- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用程序生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 控件
- Kivy - 控件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸水波纹
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 控件动画
- Kivy - 杂项
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 弹出窗口
Kivy 中的 Popup 控件会显示一个对话框,该对话框覆盖主父窗口,通常是响应按钮点击事件而出现的。对话框用于多种目的,例如向用户显示特定消息、让用户输入某些内容或询问用户是否确认特定操作。
一般来说,任何 GUI 应用程序中的对话框都分为两种类型:模态和非模态。不允许用户在不与之交互的情况下与父窗口交互的对话框称为模态对话框。另一方面,如果用户可以在不与之交互的情况下关闭对话框,则它是非模态对话框。
在 Kivy 中,弹出对话框默认覆盖整个父窗口。您可以根据需要配置其大小。
Popup 类在 "kivy.uix.popup" 模块中定义。
from kivy.uix.popup import Popup popup = Popup(**kwargs)
Popup 对象预先配置了一个包含标题和分隔线的布局。我们可以通过向其 layout 参数添加其他控件来自定义布局。
以下代码片段在父窗口上生成一个简单的弹出窗口:
from kivy.uix.popup import Popup popup = Popup(title='Popup Demo', content=Label(text='This is a Popup'), size_hint=(None, None), size=(400, 400))
您需要调用 Popup 对象的 open() 方法来显示它。
popup.open()
显示弹出窗口后,任何点击其外部的操作都会将其关闭。要防止弹出窗口自动关闭,请将 auto_dismiss 属性设置为 False。您需要显式调用 popup.dismiss() 方法。通常,这是通过将其绑定到按钮的 on_press 事件来完成的。
class popdemo(App):
def build(self):
btn = Button(text="Click here")
btn.bind(on_press=self.onButtonPress)
return btn
def onButtonPress(self, button):
layout = GridLayout(cols=1)
lbl = Label(text='Hello world')
closeButton = Button(text="OK")
layout.add_widget(lbl)
layout.add_widget(closeButton)
popup = Popup(
title='Popup Demo', content=layout,
auto_dismiss=False, size_hint=(None, None),
size=(400, 400)
)
popup.open()
closeButton.bind(on_press=self.on_close)
def on_close(self, event):
self.popup.dismiss()
当单击标题为“单击此处”的按钮时,您将看到如下所示的弹出对话框:

按弹出窗口上的“确定”按钮将其关闭。
Popup 类定义了以下属性:
