
- TypeScript 基础
- TypeScript - 首页
- TypeScript - 路线图
- TypeScript - 概述
- TypeScript - 环境设置
- TypeScript - 基本语法
- TypeScript vs. JavaScript
- TypeScript - 特性
- TypeScript - 变量
- TypeScript - let & const
- TypeScript - 运算符
- TypeScript 基本类型
- TypeScript - 类型
- TypeScript - 类型注解
- TypeScript - 类型推断
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 布尔值
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 枚举
- TypeScript - Any
- TypeScript - Never
- TypeScript - 联合类型
- TypeScript - 字面量类型
- TypeScript - 符号
- TypeScript - null vs. undefined
- TypeScript - 类型别名
- TypeScript 控制流
- TypeScript - 决策
- TypeScript - if 语句
- TypeScript - if else 语句
- TypeScript - 嵌套 if 语句
- TypeScript - switch 语句
- TypeScript - 循环
- TypeScript - for 循环
- TypeScript - while 循环
- TypeScript - do while 循环
- TypeScript 函数
- TypeScript - 函数
- TypeScript - 函数类型
- TypeScript - 可选参数
- TypeScript - 默认参数
- TypeScript - 匿名函数
- TypeScript - 函数构造器
- TypeScript - rest 参数
- TypeScript - 参数解构
- TypeScript - 箭头函数
- TypeScript 接口
- TypeScript - 接口
- TypeScript - 接口扩展
- TypeScript 类和对象
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 访问修饰符
- TypeScript - 只读属性
- TypeScript - 继承
- TypeScript - 静态方法和属性
- TypeScript - 抽象类
- TypeScript - 访问器
- TypeScript - 鸭子类型
- TypeScript 高级类型
- TypeScript - 交叉类型
- TypeScript - 类型守卫
- TypeScript - 类型断言
- TypeScript 类型操作
- TypeScript - 从类型创建类型
- TypeScript - Keyof 类型运算符
- TypeScript - Typeof 类型运算符
- TypeScript - 索引访问类型
- TypeScript - 条件类型
- TypeScript - 映射类型
- TypeScript - 模板字面量类型
- TypeScript 泛型
- TypeScript - 泛型
- TypeScript - 泛型约束
- TypeScript - 泛型接口
- TypeScript - 泛型类
- TypeScript 其他
- TypeScript - 三斜杠指令
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境声明
- TypeScript - 装饰器
- TypeScript - 类型兼容性
- TypeScript - Date 对象
- TypeScript - 迭代器和生成器
- TypeScript - Mixins
- TypeScript - 实用程序类型
- TypeScript - 装箱和拆箱
- TypeScript - tsconfig.json
- 从 JavaScript 到 TypeScript
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用资源
- TypeScript - 讨论
TypeScript - while 循环
while 循环在每次指定条件求值为 true 时执行指令。换句话说,循环在代码块执行之前评估条件。作为 JavaScript 的超集,TypeScript 继承并扩展了 JavaScript 的特性,包括不同类型的循环。
while 循环是一种入口控制循环。在入口控制循环中,首先检查条件,如果条件为真,则执行循环体内的语句。而在出口控制循环中,在执行循环体后检查条件。do...while 循环是出口控制循环的一个例子。
语法
TypeScript 中 while 循环的语法如下:
while(condition) {
// statements if the condition is true
}
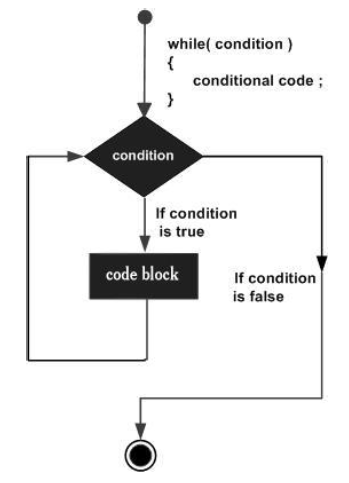
流程图
while 循环的流程图如下所示:

以下是 while 循环行为的分解:
条件评估 - while 循环在每次迭代之前评估条件。
执行 - 如果条件评估为 true,则执行循环体内的代码块。
迭代 - 代码块执行完成后,循环跳回第一步(条件评估)以检查是否需要另一次迭代。
示例:While 循环
var num:number = 5;
var factorial:number = 1;
while(num >=1) {
factorial = factorial * num;
num--;
}
console.log("The factorial is "+factorial);
以上代码片段使用 while 循环计算变量 num 中值的阶乘。
编译后,它将生成以下 JavaScript 代码:
var num = 5;
var factorial = 1;
while (num >= 1) {
factorial = factorial * num;
num--;
}
console.log("The factorial is " + factorial);
它产生以下输出:
The factorial is 120
带有 break 语句的 While 循环
您可以结合使用 if 语句和 break 语句来提前终止 while 循环。if 语句检查条件。如果条件求值为 true,则 break 语句强制 while 循环退出,跳过循环体中任何剩余的代码。
示例
在以下示例中,循环迭代直到 i 达到 3。当 i 的值变为 3 时,条件 (i === 3) 为真,并且 break 语句终止循环。
var i: number = 0;
while (i < 5) {
if (i === 3) {
break;
}
console.log(i);
i++;
}
编译后,它将生成以下 JavaScript 代码。
var i = 0;
while (i < 5) {
if (i === 3) {
break;
}
console.log(i);
i++;
}
以上示例代码的输出如下:
0 1 2
While 循环 vs. for 循环
当迭代次数固定且已知时,应使用 for 循环。当迭代次数未知时,应使用 while 循环。
我们可以通过省略 for 循环中的第一个和最后一个表达式来将 for 循环转换为 while 循环。
让我们以以下 for 循环为例:
for (var i = 0; i < 5; i++){
console.log(i)
}
输出如下:
0 1 2 3 4
我们可以修改以上示例代码如下:
var i = 0
for ( ; i < 5; ){
console.log(i);
i++;
}
它也将产生与以上代码相同的输出:
0 1 2 3 4
在以上示例中,我们省略了 for 循环中的第一个和第三个表达式。它类似于 while 循环语句。
var i = 0
while(i < 5){
console.log(i);
i++;
}
它也将产生与以上两个示例相同的输出。
0 1 2 3 4
请注意,没有第一个和第三个表达式的 for 循环类似于 while 循环。