
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIkit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆栈
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 调色板
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图像
- SwiftUI - 图像
- SwiftUI - 图像作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 静态列表
SwiftUI 提供了一个强大的组件,称为列表。列表是一个容器,用于以单列结构存储数据,其中每个数据片段称为列表项。列表有两种类型:静态和动态。
静态列表是指内容无法更改的列表,这意味着静态列表的项是预定义的,并且不依赖于任何外部数据源。在本章中,我们将学习如何创建静态列表、自定义静态列表以及更多关于静态列表的知识。
在 SwiftUI 中创建静态列表
在 SwiftUI 中,我们可以借助 List 视图创建静态列表。它将所有指定的数据显示在单列中,行中存在的数据称为项。
它还使我们能够从列表中选择一个或多个项。我们还可以借助此视图提供的修饰符根据我们的需求自定义列表。
语法
以下是语法 -
List{
Text("item 1")
Text("item 2")
Text("item 3")
}
示例 1
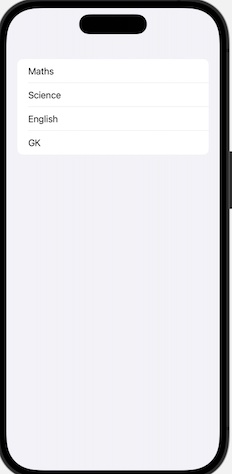
以下 SwiftUI 程序用于创建静态列表。此列表存储学科的名称。
import SwiftUI
struct ContentView: View {
var body: some View {
// Creating a simple static list
List{
Text("Maths")
Text("Science")
Text("English")
Text("GK")
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中创建列表部分
在 SwiftUI 中,我们可以使用 Section 视图创建一组一个或多个列表,并将它们显示在部分中。或者我们可以说,部分用于在每个列表之间创建视觉分隔,它也用于指定视图之间的层次结构。
我们还可以设置每个部分的标题和脚注。部分顶部存在的内容称为标题,它通常用于描述部分包含的内容,而部分底部存在的内容称为部分的脚注,它用于显示与该部分相关的摘要或其他内容。
语法
以下是语法 -
List{
Section{
Text("item 1")
Text("item 2")
Text("item 3")
}header:{
Text("My Header")
}
Section{
Text("item 1")
Text("item 2")
Text("item 3")
}footer:{
Text("My Footer")
}
}
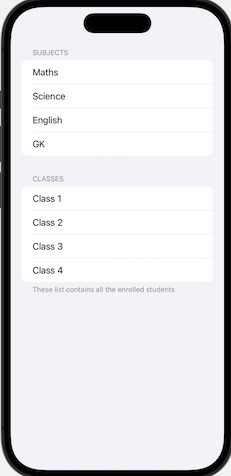
示例
以下 SwiftUI 程序用于从给定点绘制一条线。
import SwiftUI
struct ContentView: View {
var body: some View {
// Creating a static list with section
List{
Section{
Text("Maths")
Text("Science")
Text("English")
Text("GK")
}header: {
Text("Subjects")
}
Section{
Text("Class 1")
Text("Class 2")
Text("Class 3")
Text("Class 4")
}header: {
Text("Classes")
}footer: {
Text("These list contains all the enrolled students")
}
}
}
}
#Preview {
ContentView()
}
输出

自定义静态列表
列表不仅限于简单的文本项或部分,我们还可以添加切换按钮、文本字段、步进器、滑块、图标等。SwiftUI 允许我们将任何类型的数据与其中的组件一起存储。让我们创建一个包含以下内容的自定义列表 -
示例
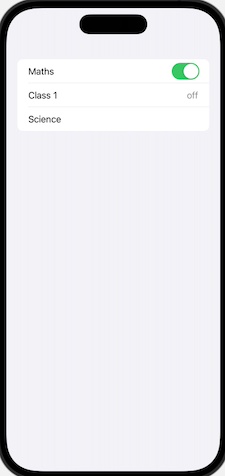
以下 SwiftUI 程序用于创建自定义列表。这里列表包含切换按钮和带标签的内容。
import SwiftUI
struct ContentView: View {
@State var select = true
var body: some View {
// Creating a custom static list
List{
Section{
Toggle(isOn: $select){
Text("Maths")
}
LabeledContent("Class 1", value: "off")
Text("Science")
}
}
}
}
#Preview {
ContentView()
}
输出

广告