
- TypeScript 基础
- TypeScript - 首页
- TypeScript - 路线图
- TypeScript - 概述
- TypeScript - 环境设置
- TypeScript - 基本语法
- TypeScript vs. JavaScript
- TypeScript - 特性
- TypeScript - 变量
- TypeScript - let & const
- TypeScript - 运算符
- TypeScript 基本类型
- TypeScript - 类型
- TypeScript - 类型注解
- TypeScript - 类型推断
- TypeScript - 数字
- TypeScript - 字符串
- TypeScript - 布尔值
- TypeScript - 数组
- TypeScript - 元组
- TypeScript - 枚举
- TypeScript - Any
- TypeScript - Never
- TypeScript - 联合类型
- TypeScript - 字面量类型
- TypeScript - 符号
- TypeScript - null vs. undefined
- TypeScript - 类型别名
- TypeScript 控制流
- TypeScript - 决策制定
- TypeScript - If 语句
- TypeScript - If Else 语句
- TypeScript - 嵌套 If 语句
- TypeScript - Switch 语句
- TypeScript - 循环
- TypeScript - For 循环
- TypeScript - While 循环
- TypeScript - Do While 循环
- TypeScript 函数
- TypeScript - 函数
- TypeScript - 函数类型
- TypeScript - 可选参数
- TypeScript - 默认参数
- TypeScript - 匿名函数
- TypeScript - 函数构造器
- TypeScript - Rest 参数
- TypeScript - 参数解构
- TypeScript - 箭头函数
- TypeScript 接口
- TypeScript - 接口
- TypeScript - 扩展接口
- TypeScript 类和对象
- TypeScript - 类
- TypeScript - 对象
- TypeScript - 访问修饰符
- TypeScript - 只读属性
- TypeScript - 继承
- TypeScript - 静态方法和属性
- TypeScript - 抽象类
- TypeScript - 访问器
- TypeScript - 鸭子类型
- TypeScript 高级类型
- TypeScript - 交叉类型
- TypeScript - 类型守卫
- TypeScript - 类型断言
- TypeScript 类型操作
- TypeScript - 从类型创建类型
- TypeScript - Keyof 类型运算符
- TypeScript - Typeof 类型运算符
- TypeScript - 索引访问类型
- TypeScript - 条件类型
- TypeScript - 映射类型
- TypeScript - 模板字面量类型
- TypeScript 泛型
- TypeScript - 泛型
- TypeScript - 泛型约束
- TypeScript - 泛型接口
- TypeScript - 泛型类
- TypeScript 其他
- TypeScript - 三斜线指令
- TypeScript - 命名空间
- TypeScript - 模块
- TypeScript - 环境声明
- TypeScript - 装饰器
- TypeScript - 类型兼容性
- TypeScript - Date 对象
- TypeScript - 迭代器和生成器
- TypeScript - Mixins
- TypeScript - 实用程序类型
- TypeScript - 装箱和拆箱
- TypeScript - tsconfig.json
- 从 JavaScript 到 TypeScript
- TypeScript 有用资源
- TypeScript - 快速指南
- TypeScript - 有用资源
- TypeScript - 讨论
TypeScript - 环境设置
我们已经在线设置了 TypeScript 编程环境,以便您可以在进行理论学习的同时,同时在线执行所有可用的示例。这使您对正在阅读的内容充满信心,并可以根据不同的选项检查结果。随意修改任何示例并在网上执行。
var message:string = "Hello World" console.log(message)
编译后,它将生成以下 JavaScript 代码。
var message = "Hello World"; console.log(message);
在本章中,我们将讨论如何在 Windows 平台上安装 TypeScript。我们还将解释如何安装 Brackets IDE。
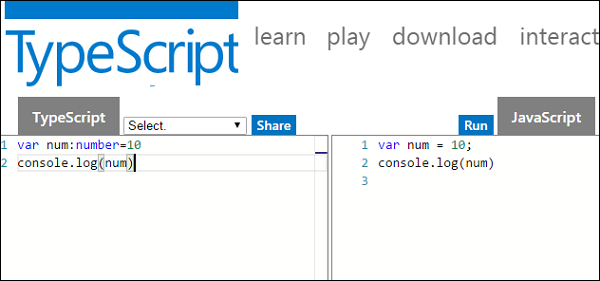
您可以使用 TypeScript 在线编辑器 www.typescriptlang.org/Playground 在线测试您的脚本。在线编辑器显示编译器发出的相应 JavaScript 代码。

