- SwiftUI 教程
- SwiftUI - 首页
- SwiftUI - 概述
- SwiftUI vs UIkit
- SwiftUI 环境
- SwiftUI - 环境设置
- SwiftUI - 基本组件
- SwiftUI - 构建第一个应用程序
- SwiftUI 视图
- SwiftUI - 视图
- SwiftUI - 自定义文本视图
- SwiftUI - 自定义图像视图
- SwiftUI - 堆栈
- SwiftUI 绘制形状
- SwiftUI - 形状
- SwiftUI - 绘制线条
- SwiftUI - 绘制矩形
- SwiftUI - 绘制圆角矩形
- SwiftUI - 绘制三角形
- SwiftUI - 绘制圆形
- SwiftUI - 绘制星形
- SwiftUI - 绘制多边形
- SwiftUI - 绘制饼图
- SwiftUI - 使用内置形状
- SwiftUI - 文本
- SwiftUI - 文本视图
- SwiftUI - 文本输入和输出
- SwiftUI - 颜色
- SwiftUI - 颜色
- SwiftUI - 颜色选择器
- SwiftUI - 渐变
- SwiftUI - 调整颜色
- SwiftUI - 效果
- SwiftUI - 效果
- SwiftUI - 混合效果
- SwiftUI - 模糊效果
- SwiftUI - 阴影效果
- SwiftUI - 悬停效果
- SwiftUI - 动画
- SwiftUI - 动画
- SwiftUI - 创建动画
- SwiftUI - 创建显式动画
- SwiftUI - 多个动画
- SwiftUI - 转场
- SwiftUI - 非对称转场
- SwiftUI - 自定义转场
- SwiftUI - 图像
- SwiftUI - 图片
- SwiftUI - 图像作为背景
- SwiftUI - 旋转图像
- SwiftUI - 媒体
- SwiftUI - 视图布局
- SwiftUI - 视图布局
- SwiftUI - 视图大小
- SwiftUI - 视图间距
- SwiftUI - 视图填充
- SwiftUI - 列表和表格
- SwiftUI - 列表
- SwiftUI - 静态列表
- SwiftUI - 动态列表
- SwiftUI - 自定义列表
- SwiftUI - 表格
- SwiftUI - 表单
- SwiftUI - 表单
- SwiftUI - 将表单拆分为多个部分
- SwiftUI 有用资源
- SwiftUI - 有用资源
- SwiftUI - 讨论
SwiftUI - 自定义列表
在 SwiftUI 中自定义列表非常重要,它可以增强列表的外观,使您的应用程序看起来更具吸引力和吸引力。SwiftUI 提供了各种修饰符和方法来设置每个部分的样式,包括列表本身、部分、列表背景、行背景、分隔符、行以及行的内容。
在 SwiftUI 中设置列表样式
在 SwiftUI 中,我们可以借助名为 .listStyle(_:) 的预定义修饰符来设置列表的样式。.listStyle(_:) 修饰符以六种不同的选项自定义列表的外观,例如 -
automatic: 它根据平台的默认行为设置列表的样式。
grouped: 它指定分组列表的外观。
inset: 它指定内嵌列表的外观。
insetGrouped: 它指定内嵌分组列表的外观。
plain: 它指定普通列表的外观。
sidebar: 它指定侧边栏列表的外观。它在标题部分显示一个显示指示器,用于折叠和展开部分。
语法
以下是语法 -
List{
// items
}.listStyle(.automatic)
示例 1
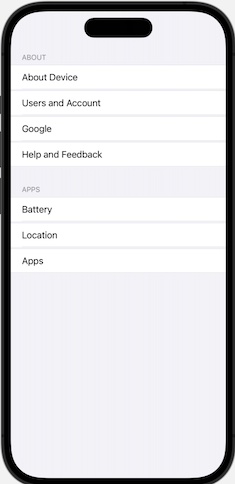
以下 SwiftUI 程序用于使用内嵌样式设置列表的样式。
import SwiftUI
struct ContentView: View {
var body: some View {
List{
Section{
Text("About Device")
Text("Users and Account")
Text("Google")
Text("Help and Feedback")
}header: {
Text("About")
}
Section{
Text("Battery")
Text("Location")
Text("Apps")
}header: {
Text("Apps")
}
}.listStyle(.inset)
}
}
#Preview {
ContentView()
}
输出

示例 2
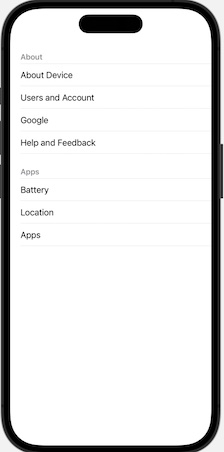
以下 SwiftUI 程序用于使用分组样式设置列表的样式。
import SwiftUI
struct ContentView: View {
var body: some View {
List{
Section{
Text("About Device")
Text("Users and Account")
Text("Google")
Text("Help and Feedback")
}header: {
Text("About")
}
Section{
Text("Battery")
Text("Location")
Text("Apps")
}header: {
Text("Apps")
}
}.listStyle(.grouped)
}
}
#Preview {
ContentView()
}
输出

在 SwiftUI 中自定义列表中的行
我们还可以使用以下修饰符自定义列表的行和行内容 -
background(): 用于更改行的背景。
padding(): 用于调整行内的间距。
foregroundStyle(): 用于设置行内容的样式。
font(): 用于设置行的字体样式。
listRowSeparator(): 设置与给定行关联的分隔符的显示模式。分隔符存在于两行之间,或者我们可以说它们用于分隔行。
listRowSeparatorTint(): 用于指定行分隔符的颜色。
listSectionSeparator(): 用于指示部分分隔符是隐藏还是可见。部分分隔符用于分隔部分。
scrollIndicators(): 用于隐藏或显示滚动指示器。
listRowSpacing(): 用于调整两行之间的垂直间距。
listSectionSpacing: 用于调整两个部分之间的间距。
示例
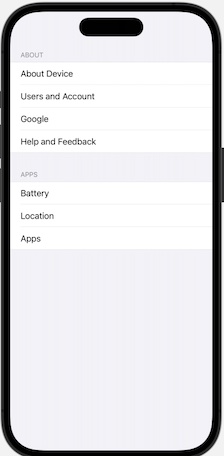
以下 SwiftUI 程序用于自定义列表的行。
import SwiftUI
struct ContentView: View {
var body: some View {
List{
Section{
Text("About Device")
Text("Users and Account")
Text("Google")
Text("Help and Feedback")
}header: {
Text("About")
}
Section{
Text("Battery")
Text("Location")
Text("Apps")
}header: {
Text("Apps")
}
}.listStyle(.grouped)
.lineSpacing(15.2)
.listRowSpacing(3)
.listRowSeparator(.hidden)
}
}
#Preview {
ContentView()
}
输出