
- TypeScript 基础
- TypeScript - 首页
- TypeScript - 路线图
- TypeScript - 概述
- TypeScript - 环境搭建
- TypeScript - 基本语法
- TypeScript vs. JavaScript
- TypeScript - 特性
- TypeScript - 变量
- TypeScript - let & const
- TypeScript - 运算符
- TypeScript 基本类型
- TypeScript - 类型
- TypeScript - 类型注解
- TypeScript - 类型推断
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 布尔值
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 枚举
- TypeScript - any
- TypeScript - never
- TypeScript - 联合类型
- TypeScript - 字面量类型
- TypeScript - Symbol
- TypeScript - null vs. undefined
- TypeScript - 类型别名
- TypeScript 控制流
- TypeScript - 决策
- TypeScript - if 语句
- TypeScript - if else 语句
- TypeScript - 嵌套 if 语句
- TypeScript - switch 语句
- TypeScript - 循环
- TypeScript - for 循环
- TypeScript - while 循环
- TypeScript - do while 循环
- TypeScript 函数
- TypeScript - 函数
- TypeScript - 函数类型
- TypeScript - 可选参数
- TypeScript - 默认参数
- TypeScript - 匿名函数
- TypeScript - 函数构造器
- TypeScript - rest 参数
- TypeScript - 参数解构
- TypeScript - 箭头函数
- TypeScript 接口
- TypeScript - 接口
- TypeScript - 接口扩展
- TypeScript 类和对象
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 访问修饰符
- TypeScript - 只读属性
- TypeScript - 继承
- TypeScript - 静态方法和属性
- TypeScript - 抽象类
- TypeScript - 存取器
- TypeScript - 鸭子类型
- TypeScript 高级类型
- TypeScript - 交叉类型
- TypeScript - 类型守卫
- TypeScript - 类型断言
- TypeScript 类型操作
- TypeScript - 从类型创建类型
- TypeScript - keyof 类型运算符
- TypeScript - typeof 类型运算符
- TypeScript - 索引访问类型
- TypeScript - 条件类型
- TypeScript - 映射类型
- TypeScript - 模板字面量类型
- TypeScript 泛型
- TypeScript - 泛型
- TypeScript - 泛型约束
- TypeScript - 泛型接口
- TypeScript - 泛型类
- TypeScript 其他
- TypeScript - 三斜杠指令
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境声明
- TypeScript - 装饰器
- TypeScript - 类型兼容性
- TypeScript - Date 对象
- TypeScript - 迭代器和生成器
- TypeScript - Mixin
- TypeScript - 实用类型
- TypeScript - 装箱和拆箱
- TypeScript - tsconfig.json
- 从 JavaScript 到 TypeScript
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用资源
- TypeScript - 讨论
TypeScript - 数组
使用变量存储值存在以下限制:
变量本质上是标量的。换句话说,一个变量声明一次只能包含一个值。这意味着要在一个程序中存储 n 个值,需要 n 个变量声明。因此,当需要存储大量值时,使用变量是不可行的。
程序中的变量以随机顺序分配内存,从而难以按声明顺序检索/读取值。
TypeScript 引入了数组的概念来解决这个问题。数组是值的同质集合。简单来说,数组是相同数据类型的值的集合。它是一种用户定义的类型。
数组的特性
以下是数组特性的列表:
数组声明分配顺序内存块。
数组是静态的。这意味着一旦初始化,数组就不能调整大小。
每个内存块代表一个数组元素。
数组元素由一个唯一的整数标识,称为元素的下标/索引。
与变量一样,数组也应该在使用前声明。使用 var 关键字声明数组。
数组初始化是指填充数组元素。
数组元素值可以更新或修改,但不能删除。
声明和初始化数组
要在 TypeScript 中声明和初始化数组,请使用以下语法:
语法
var array_name[:datatype]; //declaration array_name = [val1,val2,valn..] //initialization
没有数据类型的数组声明被认为是 any 类型。此类数组的类型在初始化期间从数组第一个元素的数据类型推断。
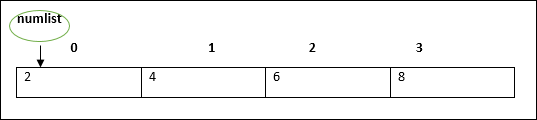
例如,像这样的声明 - var numlist:number[] = [2,4,6,8] 将创建如下所示的数组:

数组指针默认指向第一个元素。
数组可以在一条语句中声明和初始化。其语法如下:
var array_name[:data type] = [val1,val2…valn]
注意 - [] 对称为数组的维度。
访问数组元素
数组名称后跟下标用于引用数组元素。其语法如下:
array_name[subscript] = value
示例:简单数组
var alphas:string[]; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
编译后,它将生成以下 JavaScript 代码:
var alphas; alphas = ["1", "2", "3", "4"]; console.log(alphas[0]); console.log(alphas[1]);
以上代码的输出如下:
1 2
示例:单语句声明和初始化
var nums:number[] = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
编译后,它将生成以下 JavaScript 代码:
var nums = [1, 2, 3, 3]; console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
其输出如下:
1 2 3 3
数组对象
也可以使用 Array 对象创建数组。可以传递 Array 构造器。
表示数组大小的数值或
逗号分隔的值列表。
以下示例显示如何使用此方法创建数组。
示例
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
编译后,它将生成以下 JavaScript 代码。
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}
其输出如下:
0 2 4 6
示例:Array 构造器接受逗号分隔的值
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}
编译后,它将生成以下 JavaScript 代码:
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}
其输出如下:
Mary Tom Jack Jill
数组方法
以下是 Array 对象方法及其说明的列表。
| 序号 | 方法和描述 |
|---|---|
| 1. | concat()
返回一个新数组,该数组包含此数组与其他数组和/或值连接的结果。 |
| 2. | every()
如果此数组中的每个元素都满足提供的测试函数,则返回 true。 |
| 3. | filter()
创建一个新数组,其中包含此数组中所有使提供的筛选函数返回 true 的元素。 |
| 4. | forEach()
为数组中的每个元素调用一个函数。 |
| 5. | indexOf()
返回数组中等于指定值的第一个(最小)索引,如果没有找到则返回 -1。 |
| 6. | join()
将数组的所有元素连接成一个字符串。 |
| 7. | lastIndexOf()
返回数组中等于指定值的最后一个(最大)索引,如果没有找到则返回 -1。 |
| 8. | map()
创建一个新数组,其中包含对该数组中每个元素调用提供的函数的结果。 |
| 9. | pop()
删除数组中的最后一个元素并返回该元素。 |
| 10. | push()
向数组的末尾添加一个或多个元素,并返回数组的新长度。 |
| 11. | reduce()
同时对数组的两个值(从左到右)应用函数,以将其简化为单个值。 |
| 12. | reduceRight()
同时对数组的两个值(从右到左)应用函数,以将其简化为单个值。 |
| 13. | reverse()
反转数组元素的顺序——第一个元素成为最后一个,最后一个元素成为第一个。 |
| 14. | shift()
删除数组中的第一个元素并返回该元素。 |
| 15. | slice()
提取数组的一部分并返回一个新数组。 |
| 16. | some()
如果此数组中至少有一个元素满足提供的测试函数,则返回 true。 |
| 17. | sort()
对数组的元素进行排序。 |
| 18. | splice()
向数组添加和/或删除元素。 |
| 19. | toString()
返回表示数组及其元素的字符串。 |
| 20. | unshift()
向数组的开头添加一个或多个元素,并返回数组的新长度。 |
数组解构
指分解实体的结构。TypeScript 在数组上下文中使用时支持解构。
示例
var arr:number[] = [12,13] var[x,y] = arr console.log(x) console.log(y)
编译后,它将生成以下 JavaScript 代码。
var arr = [12, 13]; var x = arr[0], y = arr[1]; console.log(x); console.log(y);
其输出如下:
12 13
使用 for…in 循环遍历数组
可以使用 **for…in** 循环遍历数组。
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}
循环执行基于索引的数组遍历。
编译后,它将生成以下 JavaScript 代码。
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}
以上代码的输出如下:
1001 1002 1003 1004
TypeScript 中的数组
TypeScript 在数组中支持以下概念:
| 序号 | 概念和描述 |
|---|---|
| 1. | 多维数组
TypeScript 支持多维数组。多维数组最简单的形式是二维数组。 |
| 2. | 将数组传递给函数
您可以通过指定数组的名称而不指定索引来将数组的指针传递给函数。 |
| 3. | 从函数返回数组
允许函数返回数组 |