您可以使用 **Playground** 尝试以下示例。
var num:number = 12 console.log(num)
编译后,它将生成以下 JavaScript 代码。
var num = 12; console.log(num);
上面程序的输出如下所示:
12
本地环境设置
Typescript 是一种开源技术。它可以在任何浏览器、任何主机和任何操作系统上运行。您将需要以下工具来编写和测试 Typescript 程序:
文本编辑器
文本编辑器帮助您编写源代码。一些编辑器的示例包括 Windows 记事本、Notepad++、Emacs、vim 或 vi 等。使用的编辑器可能因操作系统而异。
源文件通常以扩展名 **.ts** 命名。
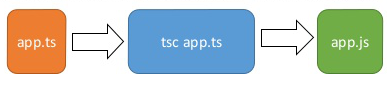
TypeScript 编译器
TypeScript 编译器本身就是一个编译成 JavaScript (.js) 文件的 **.ts** 文件。TSC(TypeScript 编译器)是一个源到源编译器(转译器/转译器)。

TSC 生成传递给它的 **.ts** 文件的 JavaScript 版本。换句话说,TSC 从作为输入给它的 Typescript 文件生成等效的 JavaScript 源代码。此过程称为转译。
但是,编译器会拒绝任何传递给它的原始 JavaScript 文件。编译器只处理 **.ts** 或 **.d.ts** 文件。
本 TypeScript 教程基于最新的 typescript 5.5.2 版本。
安装 Node.js
Node.js 是一个开源的、跨平台的服务器端 JavaScript 运行时环境。Node.js 可以在没有浏览器支持的情况下运行 JavaScript。它使用 Google V8 JavaScript 引擎执行代码。您可以下载 Node.js 源代码或您平台的预构建安装程序。Node 可在此处获取: https://node.org.cn/en/download
在 Windows 上安装
按照以下步骤在 Windows 环境中安装 Node.js。
**步骤 1** - 下载并运行 Node 的 .msi 安装程序。

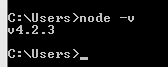
**步骤 2** - 要验证安装是否成功,请在终端窗口中输入命令 node –v。

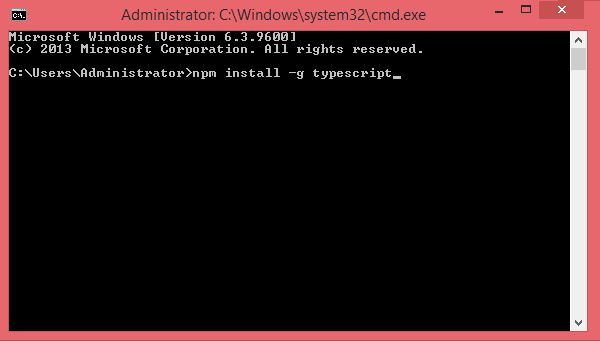
**步骤 3** - 在终端窗口中键入以下命令以安装 TypeScript。
npm install -g typescript

在 Mac OS X 上安装
要在 Mac OS X 上安装 node.js,您可以下载一个预编译的二进制软件包,这使得安装非常简单。转到 https://node.org.cn/ 并单击安装按钮下载最新软件包。

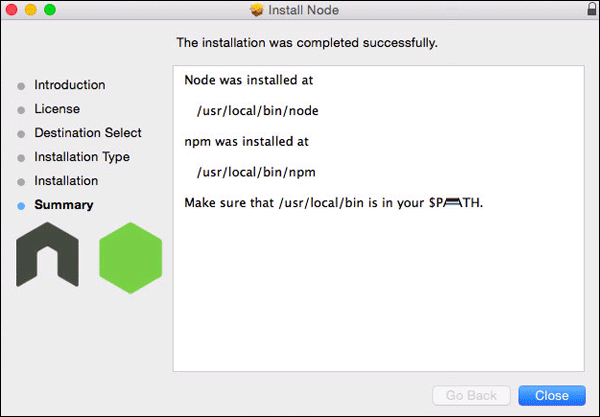
按照安装向导从 **.dmg** 安装软件包,这将安装 node 和 **npm**。npm 是 Node 包管理器,它有助于安装 node.js 的其他软件包。

