
- TypeScript 基础
- TypeScript - 首页
- TypeScript - 路线图
- TypeScript - 概述
- TypeScript - 环境搭建
- TypeScript - 基本语法
- TypeScript vs. JavaScript
- TypeScript - 特性
- TypeScript - 变量
- TypeScript - let & const
- TypeScript - 运算符
- TypeScript 基本类型
- TypeScript - 类型
- TypeScript - 类型注解
- TypeScript - 类型推断
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 布尔值
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 枚举
- TypeScript - any
- TypeScript - never
- TypeScript - 联合类型
- TypeScript - 字面量类型
- TypeScript - Symbol
- TypeScript - null vs. undefined
- TypeScript - 类型别名
- TypeScript 控制流
- TypeScript - 决策
- TypeScript - if 语句
- TypeScript - if else 语句
- TypeScript - 嵌套 if 语句
- TypeScript - switch 语句
- TypeScript - 循环
- TypeScript - for 循环
- TypeScript - while 循环
- TypeScript - do while 循环
- TypeScript 函数
- TypeScript - 函数
- TypeScript - 函数类型
- TypeScript - 可选参数
- TypeScript - 默认参数
- TypeScript - 匿名函数
- TypeScript - Function 构造函数
- TypeScript - rest 参数
- TypeScript - 参数解构
- TypeScript - 箭头函数
- TypeScript 接口
- TypeScript - 接口
- TypeScript - 接口扩展
- TypeScript 类和对象
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 访问修饰符
- TypeScript - 只读属性
- TypeScript - 继承
- TypeScript - 静态方法和属性
- TypeScript - 抽象类
- TypeScript - 访问器
- TypeScript - 鸭子类型
- TypeScript 高级类型
- TypeScript - 交叉类型
- TypeScript - 类型守卫
- TypeScript - 类型断言
- TypeScript 类型操作
- TypeScript - 从类型创建类型
- TypeScript - keyof 类型运算符
- TypeScript - typeof 类型运算符
- TypeScript - 索引访问类型
- TypeScript - 条件类型
- TypeScript - 映射类型
- TypeScript - 模板字面量类型
- TypeScript 泛型
- TypeScript - 泛型
- TypeScript - 泛型约束
- TypeScript - 泛型接口
- TypeScript - 泛型类
- TypeScript 其他
- TypeScript - 三斜杠指令
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境声明
- TypeScript - 装饰器
- TypeScript - 类型兼容性
- TypeScript - Date 对象
- TypeScript - 迭代器和生成器
- TypeScript - Mixins
- TypeScript - 实用工具类型
- TypeScript - 装箱和拆箱
- TypeScript - tsconfig.json
- 从 JavaScript 到 TypeScript
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用资源
- TypeScript - 讨论
TypeScript - if...else 语句
在 TypeScript 中,if...else 语句根据不同的条件控制程序的执行流程。如果条件计算结果为 true,则执行 if 代码块。
if 语句后面可以跟一个可选的 else 代码块。如果 if 语句测试的布尔表达式计算结果为 false,则执行 else 代码块。
语法
TypeScript 中简单的 if...else 语句如下:
if(boolean_expression) {
// statement(s) will execute if the boolean expression is true
} else {
// statement(s) will execute if the boolean expression is false
}
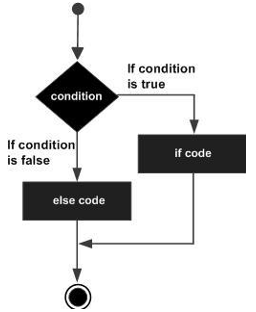
流程图
下面的流程图显示了 if...else 语句的工作方式。

if 代码块保护条件表达式。如果布尔表达式计算结果为 true,则执行与 if 语句关联的代码块。
if 代码块后面可以跟一个可选的 else 语句。如果表达式计算结果为 false,则执行与 else 代码块关联的指令块。
示例
让我们通过一些 TypeScript 示例来详细了解 if...else 语句。
示例:简单的 if...else
在下面的示例中,变量 num 被赋值为 12。条件 (num % 2 == 0) 检查 num 是否为偶数。由于 12 除以 2 没有余数,因此条件计算结果为 true,并且执行 if 语句后面的代码块。
var num: number = 12;
if (num % 2==0) {
console.log("Even");
} else {
console.log("Odd");
}
编译后,它将生成以下 JavaScript 代码:
var num = 12;
if (num % 2 == 0) {
console.log("Even");
} else {
console.log("Odd");
}
上面的示例打印变量中的值是偶数还是奇数。if 代码块检查值是否能被 2 整除以确定结果。以下是上述代码的输出:
Even
示例:条件计算结果为 false
在上面的示例中,如果将值 13 赋给变量 num,则条件变为 false,因为 13 除以 2 余 1。因此,将执行 else 语句后面的代码块。
var num: number = 13;
if (num % 2==0) {
console.log("Even");
} else {
console.log("Odd");
}
编译后,它将生成以下 JavaScript 代码。
var num = 13;
if (num % 2==0) {
console.log("Even");
} else {
console.log("Odd");
}
这里条件 (13 % 2 == 0) 计算结果为 false,并执行 else 代码块。输出如下:
Odd
示例:else if 语句
let grade: number = 85;
if (grade >= 90) {
console.log("Excellent");
} else if (grade >= 80) {
console.log("Great");
} else {
console.log("Keep studying");
}
这里,if 语句首先检查条件 grade >= 90。如果条件计算结果为 false,则 else if 语句检查条件 grade >= 80。最后,只有当条件为 false 时,else 代码块才会执行。
编译后,它将生成以下 JavaScript 代码。
let grade = 82;
if (grade >= 90) {
console.log("Excellent");
} else if (grade >= 80) {
console.log("Great");
} else {
console.log("Keep studying");
}
这里,else if 语句的条件计算结果为 true,因此它打印“Great”作为输出。
Great