
- TypeScript 基础
- TypeScript - 首页
- TypeScript - 路线图
- TypeScript - 概述
- TypeScript - 环境设置
- TypeScript - 基本语法
- TypeScript 与 JavaScript
- TypeScript - 特性
- TypeScript - 变量
- TypeScript - let & const
- TypeScript - 运算符
- TypeScript 基本类型
- TypeScript - 类型
- TypeScript - 类型注解
- TypeScript - 类型推断
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 布尔值
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 枚举
- TypeScript - Any
- TypeScript - Never
- TypeScript - 联合类型
- TypeScript - 字面量类型
- TypeScript - 符号
- TypeScript - null 与 undefined
- TypeScript - 类型别名
- TypeScript 控制流
- TypeScript - 决策
- TypeScript - if 语句
- TypeScript - if else 语句
- TypeScript - 嵌套 if 语句
- TypeScript - switch 语句
- TypeScript - 循环
- TypeScript - for 循环
- TypeScript - while 循环
- TypeScript - do while 循环
- TypeScript 函数
- TypeScript - 函数
- TypeScript - 函数类型
- TypeScript - 可选参数
- TypeScript - 默认参数
- TypeScript - 匿名函数
- TypeScript - 函数构造器
- TypeScript - rest 参数
- TypeScript - 参数解构
- TypeScript - 箭头函数
- TypeScript 接口
- TypeScript - 接口
- TypeScript - 扩展接口
- TypeScript 类和对象
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 访问修饰符
- TypeScript - 只读属性
- TypeScript - 继承
- TypeScript - 静态方法和属性
- TypeScript - 抽象类
- TypeScript - 访问器
- TypeScript - 鸭子类型
- TypeScript 高级类型
- TypeScript - 交叉类型
- TypeScript - 类型守卫
- TypeScript - 类型断言
- TypeScript 类型操作
- TypeScript - 从类型创建类型
- TypeScript - Keyof 类型运算符
- TypeScript - Typeof 类型运算符
- TypeScript - 索引访问类型
- TypeScript - 条件类型
- TypeScript - 映射类型
- TypeScript - 模板字面量类型
- TypeScript 泛型
- TypeScript - 泛型
- TypeScript - 泛型约束
- TypeScript - 泛型接口
- TypeScript - 泛型类
- TypeScript 杂项
- TypeScript - 三斜线指令
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境声明
- TypeScript - 装饰器
- TypeScript - 类型兼容性
- TypeScript - Date 对象
- TypeScript - 迭代器和生成器
- TypeScript - Mixins
- TypeScript - 实用程序类型
- TypeScript - 装箱和拆箱
- TypeScript - tsconfig.json
- 从 JavaScript 到 TypeScript
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用资源
- TypeScript - 讨论
TypeScript - if 语句
在 TypeScript 中,if 语句会评估一个条件(一个布尔表达式),并且只有当条件为真时才会执行代码块。代码块执行之前会先评估条件。
如果条件为假,则会执行 else 后面的代码块(如果存在)。我们将在下一章中更详细地讨论 if...else 语句。
语法
要编写 if 语句语法,我们使用 if 关键字后跟括号中的条件,然后是包含在花括号({})中的代码块。
if(boolean_expression) {
// statement(s) will execute if the boolean expression is true
}
如果布尔表达式计算结果为真,则 if 语句内部的代码块将被执行。如果布尔表达式计算结果为假,则 if 语句结束后的第一组代码(在闭合花括号之后)将被执行。
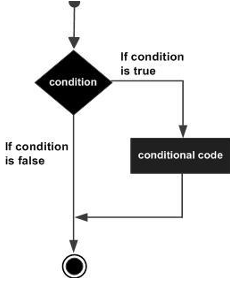
流程图
下面的流程图显示了 if 语句的工作原理。

示例
让我们借助 TypeScript 中的一些示例详细了解 if 语句。
示例 1
在下面的示例中,我们定义了一个名为 num 的数字类型变量,并将其赋值为 5。由于条件计算结果为真,因此执行 if 语句的代码。
var num: number = 5
if (num > 0) {
console.log("number is positive")
}
编译后,它将生成以下 JavaScript 代码。
var num = 5;
if (num > 0) {
console.log("number is positive");
}
上面的示例将打印“number is positive”,因为 if 代码块指定的条件为真。
number is positive
示例 2
在下面的示例中,条件是一个布尔变量 isQualified。如果 isQualified 为真,则 if 语句会执行其后的代码块。
var isQualified: boolean = true;
if( isQualified ) {
console.log("Qualified for driving");
}
编译后,它将生成以下 JavaScript 代码。
var isQualified = true;
if( isQualified ) {
console.log("Qualified for driving");
}
上面的示例将打印“Qualified for driving”,因为 if 代码块指定的条件为真。
Qualified for driving
示例 3
在下面的示例中,我们定义了数字类型的变量 x 和 y,并分别为它们赋值 20 和 30。if 语句的条件是 x < y。对于这些给定的值,条件计算结果为真,因此执行 if 语句内的代码。
var x: number = 20;
var y: number = 30;
if (x < y){
console.log("x is less than y");
}
编译后,它将生成以下 JavaScript 代码。
var x = 20;
var y = 30;
if (x < y){
console.log("x is less than y");
}
上面的示例将打印“x is less than y”,因为 if 语句指定的条件 (20 < 30) 为真。
x is less than y
示例 4:当条件为假时
var x: number = 100;
var count: number = 0;
if (x < 100){
count++;
}
console.log(count);
编译后,它将生成以下 JavaScript 代码。
var x = 100;
var count = 0;
if (x < 100){
count++;
}
console.log(count);
由于条件 (x < 100) 计算结果为假,因此 if 代码块将不会被执行。count 的值将保持与之前相同。输出如下:
0