
- TypeScript 基础
- TypeScript - 首页
- TypeScript - 路线图
- TypeScript - 概述
- TypeScript - 环境设置
- TypeScript - 基本语法
- TypeScript vs. JavaScript
- TypeScript - 特性
- TypeScript - 变量
- TypeScript - let & const
- TypeScript - 运算符
- TypeScript 基本类型
- TypeScript - 类型
- TypeScript - 类型注解
- TypeScript - 类型推断
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 布尔值
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 枚举
- TypeScript - any
- TypeScript - never
- TypeScript - 联合类型
- TypeScript - 字面量类型
- TypeScript - Symbol
- TypeScript - null vs. undefined
- TypeScript - 类型别名
- TypeScript 控制流
- TypeScript - 决策语句
- TypeScript - if 语句
- TypeScript - if...else 语句
- TypeScript - 嵌套 if 语句
- TypeScript - switch 语句
- TypeScript - 循环
- TypeScript - for 循环
- TypeScript - while 循环
- TypeScript - do...while 循环
- TypeScript 函数
- TypeScript - 函数
- TypeScript - 函数类型
- TypeScript - 可选参数
- TypeScript - 默认参数
- TypeScript - 匿名函数
- TypeScript - Function 构造函数
- TypeScript - rest 参数
- TypeScript - 参数解构
- TypeScript - 箭头函数
- TypeScript 接口
- TypeScript - 接口
- TypeScript - 接口扩展
- TypeScript 类和对象
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 访问修饰符
- TypeScript - 只读属性
- TypeScript - 继承
- TypeScript - 静态方法和属性
- TypeScript - 抽象类
- TypeScript - 存取器
- TypeScript - 鸭子类型
- TypeScript 高级类型
- TypeScript - 交叉类型
- TypeScript - 类型守卫
- TypeScript - 类型断言
- TypeScript 类型操作
- TypeScript - 从类型创建类型
- TypeScript - keyof 类型操作符
- TypeScript - typeof 类型操作符
- TypeScript - 索引访问类型
- TypeScript - 条件类型
- TypeScript - 映射类型
- TypeScript - 模板字面量类型
- TypeScript 泛型
- TypeScript - 泛型
- TypeScript - 泛型约束
- TypeScript - 泛型接口
- TypeScript - 泛型类
- TypeScript 其他
- TypeScript - 三斜杠指令
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境声明
- TypeScript - 装饰器
- TypeScript - 类型兼容性
- TypeScript - Date 对象
- TypeScript - 迭代器和生成器
- TypeScript - Mixin
- TypeScript - 实用程序类型
- TypeScript - 装箱和拆箱
- TypeScript - tsconfig.json
- 从 JavaScript 到 TypeScript
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用资源
- TypeScript - 讨论
TypeScript - 决策语句
在 TypeScript 中,决策语句用于根据特定条件控制执行流程。TypeScript 支持 ES6 中所有类型的决策结构,包括 if、if...else、switch 语句。作为 JavaScript 的超集,TypeScript 继承并扩展了 JavaScript 的特性,包括决策语句。
决策结构要求程序员指定一个或多个条件供程序评估或测试,以及如果条件确定为真则要执行的语句(或语句),以及可选地,如果条件确定为假则要执行的其他语句。
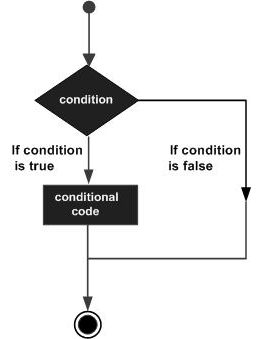
下面显示的是大多数编程语言中常见的典型决策结构的一般形式:

决策结构在执行指令之前会评估条件。TypeScript 中的决策结构分类如下:
| 序号 | 语句及描述 |
|---|---|
| 1. | if 语句
一个 'if' 语句由一个布尔表达式和一个或多个语句组成。 |
| 2. | if...else 语句
一个 'if' 语句后面可以跟一个可选的 'else' 语句,当布尔表达式为假时执行。 |
| 3. | else…if 和嵌套 if 语句
你可以在另一个 'if' 或 'else if' 语句内使用一个 'if' 或 'else if' 语句。 |
| 4. | switch 语句
一个 'switch' 语句允许将一个变量与一个值的列表进行比较。 |
示例
让我们通过一些 TypeScript 示例来详细了解决策语句。
示例:if 语句
在下面的示例中,if 语句检查条件 "age >= 18"。条件(布尔表达式)为真,因此执行花括号 ({}) 中的语句。
let age: number = 19;
if (age >= 18) {
console.log("You care eligible for voting.");
}
编译后将生成以下 JavaScript 代码。
let age = 19;
if (age >= 18) {
console.log("You care eligible for voting.");
}
上述示例代码的输出如下:
You are eligible for voting.
那么如果条件(布尔表达式)age >= 18 评估为假呢?
如果条件为假,则执行 else 语句。
让我们检查以下示例:
示例:if…else 语句
在这个示例中,条件 (age >= 18) 评估为假,因此执行 else 语句后的语句。
let age: number = 17;
if (age >= 18) {
console.log("You care eligible for voting.");
}
else {
console.log("You are not eligible for voting.")
}
编译后将生成以下 JavaScript 代码。
let age = 17;
if (age >= 18) {
console.log("You care eligible for voting.");
}
else {
console.log("You are not eligible for voting.")
}
上述示例代码的输出如下:
You are not eligible for voting.
示例:嵌套 if 语句
在下面的示例中,else...if 梯用于检查多个条件。条件 grade >= 80 评估为真,因此它将在控制台中打印 "You got a B grade"。
var grade: number = 85;
if (grade >= 90) {
console.log("You got an A grade");
} else if (grade >= 80) {
console.log("You got a B grade ");
} else if (grade >= 70) {
console.log("You got a C grade ");
} else if (grade >= 60) {
console.log("You got a D grade ");
} else {
console.log("You got an F grade ");
}
编译后将生成以下 JavaScript 代码。
var grade = 85;
if (grade >= 90) {
console.log("You got an A grade");
} else if (grade >= 80) {
console.log("You got a B grade ");
} else if (grade >= 70) {
console.log("You got a C grade ");
} else if (grade >= 60) {
console.log("You got a D grade ");
} else {
console.log("You got an F grade ");
}
上述示例代码的输出如下:
You got a B grade
示例:switch 语句
在下面的示例中,我们使用 grade 变量作为 switch case 语句的表达式。它根据 case 常量 (A、B 和 C) 验证 grade 的值并执行相应的代码块。如果 grade 的值与任何 case 值都不匹配,则执行 default case。
var grade: string = 'B';
switch (grade) {
case 'A': {
console.log("Excellent");
break;
}
case 'B': {
console.log("Good");
break;
}
case 'C': {
console.log("Fair");
break;
}
default: console.log("Unknown grade");
}
编译后将生成以下 JavaScript 代码。
var grade = 'B';
switch (grade) {
case 'A': {
console.log("Excellent");
break;
}
case 'B': {
console.log("Good");
break;
}
case 'C': {
console.log("Fair");
break;
}
default: console.log("Unknown grade");
}
上述示例代码的输出如下:
Good