在 Linux 上安装
在安装 Node.js 和 NPM 之前,您需要安装许多依赖项。
**Ruby** 和 **GCC**。您需要 Ruby 1.8.6 或更高版本和 GCC 4.2 或更高版本。
**Homebrew**。Homebrew 是最初为 Mac 设计的包管理器,但已移植到 Linux 作为 Linuxbrew。您可以在 https://brew.sh.cn/ 了解有关 Homebrew 的更多信息,在 https://brew.sh.cn/linuxbrew 了解有关 Linuxbrew 的更多信息。
安装这些依赖项后,您可以使用以下命令在终端中安装 Node.js:
brew install node.
IDE 支持
Typescript 可以构建在众多开发环境中,例如 Visual Studio、Sublime Text 2、WebStorm/PHPStorm、Eclipse、Brackets 等。此处讨论 Visual Studio Code 和 Brackets IDE。此处使用的开发环境是 Visual Studio Code(Windows 平台)。
Visual Studio Code
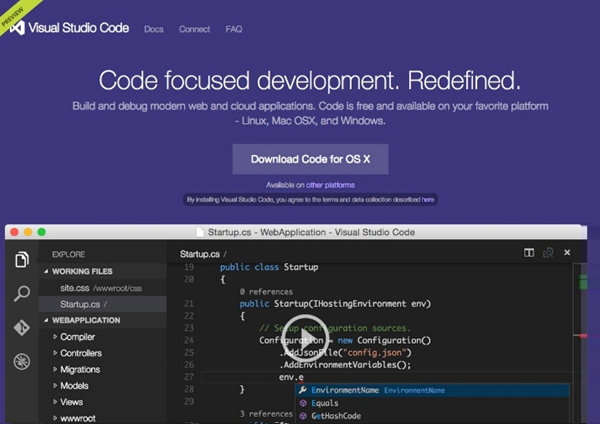
这是一个来自 Visual Studio 的开源 IDE。它适用于 Mac OS X、Linux 和 Windows 平台。VScode 可在此处获取: https://vscode.js.cn/
在 Windows 上安装
**步骤 1** - 下载适用于 Windows 的 Visual Studio Code。

**步骤 2** - 双击 VSCodeSetup.exe  启动安装过程。这只需要一分钟。
启动安装过程。这只需要一分钟。

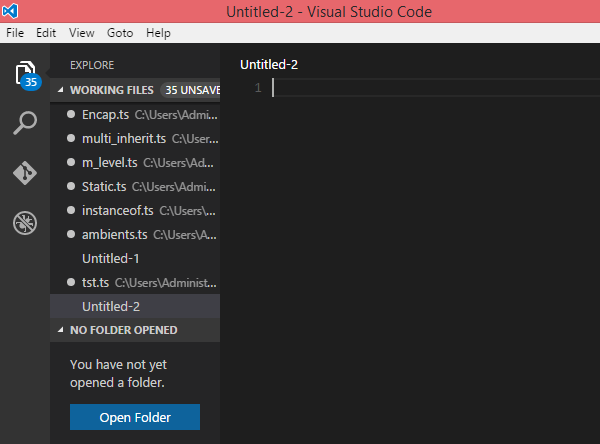
**步骤 3** - IDE 的屏幕截图如下所示。

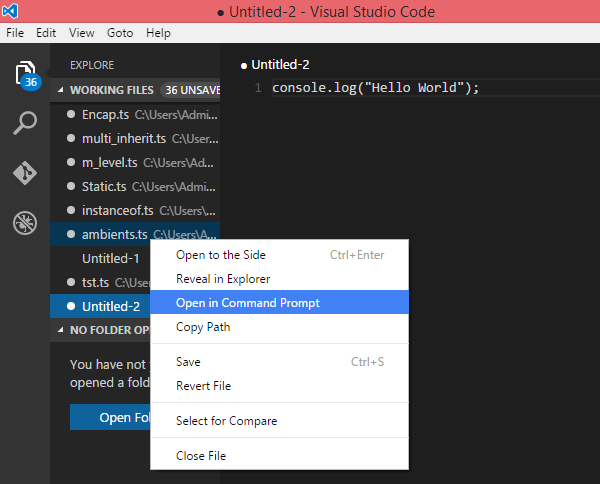
**步骤 4** - 您可以通过右键单击文件 → 在命令提示符中打开直接转到文件的路径。同样,“在资源管理器中显示”选项在文件资源管理器中显示文件。

在 Mac OS X 上安装
Visual Studio Code 的 Mac OS X 特定安装指南可以在以下位置找到
https://vscode.js.cn/Docs/editor/setup
在 Linux 上安装
Visual Studio Code 的 Linux 特定安装指南可以在以下位置找到
https://vscode.js.cn/Docs/editor/setup
Brackets
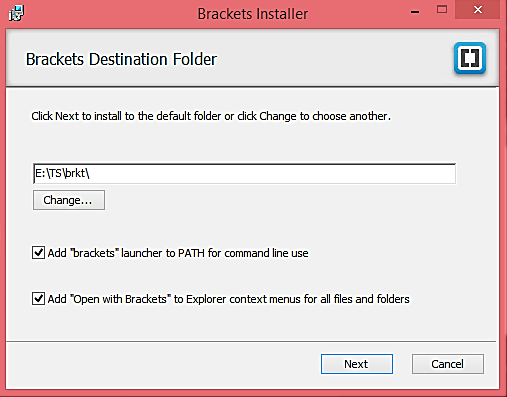
Brackets 是一个免费的开源 Web 开发编辑器,由 Adobe Systems 创建。它适用于 Linux、Windows 和 Mac OS X。Brackets 可在此处获取: http://brackets.io/

Brackets 的 TypeScript 扩展
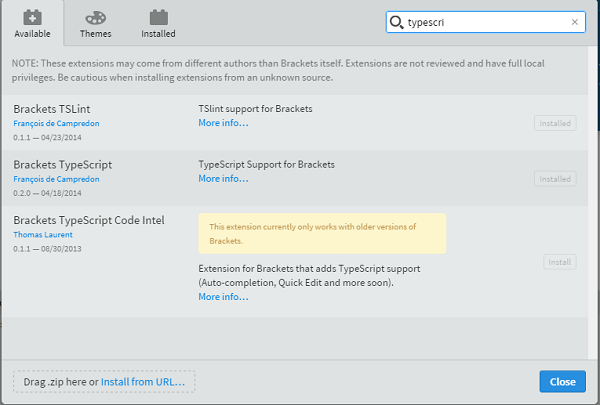
Brackets 支持通过扩展管理器添加额外功能的扩展。以下步骤说明了如何使用扩展管理器安装 TypeScript 扩展。
安装后,单击编辑器右侧的扩展管理器图标
 。在搜索框中输入 typescript。
。在搜索框中输入 typescript。安装 Brackets TSLint 和 Brackets TypeScript 插件。

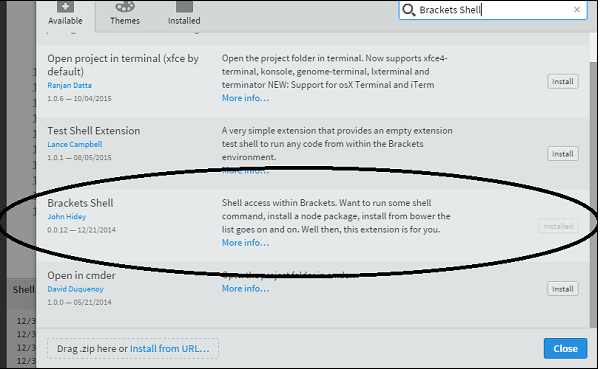
您可以通过添加另一个扩展 Brackets Shell 在 Brackets 本身中运行 DOS 提示符/shell。

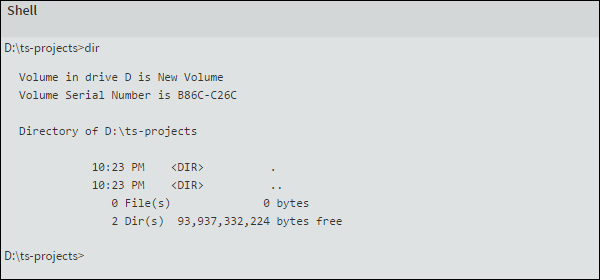
安装后,您会在编辑器右侧找到 shell 图标  。单击该图标后,您将看到如下所示的 shell 窗口:
。单击该图标后,您将看到如下所示的 shell 窗口:

**注意** - Typescript 也作为 Visual Studio 2012 和 2013 环境的插件提供 (https://typescript.net.cn/#Download).VS 2015 及更高版本默认包含 Typescript 插件。
现在,您已全部设置完毕!!!