content − 弹出窗口的内容,显示在标题下方。content 是一个 ObjectProperty,默认为 None。
title − 表示弹出窗口标题的字符串。title 是一个 StringProperty,默认为 'No title'。
Popup 对象响应以下事件:
on_open − 弹出窗口打开时触发。
on_dismiss − 弹出窗口关闭时触发。如果回调函数返回 True,则取消关闭操作。
示例
以下代码给出了 Kivy 中 Popup 对话框的一个很好的例子。首先,我们在父窗口的垂直箱式布局中添加了一个标签和一个按钮。按钮点击会弹出一个单列网格布局,其中包含一个文本输入框,提示用户输入姓名。当弹出窗口关闭时,该文本用于更改父窗口的标签。
以下是完整代码:
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.textinput import TextInput
from kivy.uix.gridlayout import GridLayout
from kivy.uix.popup import Popup
from kivy.core.window import Window
Window.size = (720, 400)
class PopupExample(App):
def build(self):
self.layout = GridLayout(cols=1, padding=10)
self.l1 = Label(
text='enter your name', font_size=32,
color=[.8, .6, .4, 1]
)
self.layout.add_widget(self.l1)
self.button = Button(text="Click Here")
self.layout.add_widget(self.button)
self.button.bind(on_press=self.onButtonPress)
return self.layout
def onButtonPress(self, button):
layout = GridLayout(cols=1, padding=10)
popupLabel = Label(text="Enter name")
self.t1 = TextInput()
closeButton = Button(text="OK")
layout.add_widget(popupLabel)
layout.add_widget(self.t1)
layout.add_widget(closeButton)
self.popup = Popup(
title='Hello', content=layout,
auto_dismiss=False, size_hint=(None, None),
size=(200, 200)
)
self.popup.open()
closeButton.bind(on_press=self.on_close)
def on_close(self, event):
self.l1.text = 'Thanks ' + self.t1.text
self.popup.dismiss()
PopupExample().run()
输出
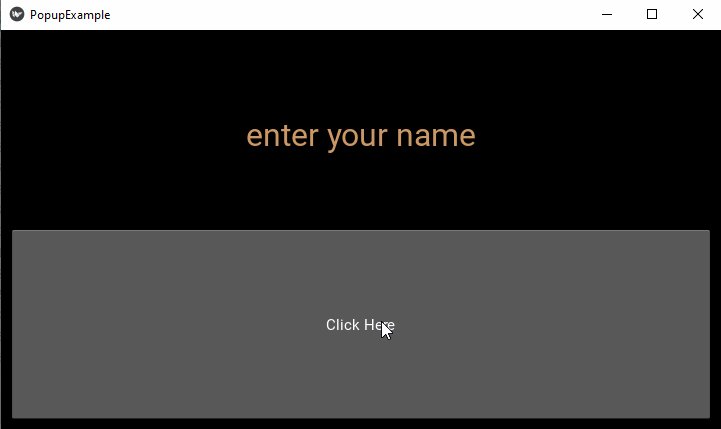
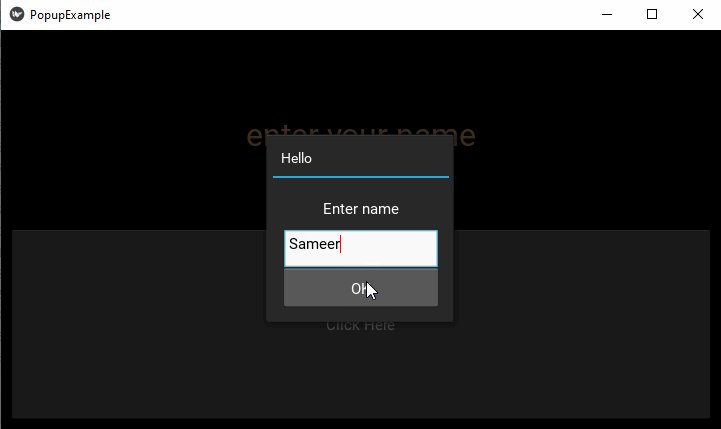
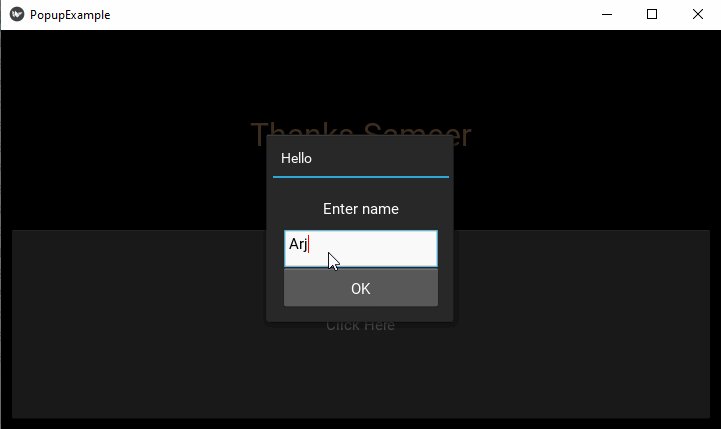
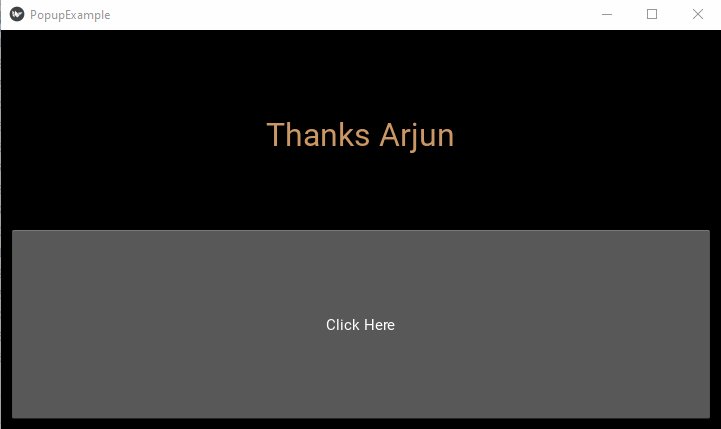
应用程序窗口如下所示: