
- TypeScript 基础
- TypeScript - 首页
- TypeScript - 路线图
- TypeScript - 概述
- TypeScript - 环境搭建
- TypeScript - 基本语法
- TypeScript vs. JavaScript
- TypeScript - 特性
- TypeScript - 变量
- TypeScript - let & const
- TypeScript - 运算符
- TypeScript 基本类型
- TypeScript - 类型
- TypeScript - 类型注解
- TypeScript - 类型推断
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 布尔值
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 枚举
- TypeScript - any
- TypeScript - never
- TypeScript - 联合类型
- TypeScript - 字面量类型
- TypeScript - Symbols
- TypeScript - null vs. undefined
- TypeScript - 类型别名
- TypeScript 控制流
- TypeScript - 决策
- TypeScript - if 语句
- TypeScript - if else 语句
- TypeScript - 嵌套 if 语句
- TypeScript - switch 语句
- TypeScript - 循环
- TypeScript - for 循环
- TypeScript - while 循环
- TypeScript - do while 循环
- TypeScript 函数
- TypeScript - 函数
- TypeScript - 函数类型
- TypeScript - 可选参数
- TypeScript - 默认参数
- TypeScript - 匿名函数
- TypeScript - Function 构造函数
- TypeScript - rest 参数
- TypeScript - 参数解构
- TypeScript - 箭头函数
- TypeScript 接口
- TypeScript - 接口
- TypeScript - 接口扩展
- TypeScript 类和对象
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 访问修饰符
- TypeScript - 只读属性
- TypeScript - 继承
- TypeScript - 静态方法和属性
- TypeScript - 抽象类
- TypeScript - 存取器
- TypeScript - 鸭子类型
- TypeScript 高级类型
- TypeScript - 交叉类型
- TypeScript - 类型守卫
- TypeScript - 类型断言
- TypeScript 类型操作
- TypeScript - 从类型创建类型
- TypeScript - keyof 类型运算符
- TypeScript - typeof 类型运算符
- TypeScript - 索引访问类型
- TypeScript - 条件类型
- TypeScript - 映射类型
- TypeScript - 模板字面量类型
- TypeScript 泛型
- TypeScript - 泛型
- TypeScript - 泛型约束
- TypeScript - 泛型接口
- TypeScript - 泛型类
- TypeScript 其他
- TypeScript - 三斜杠指令
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境声明
- TypeScript - 装饰器
- TypeScript - 类型兼容性
- TypeScript - Date 对象
- TypeScript - 迭代器和生成器
- TypeScript - Mixins
- TypeScript - 实用程序类型
- TypeScript - 装箱和拆箱
- TypeScript - tsconfig.json
- 从 JavaScript 到 TypeScript
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用资源
- TypeScript - 讨论
TypeScript - do…while 循环
do…while 循环类似于 while 循环,不同之处在于 do...while 循环在第一次执行循环时不会评估条件。但是,后续迭代会评估该条件。换句话说,在 do…while 循环中,代码块至少会执行一次。
语法
TypeScript 中 do...while 循环的语法如下:
do {
//statements
} while(condition)
在 do...while 循环的语法中,**do** 块包含每次迭代中执行的代码块。**while** 块包含在 do 块执行后检查的条件。
在上文的语法中,**condition** 是一个布尔表达式,其计算结果为 true 或 false。
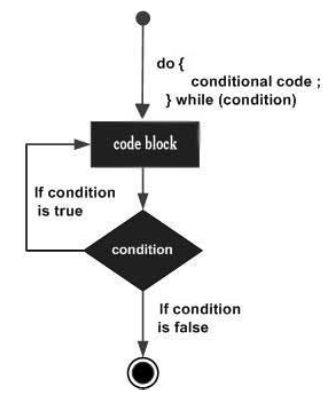
流程图
do...while 循环的流程图如下所示:

流程图显示,首先循环控制转到代码块。代码块执行完毕后,检查条件。如果条件计算结果为 true,则循环控制再次转到代码块并执行代码块。如果条件计算结果为 false,则 do...while 循环中断。
现在让我们尝试一个 TypeScript 中 do...while 循环的示例。
示例:do…while
在下面的示例中,我们定义一个值为 10 的变量 n。在 do 块内,我们打印 n 的值,然后递减它。while 块包含条件 n>=0,它决定是否发生另一次迭代。
var n:number = 10;
do {
console.log(n);
n--;
} while(n>=0);
编译后,它将生成以下 JavaScript 代码:
var n = 10;
do {
console.log(n);
n--;
} while (n >= 0);
该示例按反序打印从 0 到 10 的数字。
10 9 8 7 6 5 4 3 2 1 0
typescript_loops.htm
广告