeSubpath()
}.stroke(Color.yellow, lineWidth: 4)
.shadow(radius: 10)
}
}
#Preview {
ContentView()
}
输出

使用Shape协议在SwiftUI中绘制三角形的步骤
按照以下步骤使用SwiftUI中的Shape协议绘制三角形:
步骤1 - 定义自定义形状
要绘制自定义三角形形状,我们需要创建一个符合Shape协议的结构体。在这个结构体中,我们将定义如何创建三角形形状和path(in:)方法。
struct Triangle : Shape{}
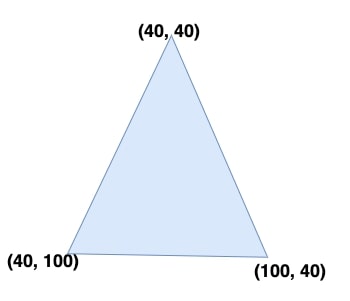
步骤2:创建视图
现在我们在SwiftUI视图中使用自定义三角形。它将显示自定义三角形的样式。
func path(
in rect: CGRect) -> Path {
var xpath = Path()
xpath.move(to: CGPoint(x: rect.minX, y: rect.maxY))
xpath.addLine(to: CGPoint(x: rect.midX, y: rect.minY))
xpath.addLine(to: CGPoint(x: rect.maxX, y: rect.maxY))
xpath.addLine(to: CGPoint(x: rect.minX, y: rect.maxY))
return xpath
}
步骤3:添加其他自定义
我们还可以使用各种修饰符(如stroke、fill、shadow、overlay文本等)来自定义三角形形状。
Triangle() .fill(Color.yellow) .frame(width: 300, height: 400, alignment: .center)
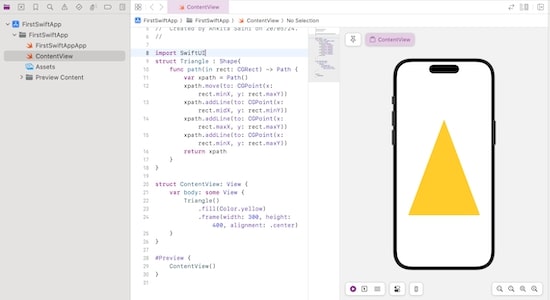
示例
以下SwiftUI程序用于使用Shape协议创建自定义三角形。
import SwiftUI
struct Triangle : Shape{
func path(in rect: CGRect) -> Path {
var xpath = Path()
xpath.move(to: CGPoint(x: rect.minX, y: rect.maxY))
xpath.addLine(to: CGPoint(x: rect.midX, y: rect.minY))
xpath.addLine(to: CGPoint(x: rect.maxX, y: rect.maxY))
xpath.addLine(to: CGPoint(x: rect.minX, y: rect.maxY))
return xpath
}
}
struct ContentView: View {
var body: some View {
Triangle()
.fill(Color.yellow)
.frame(width: 300, height: 400, alignment: .center)
}
}
#Preview {
ContentView()
}
输出