
- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIKit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆叠
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图片
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图片
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分解成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 绘制矩形
矩形是几何学中的一种四边形。它有四条边,其中对边长度相等且互相平行。矩形的全部角都是直角。它通常用于创建各种物体,例如门、纸张、托盘等。
SwiftUI 中的矩形形状用于定义各种 UI 组件的边界,例如按钮、文本框、图像框架、容器、面板等。或者我们可以说矩形是一个形状视图,用于在屏幕上显示矩形区域。我们可以根据需要通过调整大小、位置、角、颜色等来自定义矩形的显示。

在 SwiftUI 中绘制矩形
众所周知,矩形是由连接四条线段构成,其中对边彼此平行且长度相同。因此,在 SwiftUI 中,我们将使用addLine(to:)方法绘制矩形形状。此方法会在当前点到给定点(终点)之间添加一条直线段。
语法
以下是语法:
addLine(to end: CGPoint)
此函数接受一个参数,即end。它表示线段终点在用户空间坐标中的位置。
在 SwiftUI 中绘制矩形的步骤
请按照以下步骤在 SwiftUI 中绘制矩形:
步骤 1:初始化路径
要创建矩形,首先需要初始化 Path 并为其提供详细说明。使用路径,我们可以通过指定一系列连接的点和线来创建简单或复杂的图形。
Path() {}
步骤 2:移动到指定的坐标
现在要开始绘制矩形,我们需要移动到矩形的起点,为此我们将使用 move(to:) 方法。它用于到达矩形/形状的当前点/起点。
Path() {
xPath in
xPath.move(to: CGPoint(x: 50, y: 50))
}
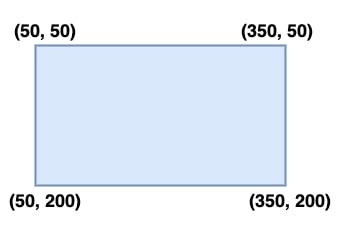
步骤 3:绘制矩形
现在,我们调用 addLine(to:) 方法,从给定点到点绘制线段以创建矩形形状。
Path() {
xPath in
xPath.move(to: CGPoint(x: 50, y: 50))
xPath.addLine(to: CGPoint(x: 350, y: 50))
xPath.addLine(to: CGPoint(x: 350, y: 200))
xPath.addLine(to: CGPoint(x: 50, y: 200))
}
步骤 4:填充颜色
默认情况下,矩形以黑色创建,因此使用 .fill 修饰符可以更改矩形的颜色。
Path(){
xPath in
xPath.move(to: CGPoint(x: 50, y: 50))
xPath.addLine(to: CGPoint(x: 350, y: 50))
xPath.addLine(to: CGPoint(x: 350, y: 200))
xPath.addLine(to: CGPoint(x: 50, y: 200))
}.fill(Color.orange)
示例 1
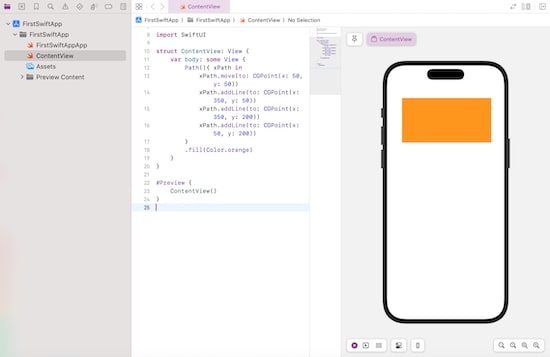
以下 SwiftUI 程序用于绘制橙色实心矩形。
import SwiftUI
struct ContentView: View {
var body: some View {
Path(){
xPath in
xPath.move(to: CGPoint(x: 50, y: 50))
xPath.addLine(to: CGPoint(x: 350, y: 50))
xPath.addLine(to: CGPoint(x: 350, y: 200))
xPath.addLine(to: CGPoint(x: 50, y: 200))
}.fill(Color.orange)
}
}
#Preview {
ContentView()
}
输出

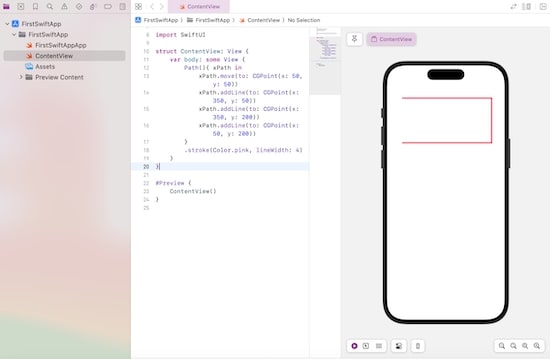
示例 2
以下 SwiftUI 程序用于绘制描边矩形。这意味着它只包含矩形的边界。
import SwiftUI
struct ContentView: View {
var body: some View {
Path(){
xPath in
xPath.move(to: CGPoint(x: 50, y: 50))
xPath.addLine(to: CGPoint(x: 350, y: 50))
xPath.addLine(to: CGPoint(x: 350, y: 200))
xPath.addLine(to: CGPoint(x: 50, y: 200))
}.stroke(Color.pink, lineWidth: 4)
}
}
#Preview {
ContentView()
}
输出

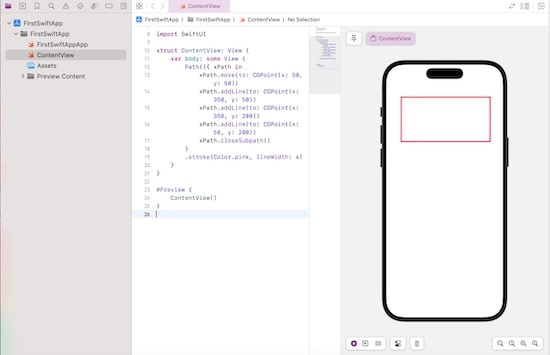
这里我们没有绘制线段来连接坐标 (50, 200) 和 (50, 50),这将显示一个开放式路径。因此,要关闭此路径,我们将在 Path 闭包的末尾调用closeSubpath()方法。它将自动连接当前点与原点。
import SwiftUI
struct ContentView: View {
var body: some View {
Path(){
xPath in
xPath.move(to: CGPoint(x: 50, y: 50))
xPath.addLine(to: CGPoint(x: 350, y: 50))
xPath.addLine(to: CGPoint(x: 350, y: 200))
xPath.addLine(to: CGPoint(x: 50, y: 200))
xPath.closeSubpath()
}.stroke(Color.pink, lineWidth: 4)
}
}
#Preview {
ContentView()
}
输出

广告