- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIKit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 创建第一个应用
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆叠
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图像
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 列表
在 SwiftUI 中,列表视图是一个容器,用于在一个可滚动的单列中存储大型数据集合。它通常用于存储分层、动态和静态数据。它是设计应用程序用户界面中最重要的和最有用的组件。因此,在本章中,我们将讨论如何创建列表、列表的类型等。
在 SwiftUI 中创建列表
在 SwiftUI 中,我们可以使用 List 视图创建列表。列表视图将所有数据排列成行,然后将这些行显示在一个垂直可滚动的列中。我们可以在列表中存储任意数量的数据,单个 UI 可以包含多个列表。
语法以下是语法:
List{
Text("Item 1")
Text("Item 2")
Text("Item 3")
}
示例
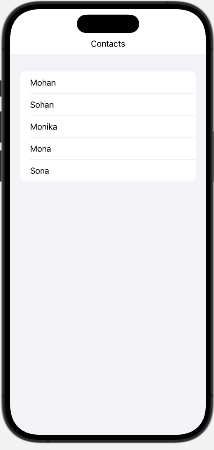
以下 SwiftUI 程序创建了一个列表。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Contacts")
List{
Text("Mohan")
Text("Sohan")
Text("Monika")
Text("Mona")
Text("Sona")
}
}
}
}
#Preview {
ContentView()
}
输出 
SwiftUI 中的列表类型
在 SwiftUI 中,我们可以使用 List 视图创建三种类型的列表,它们如下所示:
静态列表
动态列表
分层列表
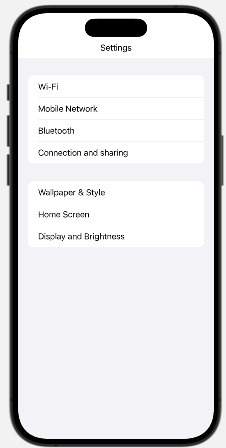
SwiftUI 中的静态列表
静态列表是指行数据固定的列表,这意味着我们无法更改行的数。我们可以使用 List 视图创建静态列表。默认情况下,静态列表使用 InsetGrouped 样式来设置列表的外观,但我们可以使用 listStyle() 修饰符更改它。
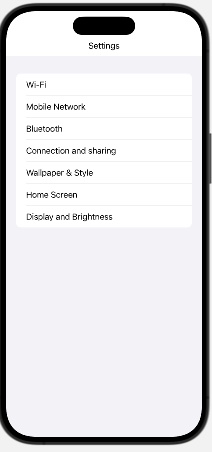
示例以下 SwiftUI 程序创建了一个静态列表。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Settings")
List{
Text("Wi-Fi")
Text("Mobile Network")
Text("Bluetooth")
Text("Connection and sharing")
Text("Wallpaper & Style")
Text("Home Screen")
Text("Display and Brightness")
}
}
}
}
#Preview {
ContentView()
}
输出 
SwiftUI 中的动态列表
动态列表是指我们可以更改数据的列表。或者我们可以说,当我们使用数组、集合等集合时,可以使用动态列表,这些集合的数据可能会随着时间而改变。
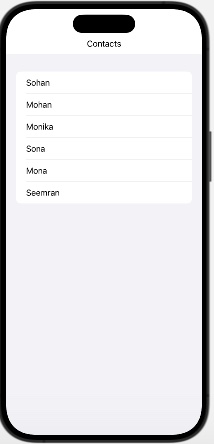
示例以下 SwiftUI 程序创建了一个动态列表。
import SwiftUI
struct ContentView: View {
// Array
let elements = ["Sohan", "Mohan", "Monika", "Sona", "Mona", "Seemran"]
var body: some View {
VStack{
// Dynamic List
Text("Contacts")
List(elements, id:\.self){ x in
Text(x)
}
}
}
}
#Preview {
ContentView()
}
输出 
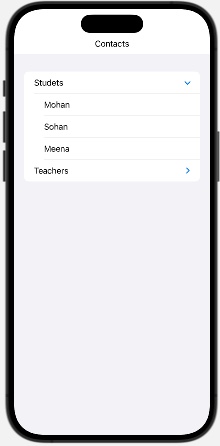
SwiftUI 中的分层列表
分层列表是一种特殊的列表,我们可以在其中以嵌套结构显示数据,此处项目将以展开或折叠列表的形式显示。当我们处理具有父子关系的数据时,此类列表非常有用。我们可以使用 List 视图以及 DisclousreGroup 或 OutlineGroup 创建分层列表。
DisclousreGroup 在给定的列表中创建一个可展开和可折叠的部分。只要我们单击该部分,它就会一直可见,而 OutlineGroup 用于显示已经处于层次结构中的数据,它会自动处理元素的展开和折叠。它通常与符合 Identifiable 协议的数据一起使用。
示例以下 SwiftUI 程序创建了一个分层列表:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Contacts")
List {
DisclosureGroup("Studets") {
Text("Mohan")
Text("Sohan")
Text("Meena")
}
DisclosureGroup("Teachers") {
Text("Sonika")
Text("Preeti")
Text("Mina")
}
}
}
}
}
#Preview {
ContentView()
}
输出 
SwiftUI 中的列表部分
在 SwiftIUI 中,我们还可以将列表分成相关项目或数据的多个部分。或者我们可以说,部分用于将列表分成相似类型数据的组。它增强了列表的可读性,也使列表更易于导航。单个列表可以包含多个部分。
语法以下是语法:
List{
Section{
// data
}
Section{
}
}
示例
以下 SwiftUI 程序创建了一个包含部分的列表:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Settings")
List{
Section{
Text("Wi-Fi")
Text("Mobile Network")
Text("Bluetooth")
Text("Connection and sharing")
}
Section{
Text("Wallpaper & Style")
Text("Home Screen")
Text("Display and Brightness")
}
}
}
}
}
#Preview {
ContentView()
}
输出 
SwiftUI 中带有标题和页脚的部分
我们还可以为列表提供标题和页脚。标题用于为部分提供标题,告诉用户以下部分包含什么样的数据,它位于部分的顶部。
而部分的页脚则提供有关相应部分的更多信息。它位于部分的底部。
语法以下是语法:
List{
Section(header:Text("")){
// data
}
Section{
}
}
示例
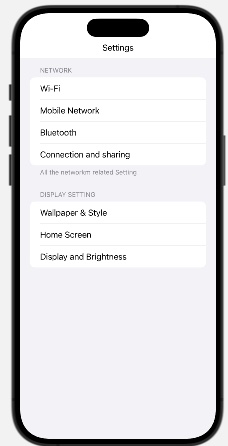
以下 SwiftUI 程序创建了一个包含带有标题和页脚的部分的列表。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("Settings")
List{
Section{
Text("Wi-Fi")
Text("Mobile Network")
Text("Bluetooth")
Text("Connection and sharing")
}header: {
Text("Network")
}footer: {
Text("All the network related Setting")
}
Section{
Text("Wallpaper & Style")
Text("Home Screen")
Text("Display and Brightness")
}header: {
Text("Display Setting")
}
}
}
}
}
#Preview {
ContentView()
}
输出