
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIkit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆栈
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 过渡
- SwiftUI - 非对称过渡
- SwiftUI - 自定义过渡
- SwiftUI - 图像
- SwiftUI - 图像
- SwiftUI - 图像作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单拆分为多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 使用图像作为背景
在 SwiftUI 中,我们可以使用图像作为背景图像来增强 UI 的外观。它通常填充给定内容的背景,而不会修改内容的实际功能。在 SwiftUI 中,我们可以通过以下任何一种方式设置背景图像:
图像视图
background() 修饰符
ZStack
SwiftUI 中的图像视图
我们可以使用图像视图将图像设置为背景图像。它插入一个覆盖整个屏幕的图像,包括给定的文本、栏或安全区域。我们还可以使用各种修饰符,例如 resizeable()、scaledToFill()、frame()、ignoreSafeArea() 等来自定义背景图像。
语法
以下是语法:
Image("Name of the image")
示例
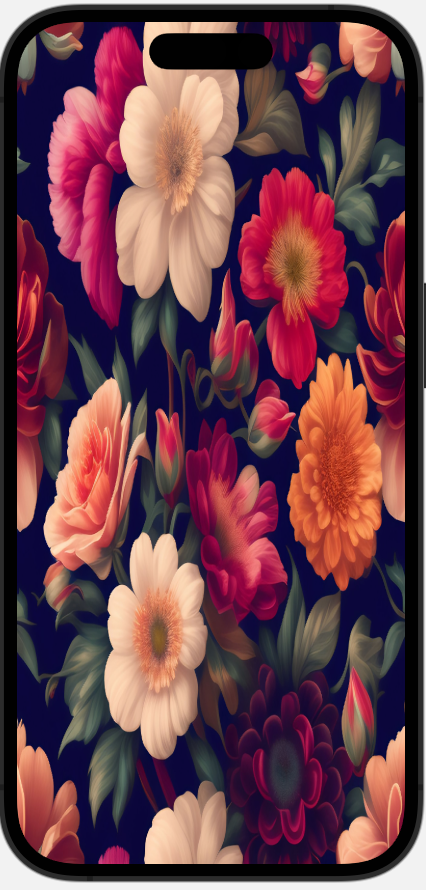
以下 SwiftUI 程序用于使用图像视图应用背景图像。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Image("wallpaper").resizable().ignoresSafeArea()
}
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的“background()”修饰符
在 SwiftUI 中,我们还可以借助 background() 修饰符应用背景图像。这是应用背景图像最简单的方法。它还会修改视图前景中存在的内容
语法
以下是语法:
.background(Image("Name of the image"))
示例
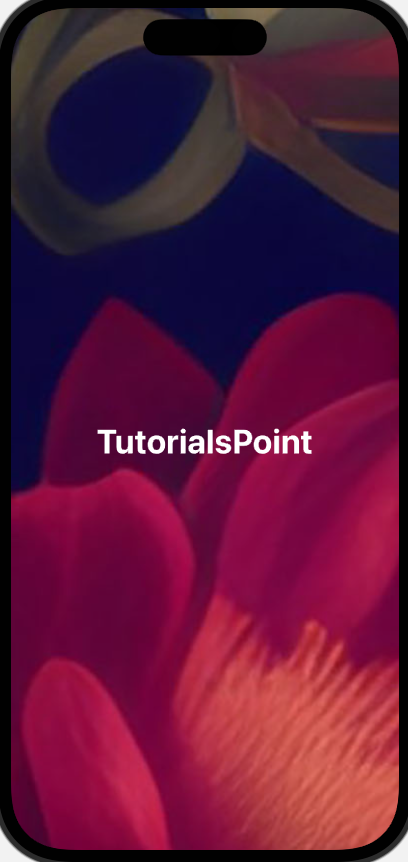
以下 SwiftUI 程序用于使用 background() 修饰符应用背景图像。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("TutorialsPoint")
.font(.largeTitle)
.bold()
.foregroundStyle(.white)
.background(
Image("wallpaper").ignoresSafeArea()
)
}
}
#Preview {
ContentView()
}
输出

SwiftUI 中的 ZStack
我们还可以借助 ZStack 应用背景图像。它将图像分层到给定内容的后面,并提供对给定背景图像的更多控制。ZStack 将视图应用到另一个视图的顶部。
语法
以下是语法:
ZStack{
(Image("Name of the image"))
}
示例
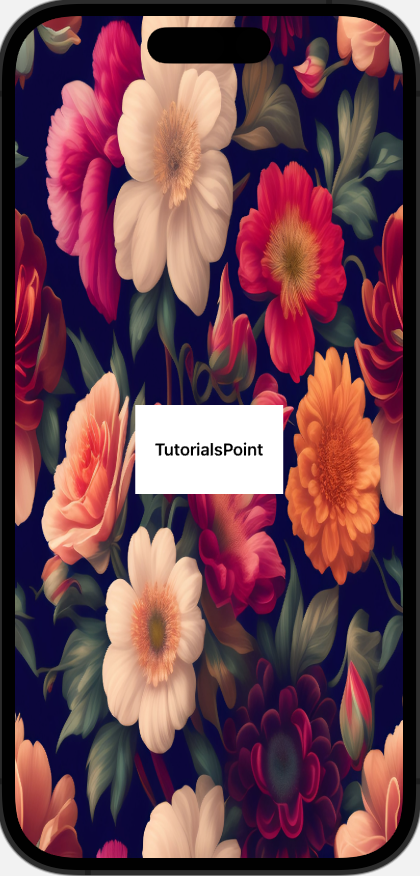
以下 SwiftUI 程序用于使用 ZStack 应用背景图像。
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack{
Image("wallpaper")
.resizable()
.ignoresSafeArea()
HStack{
Rectangle()
.fill(.white)
.frame(width: 150, height: 90)
.overlay(Text("TutorialsPoint").font(.headline))
}
}
}
}
#Preview {
ContentView()
}
输出

广告