- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写
- Kivy - 效果
- Kivy - 输入录制器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套布局
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔划
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 小部件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 手风琴
这个 GUI 小部件,因为它与同名乐器相似,被称为“手风琴”。在 Kivy 中,手风琴是一个图形控制元素,包含一个垂直或水平堆叠的项目列表,例如标签、按钮或图像。
就像手风琴中可以通过向外拉伸扩展风箱的部分一样,每个项目都可以“展开”或“折叠”以显示与该项目关联的内容。可以有零个展开的项目、恰好一个或多个展开的项目,具体取决于配置。
手风琴在用途上类似于选项卡面板,选项卡面板是一个项目列表,其中恰好有一个项目展开成一个面板。
"kivy.uix.accordion" 模块中有两个重要的类 - “Accordion” 和 “AccordionItem”。每个 AccordionItem 对象都包含任何一个 Kivy 小部件,例如标签、按钮、图像,甚至其他布局对象。然后将多个 AccordionItem 添加到主 Accordion 对象中。
Accordion 类支持以下属性/方法:
title - AccordionItem 的标题字符串。
min_space - 用于每个项目标题的最小空间。每次布局事件发生时,此值都会自动为每个子项设置。它是一个 NumericProperty,默认为 44(px)。
orientation - 手风琴布局的方向。可以是垂直或水平。
collapse - 布尔属性,指示当前项目是否已折叠。
示例 1
在以下代码中,Accordion 对象用作应用程序窗口的根小部件。标签、按钮和 Image 小部件分别添加到其每个 AccordionItem 小部件中。
完整代码如下:
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.image import Image
from kivy.uix.accordion import Accordion, AccordionItem
from kivy.core.window import Window
Window.size = (720,400)
class accordiandemoapp(App):
def build(self):
acc=Accordion(orientation='horizontal')
item1=AccordionItem(title='Text Panel')
item1.add_widget(Label(text='Hello World'))
item2=AccordionItem(title='Button Panel')
self.btn=Button(text='ok')
item2.add_widget(self.btn)
item3=AccordionItem(title='Image Panel')
img = Image()
img.source='kivy-logo.png'
item3.add_widget(img)
acc.add_widget(item1)
acc.add_widget(item2)
acc.add_widget(item3)
return acc
accordiandemoapp().run()
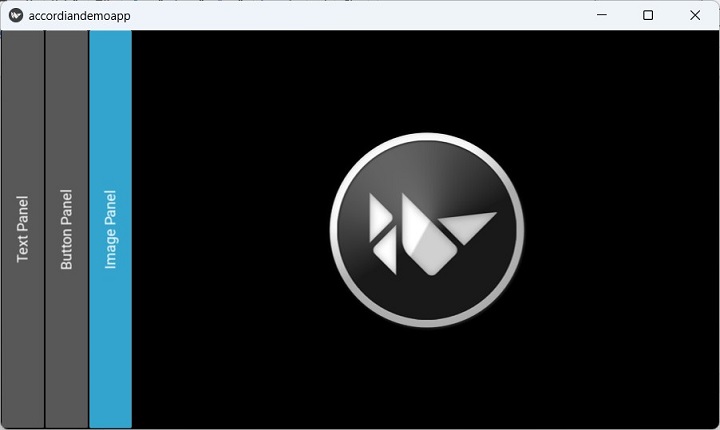
输出
运行以上程序并点击“图片面板”,以显示其内容,即 Kivy 徽标。

您可以通过点击它们进一步展开其他面板。
示例 2(使用“kv”脚本)
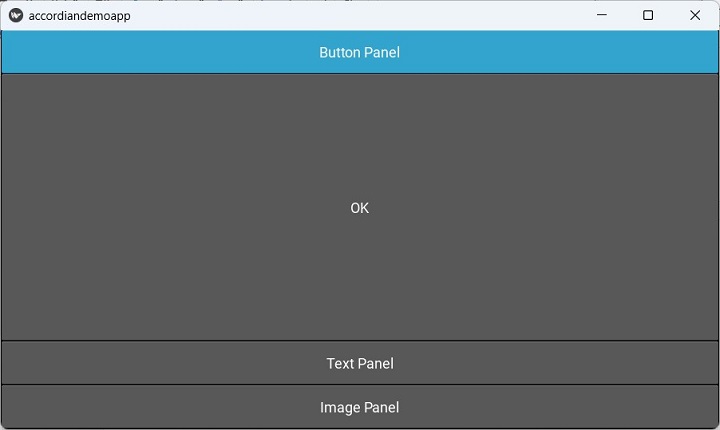
我们删除 build() 方法中的所有语句,用 pass 语句替换它,然后将以下脚本保存为 accordiondemo.kv 文件。这次,Accordion 的默认方向更改为垂直方向。
BoxLayout:
orientation: "vertical"
size: root.width, root.height
Accordion:
orientation: 'vertical'
AccordionItem:
title: "Button Panel"
Button:
text: 'OK'
AccordionItem:
title: "Text Panel"
Label:
text: "Hello World"
font_size: 32
AccordionItem:
title: "Image Panel"
Image:
source: 'kivy-logo.png'
输出
运行程序后,按钮面板将展开: