
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 开始入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 直线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 动作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆栈布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 小部件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 贝塞尔曲线
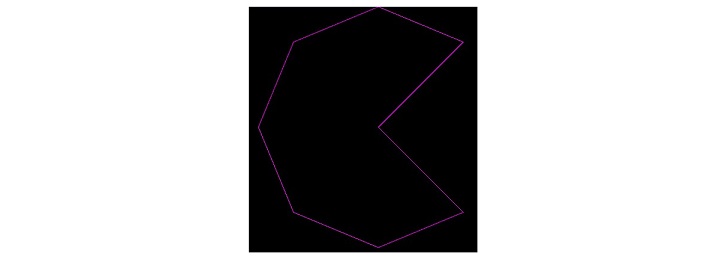
本章中,我们将创建一个Kivy应用程序,它将沿着点的列表交互式地绘制一条贝塞尔曲线。如果使用以下代码段计算出的x和y坐标绘制一条封闭曲线,则生成的图形类似于吃豆人角色:
from math import cos, sin, radians
x = y = 300
z = 200
self.points = [x, y]
for i in range(45, 360, 45):
i = radians(i)
self.points.extend([x + cos(i) * z, y + sin(i) * z])
with self.layout.canvas:
Color(1.0, 0.0, 1.0)
self.line = Line(
points=self.points + self.points[:2],
dash_offset=10, dash_length=100
)
它生成如下所示的线型:

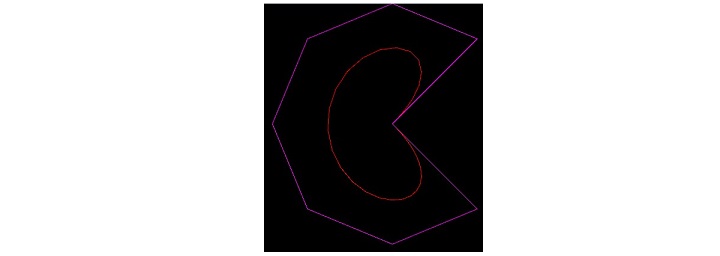
然后,我们使用相同的点列表绘制一条贝塞尔曲线。
Color(1.0, 0.0, 1.0) self.line = Line( points=self.points + self.points[:2], dash_offset=0, dash_length=100 )
直线和贝塞尔曲线将显示如下:

现在我们想动态地构建这两条曲线。我们使用两个滑块来更改线指令和贝塞尔曲线指令的虚线长度和偏移值,因为每个滑块的值属性会随着以下事件处理程序而变化:
def _set_bezier_dash_offset(self, instance, value): # effect to reduce length while increase offset self.bezier.dash_length = 100 - value self.bezier.dash_offset = value def _set_line_dash_offset(self, instance, value): # effect to reduce length while increase offset self.line.dash_length = 100 - value self.line.dash_offset = value
因此,更改滑块的值以查看两条曲线是如何动态重绘的。
示例
完整的代码如下:
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.label import Label
from kivy.uix.slider import Slider
from kivy.graphics import Color, Bezier, Line
from kivy.core.window import Window
Window.size = (720,400)
class Main(App):
title='Bezier Example'
def _set_bezier_dash_offset(self, instance, value):
# effect to reduce length while increase offset
self.bezier.dash_length = 100 - value
self.bezier.dash_offset = value
def _set_line_dash_offset(self, instance, value):
# effect to reduce length while increase offset
self.line.dash_length = 100 - value
self.line.dash_offset = value
def build(self):
from math import cos, sin, radians
x = y = 300
z = 200
# Pacman !
self.points = [x, y]
for i in range(45, 360, 45):
i = radians(i)
self.points.extend([x + cos(i) * z, y + sin(i) * z])
print (self.points)
self.layout = FloatLayout()
with self.layout.canvas:
Color(1.0, 0.0, 0.0)
self.bezier = Bezier(
points=self.points, segments=150, loop=True,
dash_length=100, dash_offset=10
)
Color(1.0, 0.0, 1.0)
self.line = Line(
points=self.points + self.points[:2],
dash_offset=10,
dash_length=100)
l1=Label(
text='Beizer offset', pos_hint={'x':.1},
size_hint=(.1, None), height=50
)
self.layout.add_widget(l1)
s1 = Slider(
y=0, pos_hint={'x': .3},
size_hint=(.7, None), height=50
)
self.layout.add_widget(s1)
s1.bind(value=self._set_bezier_dash_offset)
l2=Label(
text='Line offset', y=50, pos_hint={'x':.1},
size_hint=(.1, None), height=50
)
self.layout.add_widget(l2)
s2 = Slider(
y=50, pos_hint={'x': .3},
size_hint=(.7, None), height=50
)
self.layout.add_widget(s2)
s2.bind(value=self._set_line_dash_offset)
return self.layout
if __name__ == '__main__':
Main().run()
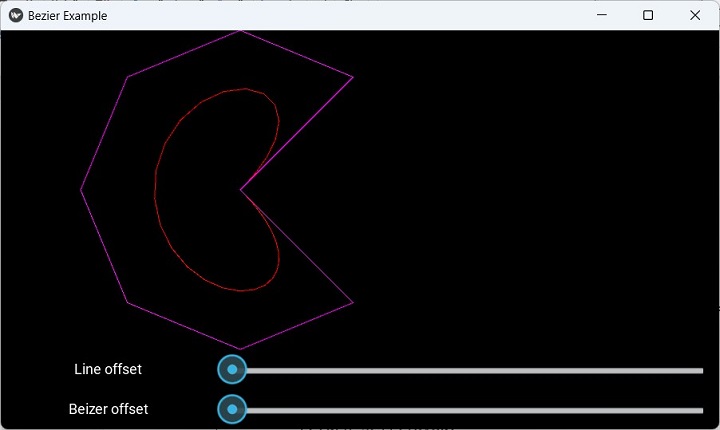
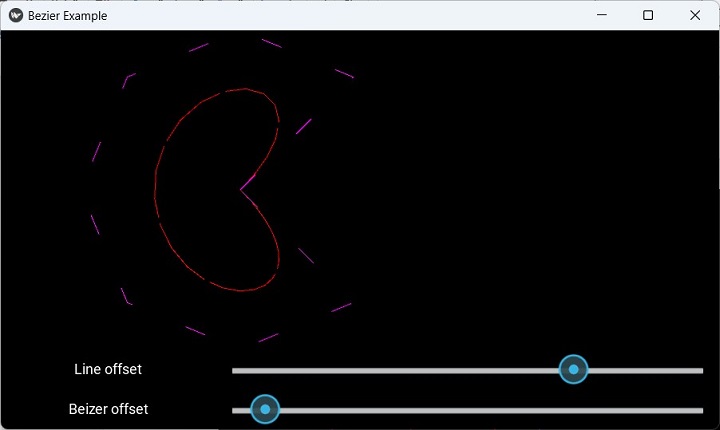
输出
以下屏幕截图显示了在两个不同滑块位置的曲线:


广告