- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIKit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 创建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆栈
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图片
- SwiftUI - 图片
- SwiftUI - 图片作为背景
- SwiftUI - 旋转图片
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图内边距
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单分成多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 图片
图像视图用于在用户界面上显示图像、符号、图标、插图等视觉内容。它是 SwiftUI 中在 UI 上上传和显示图像的常用方法。它可以支持所有类型的图像,例如 png、jpeg、.heif、.pdf、.svg、SF 符号、.gif。在本节中,我们将学习如何在 Xcode 中添加图像,如何显示图像以及更多关于图像的信息。
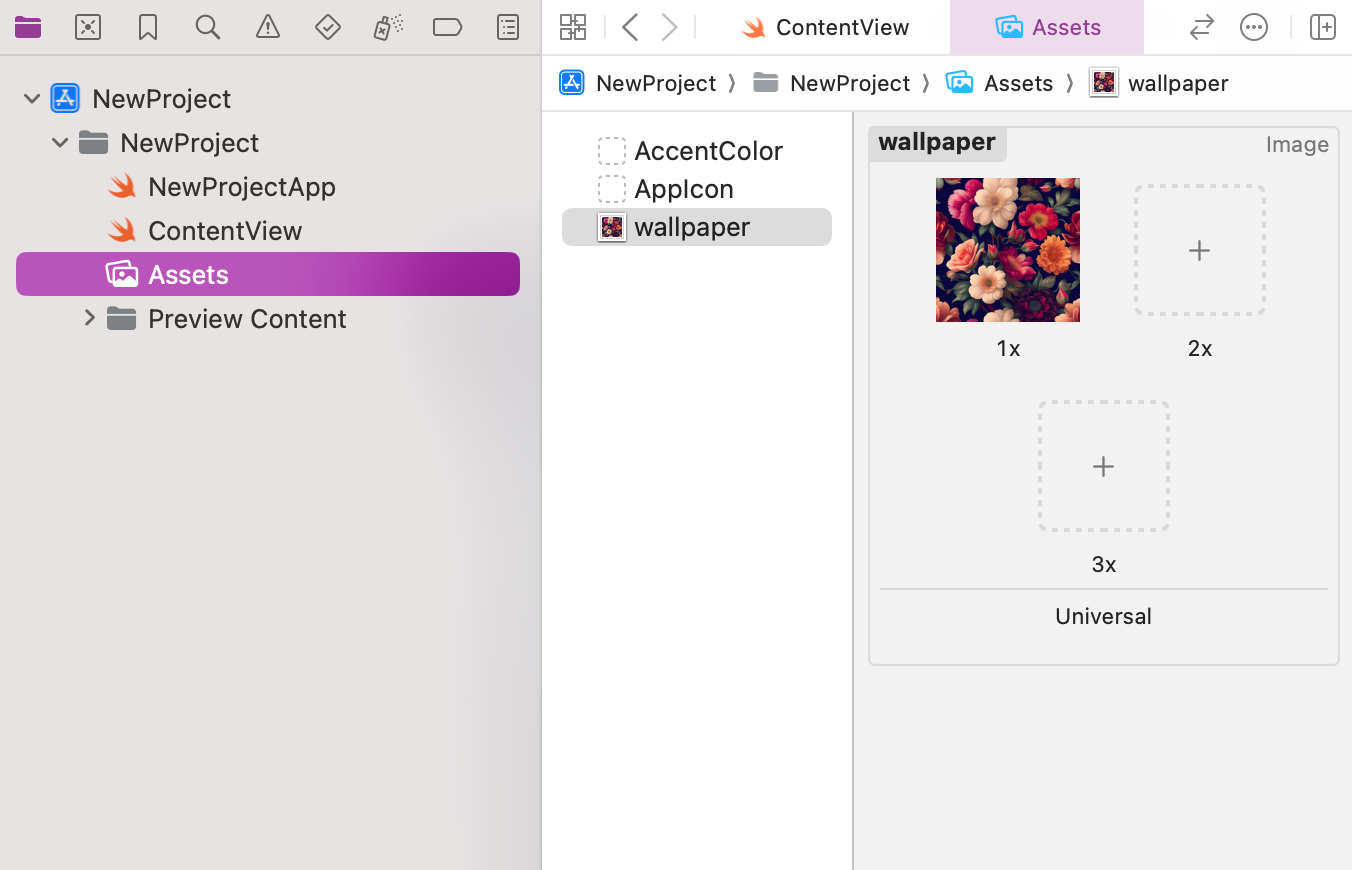
如何在 Xcode 中添加图像?
在 SwiftUI 中,我们不能直接在 Xcode 项目中添加图像,我们必须首先将图像添加到项目的 **Assets.xcassets** 文件夹中。此文件夹包含项目中将使用的所有图像,例如背景图像、应用程序图标等。要将图像添加到资源,我们可以拖放图像或单击加号按钮。
在这里,我们可以为不同的设备屏幕添加三种不同比例(1x、2x、3x)的图像,这三种比例的分辨率不同,1x 的分辨率最低,而 3x 的分辨率最高。如果我们将图像比例设置为单一,则该图像将用于所有比例。

如何在 SwiftUI 中显示图像?
在 SwiftUI 中,我们可以借助图像视图显示图像。这是在应用程序用户界面中添加图像或图标最常用的视图。它显示来自各种来源的图像,包括资源目录或 SF 符号。它还提供各种自定义器来自定义图像,例如 ignoreSafeArea()、frame()、rotationEffect() 等。
语法
以下是语法:
Image("Image Name")
现在按照以下步骤在当前视图中插入图像:
**步骤 1:**打开一个新项目。
**步骤 2:**将图像拖放到 Assets.xcassets 文件夹中。
**步骤 3:**转到 ContentView 并使用图像视图插入图像。
示例 1
以下 SwiftUI 程序使用图像视图插入图像。
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack{
Image("wallpaper")
.resizable()
.ignoresSafeArea()
Text("TutorialsPoint")
.font(.title)
.foregroundStyle(.white)
.bold()
}
}
}
#Preview {
ContentView()
}
输出

示例 2
以下 SwiftUI 程序用于使用图像视图插入 SF 符号。
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack{
Image(systemName:"cloud")
.resizable()
.scaledToFit()
.foregroundStyle(.indigo)
}
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中自定义图像
在 SwiftUI 中,我们可以使用以下内置修饰符自定义图像:
| 修饰符 | 描述 |
|---|---|
| resizable() | 使用此修饰符,我们可以根据容器的大小自动调整图像大小。 |
| aspectRatio() | 它用于管理给定图像的纵横比。 |
| frame() | 它用于修改图像的高度、宽度和对齐方式。 |
| scaleToFit() | 它用于缩放图像以适应其父视图,而不会拉伸或压缩。 |
| scaleToFill() | 它用于缩放图像以适应其父视图,可能会拉伸或压缩。 |
| clipped() | 它用于裁剪图像。或者我们可以说它隐藏了给定形状边界之外的内容。 |
| clipShape() | 它用于更改图像的形状。它提供 5 种不同的内置形状:圆形、矩形、圆角矩形、胶囊和椭圆形。 |
| renderingMode() | 它用于按原样渲染图像或使用不同的模式渲染图像。 |
| padding() | 它用于为给定图像提供内边距。 |
| opacity() | 它用于调整图像的不透明度。 |
示例
以下 SwiftUI 程序用于对图像应用自定义。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Image("wallpaper")
.resizable()
.scaledToFit()
.opacity(0.9)
.frame(width: 200, height: 150)
Image("wallpaper")
.resizable()
.scaledToFit()
.clipShape(Circle())
.opacity(1.2)
.frame(width: 200, height: 150)
}
}
}
#Preview {
ContentView()
}
输出