
- TypeScript 基础
- TypeScript - 首页
- TypeScript - 路线图
- TypeScript - 概述
- TypeScript - 环境搭建
- TypeScript - 基本语法
- TypeScript vs. JavaScript
- TypeScript - 特性
- TypeScript - 变量
- TypeScript - let & const
- TypeScript - 运算符
- TypeScript 基本类型
- TypeScript - 类型
- TypeScript - 类型注解
- TypeScript - 类型推断
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 布尔值
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 枚举
- TypeScript - any
- TypeScript - never
- TypeScript - 联合类型
- TypeScript - 字面量类型
- TypeScript - 符号
- TypeScript - null vs. undefined
- TypeScript - 类型别名
- TypeScript 控制流
- TypeScript - 决策
- TypeScript - if 语句
- TypeScript - if else 语句
- TypeScript - 嵌套 if 语句
- TypeScript - switch 语句
- TypeScript - 循环
- TypeScript - for 循环
- TypeScript - while 循环
- TypeScript - do while 循环
- TypeScript 函数
- TypeScript - 函数
- TypeScript - 函数类型
- TypeScript - 可选参数
- TypeScript - 默认参数
- TypeScript - 匿名函数
- TypeScript - 函数构造器
- TypeScript - rest 参数
- TypeScript - 参数解构
- TypeScript - 箭头函数
- TypeScript 接口
- TypeScript - 接口
- TypeScript - 接口扩展
- TypeScript 类和对象
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 访问修饰符
- TypeScript - 只读属性
- TypeScript - 继承
- TypeScript - 静态方法和属性
- TypeScript - 抽象类
- TypeScript - 存取器
- TypeScript - 鸭子类型
- TypeScript 高级类型
- TypeScript - 交叉类型
- TypeScript - 类型守卫
- TypeScript - 类型断言
- TypeScript 类型操作
- TypeScript - 从类型创建类型
- TypeScript - Keyof 类型操作符
- TypeScript - Typeof 类型操作符
- TypeScript - 索引访问类型
- TypeScript - 条件类型
- TypeScript - 映射类型
- TypeScript - 模板字面量类型
- TypeScript 泛型
- TypeScript - 泛型
- TypeScript - 泛型约束
- TypeScript - 泛型接口
- TypeScript - 泛型类
- TypeScript 其他
- TypeScript - 三斜杠指令
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境声明
- TypeScript - 装饰器
- TypeScript - 类型兼容性
- TypeScript - Date 对象
- TypeScript - 迭代器和生成器
- TypeScript - Mixins
- TypeScript - 实用程序类型
- TypeScript - 装箱和拆箱
- TypeScript - tsconfig.json
- 从 JavaScript 到 TypeScript
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用资源
- TypeScript - 讨论
TypeScript - for 循环
for 循环
for 循环会执行代码块指定的次数。它可以用来迭代一组固定的值,例如数组。
TypeScript 提供了另外两种循环变体:for...in 和 for...of。这些变体对于迭代可迭代对象(如数组、字符串和映射)特别有用。
for...of 循环通常更适合于迭代可迭代对象。它直接访问可迭代对象中的元素。
for...in 循环迭代对象的枚举属性。虽然它可以与数组或字符串一起使用,但不推荐用于这些情况。
语法
for 循环的语法如下:
for (initial_count_value; termination-condition; step) {
//statements
}
循环使用计数变量来跟踪迭代次数。循环通过将count的值设置为其初始值来初始化迭代。每次count的值满足终止条件时,它都会执行代码块。step在每次迭代后更改count的值。
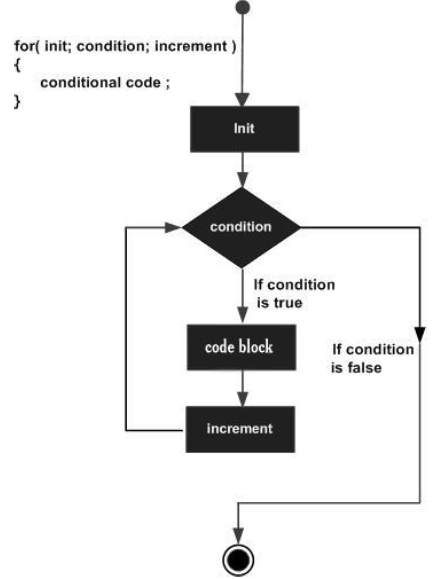
流程图

示例:简单的 for 循环
var num:number = 5;
var i:number;
var factorial = 1;
for(i = num;i>=1;i--) {
factorial *= i;
}
console.log(factorial)
程序计算数字 5 的阶乘并显示结果。for 循环生成从 5 到 1 的数字序列,在每次迭代中计算这些数字的乘积。
编译后,它将生成以下 JavaScript 代码。
var num = 5;
var i;
var factorial = 1;
for (i = num; i >= 1; i--) {
factorial *= i;
}
console.log(factorial);
代码产生以下输出:
120
示例:带 break 语句的 for 循环
var i: number = 0;
for (i; i < 5; i++) {
if (i == 4) {
break;
}
console.log(i);
}
在 if 条件内,当 i 的值等于 4 时,它会中断并退出 for 循环。因此它只打印 0 到 3。
编译后,它将生成以下 JavaScript 代码。
var i = 0;
for (i; i < 5; i++) {
if (i == 4) {
break;
}
console.log(i);
}
以上示例的输出如下:
0 1 2 3
示例:带 continue 语句的 for 循环
var i: number = 0;
for (i; i < 5; i++) {
if (i % 2 == 0) {
continue;
}
console.log(i);
}
在上面的示例中,如果条件 (i % 2 == 0) 评估为 true,则执行控制将转到下一次迭代。if 块后面的语句将被跳过。当条件为 false 时,if 块后面的语句将被执行。
编译后,它将生成以下 JavaScript 代码。
var i = 0;
for (i; i < 5; i++) {
if (i % 2 == 0) {
continue;
}
console.log(i);
}
输出如下:
1 3
for...in 循环
for 循环的另一种变体是for...in 循环。for…in 循环可用于迭代一组值,例如数组或元组。其语法如下:
for...in 循环用于迭代值列表或集合。这里的val数据类型应该是字符串或 any。
语法
for..in 循环的语法如下:
for (var val in list) {
//statements
}
让我们看看下面的例子:
示例:带字符串的 for...in 循环
var j:any;
var n:any = "abc";
for(j in n) {
console.log(n[j])
}
编译后,它将生成以下 JavaScript 代码:
var j;
var n = "abc";
for (j in n) {
console.log(n[j]);
}
它将产生以下输出:
a b c
示例:带数组的 for...in 循环
const arr: number[] = [10,20,30];
for(var idx in arr){
console.log(arr[idx]);
}
编译后,它将生成以下 JavaScript 代码。
const arr = [10, 20, 30];
for (var idx in arr) {
console.log(arr[idx]);
}
以上示例代码的输出如下:
10 20 30
示例:带元组的 for...in 循环
const tp:[string, number] = ['TypeScript',20]
for( var j in tp) {
console.log(tp[j])
}
编译后,它将生成以下 JavaScript 代码。
const tp = ['TypeScript', 20];
for (var j in tp) {
console.log(tp[j]);
}
以上示例代码的输出如下:
TypeScript 20
for...of 循环
for...of 循环是 for 循环的另一个变体。for...of 循环可以用来迭代可迭代对象的值。例如,我们可以使用 for...of 循环迭代数组并从每个索引获取值。
语法
TypeScript 中 for...of 循环的语法如下:
for (var element of iterable){
// statements
}
其中:
element - 可迭代对象的当前元素。
of - TypeScript 中的 ES6 运算符。
iterable - 可迭代对象,例如数组、字符串等。
示例:带数组的 for...of 循环
const arr: string[] = ["Tutorialspoint", "JavaScript", "TypeScript"];
for (var element of arr) {
console.log(element);
}
编译后,它将生成以下 JavaScript 代码。
const arr = ["Tutorialspoint", "JavaScript", "TypeScript"];
for (var element of arr) {
console.log(element);
}
以上示例代码的输出如下:
Tutorialspoint JavaScript TypeScript
示例:带字符串的 for...of 循环
let str: string = "Hello";
for (var char of str) {
console.log(char);
}
编译后,它将生成以下 TypeScript 代码。
let str = "Hello";
for (var char of str) {
console.log(char);
}
以上示例代码的输出如下:
H e l l o