
- TypeScript 基础
- TypeScript - 首页
- TypeScript - 路线图
- TypeScript - 概述
- TypeScript - 环境搭建
- TypeScript - 基本语法
- TypeScript vs. JavaScript
- TypeScript - 特性
- TypeScript - 变量
- TypeScript - let & const
- TypeScript - 运算符
- TypeScript 基本类型
- TypeScript - 类型
- TypeScript - 类型注解
- TypeScript - 类型推断
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 布尔值
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 枚举
- TypeScript - any
- TypeScript - never
- TypeScript - 联合类型
- TypeScript - 字面量类型
- TypeScript - 符号
- TypeScript - null vs. undefined
- TypeScript - 类型别名
- TypeScript 控制流
- TypeScript - 决策语句
- TypeScript - if 语句
- TypeScript - if else 语句
- TypeScript - 嵌套 if 语句
- TypeScript - switch 语句
- TypeScript - 循环
- TypeScript - for 循环
- TypeScript - while 循环
- TypeScript - do while 循环
- TypeScript 函数
- TypeScript - 函数
- TypeScript - 函数类型
- TypeScript - 可选参数
- TypeScript - 默认参数
- TypeScript - 匿名函数
- TypeScript - 函数构造器
- TypeScript - rest 参数
- TypeScript - 参数解构
- TypeScript - 箭头函数
- TypeScript 接口
- TypeScript - 接口
- TypeScript - 接口扩展
- TypeScript 类和对象
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 访问修饰符
- TypeScript - 只读属性
- TypeScript - 继承
- TypeScript - 静态方法和属性
- TypeScript - 抽象类
- TypeScript - 存取器
- TypeScript - 鸭子类型
- TypeScript 高级类型
- TypeScript - 交叉类型
- TypeScript - 类型守卫
- TypeScript - 类型断言
- TypeScript 类型操作
- TypeScript - 从类型创建类型
- TypeScript - keyof 类型操作符
- TypeScript - typeof 类型操作符
- TypeScript - 索引访问类型
- TypeScript - 条件类型
- TypeScript - 映射类型
- TypeScript - 模板字面量类型
- TypeScript 泛型
- TypeScript - 泛型
- TypeScript - 泛型约束
- TypeScript - 泛型接口
- TypeScript - 泛型类
- TypeScript 其他
- TypeScript - 三斜杠指令
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境声明
- TypeScript - 装饰器
- TypeScript - 类型兼容性
- TypeScript - Date 对象
- TypeScript - 迭代器和生成器
- TypeScript - Mixins
- TypeScript - 实用程序类型
- TypeScript - 装箱和拆箱
- TypeScript - tsconfig.json
- 从 JavaScript 到 TypeScript
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用资源
- TypeScript - 讨论
TypeScript - switch…case 语句
在 TypeScript 中,switch 语句会评估一个表达式,将表达式的值与 case 子句匹配,并执行与该 case 关联的语句。
可以使用多个 if...else 语句来实现类似的功能。但是,这并不是最佳方法,尤其是在所有分支都依赖于单个值时。
语法
TypeScript 中 switch case 的语法如下:
switch(variable_expression) {
case constant_expr1: {
//statements;
break;
}
case constant_expr2: {
//statements;
break;
}
default: {
//statements;
break;
}
}
变量表达式的值将针对 switch 中的所有 case 进行测试。如果变量与其中一个 case 匹配,则执行相应的代码块。如果没有任何 case 表达式与变量表达式的值匹配,则执行 default 块中的代码。
switch 语句适用以下规则:
switch 中可以包含任意数量的 case 语句。
case 语句只能包含常量。它不能是变量或表达式。
变量表达式的类型和常量表达式的类型必须匹配。
除非在每个代码块之后放置 break,否则执行将流入下一个代码块。
case 表达式必须唯一。
default 块是可选的。
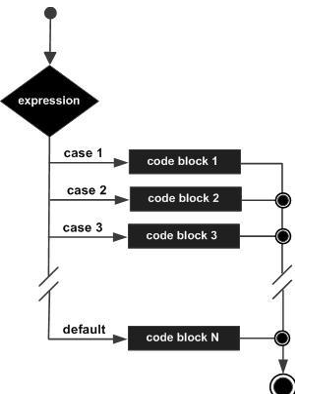
流程图
下面的流程图解释了 switch-case 语句的工作原理。

示例:switch…case
var grade:string = "A";
switch(grade) {
case "A": {
console.log("Excellent");
break;
}
case "B": {
console.log("Good");
break;
}
case "C": {
console.log("Fair");
break;
}
case "D": {
console.log("Poor");
break;
}
default: {
console.log("Invalid choice");
break;
}
}
此示例将变量 grade 的值与一组常量 (A、B、C、D 和 E) 进行比较,并执行相应的代码块。如果变量中的值与上面提到的任何常量都不匹配,则将执行 default 块。
编译后,将生成以下 JavaScript 代码:
var grade = "A";
switch (grade) {
case "A": {
console.log("Excellent");
break;
}
case "B": {
console.log("Good");
break;
}
case "C": {
console.log("Fair");
break;
}
case "D": {
console.log("Poor");
break;
}
default: {
console.log("Invalid choice");
break;
}
}
以上代码将产生以下输出:
Excellent
示例:无 break 语句
当您在 switch 语句中不使用 break 语句时,将继续执行下一个 case,而不会终止它。
在下面的示例中,我们没有在任何 case 中使用 break 语句。它会执行所有 case 并打印相应的值。
var grade: string = 'A';
console.log("Entering switch block");
switch(grade) {
case "A": {
console.log("Excellent");
}
case "B": {
console.log("Good");
}
case "C": {
console.log("Fair");
}
case "D": {
console.log("Poor");
}
default: {
console.log("Invalid choice");
}
}
console.log("Exiting switch block");
编译后,将生成以下 JavaScript 代码。
var grade = 'A';
console.log("Entering switch block");
switch (grade) {
case "A": {
console.log("Excellent");
}
case "B": {
console.log("Good");
}
case "C": {
console.log("Fair");
}
case "D": {
console.log("Poor");
}
default: {
console.log("Invalid choice");
}
}
console.log("Exiting switch block");
以上示例代码的输出如下:
Entering switch block Excellent Good Fair Poor Invalid choice Exiting switch block
广告