- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸波纹
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 模态视图
Kivy 框架中的 ModalView 组件用于在父窗口上弹出对话框。ModalView 组件的行为类似于 Kivy 的 Popup 组件。事实上,Popup 类本身就是 ModalView 类的子类,具有一些额外的功能,例如具有标题和分隔符。
默认情况下,Modalview 的大小等于“主”窗口的大小。组件的 size_hint 默认值为 (1, 1)。如果您不希望您的视图全屏显示,可以使用小于 1 的 size_hint 值(例如 size_hint=(.8, .8)),或者将 size_hint 设置为 None 并使用固定大小属性。
ModalView 类定义在 kivy.uix.modalview import ModalView 模块中。以下语句将生成一个 ModalView 对话框:
from kivy.uix.modalview import ModalView view = ModalView(size_hint=(None, None), size=(300, 200)) view.add_widget(Label(text='ModalView Dialog'))
与 Popup 一样,当您单击 ModalView 对话框外部时,它将被关闭。要阻止此行为,请将 auto-dismiss 设置为 False。
要使 ModalView 对话框出现,您需要调用其 open() 方法。
view.open()
如果 auto_dismiss 为 False,则需要调用其 dismiss() 方法来关闭它。
view.dismiss()
通常,open() 和 dismiss() 方法都在某个事件(例如按钮的 on_press 事件)上调用。您通常在单击父窗口上的按钮时打开 ModalView,并在单击 ModalView 布局中的按钮时关闭它。
ModalView 事件
ModalView 在视图打开和关闭之前以及视图打开和关闭时发出事件。
on_pre_open - 在 ModalView 打开之前触发。当此事件触发时,ModalView 尚未添加到窗口中。
on_open - ModalView 打开时触发。
on_pre_dismiss - 在 ModalView 关闭之前触发。
on_dismiss - ModalView 关闭时触发。如果回调返回 True,则关闭操作将被取消。
示例
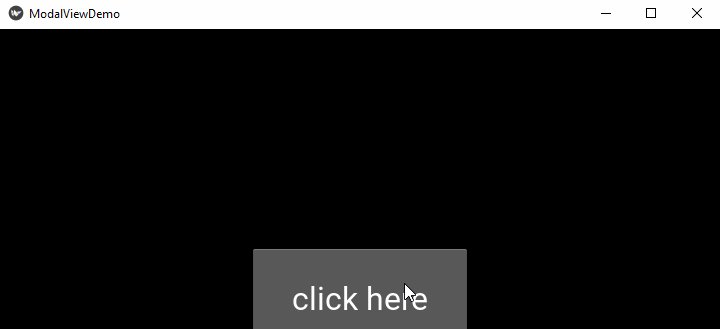
以下代码展示了一个易于实现的 ModalView 对话框示例。主应用程序窗口显示一个按钮标题“点击此处”。单击时,将弹出一个模态对话框。
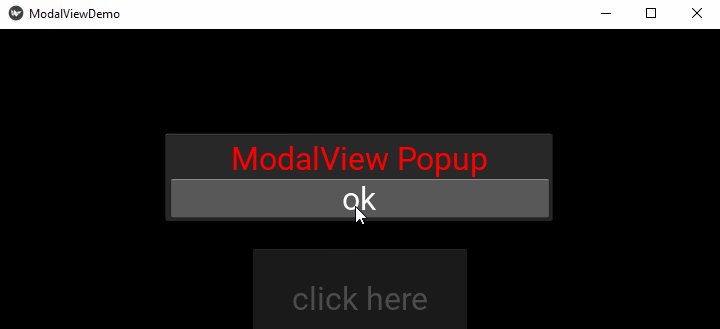
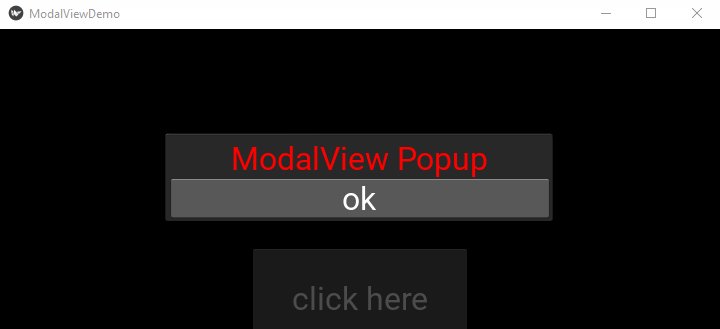
ModalView 通过将标签和按钮放在网格布局中构建。在弹出窗口中,我们有一个标题为“确定”的按钮。它的 on_press 事件绑定到 ModalView 对象的 dismiss() 方法,使其消失。
示例的完整代码如下:
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.modalview import ModalView
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.gridlayout import GridLayout
from kivy.core.window import Window
Window.size = (720, 300)
class ModalViewDemoApp(App):
def showmodal(self, obj):
view = ModalView(
auto_dismiss=False, size_hint=(None, None),
size=(400, 100)
)
grid = GridLayout(cols=1, padding=10)
grid.add_widget(Label(
text='ModalView Popup', font_size=32,
color=[1, 0, 0, 1]
))
btn = Button(
text='ok', font_size=32,
on_press=view.dismiss
)
grid.add_widget(btn)
view.add_widget(grid)
view.open()
def build(self):
btn = Button(
text='click here', font_size=32,
on_press=self.showmodal,
pos_hint={'center_x': .5, 'center_y': .1},
size_hint=(.3, None), size=(200, 100)
)
return btn
ModalViewDemoApp().run()
输出
当单击主应用程序窗口上的按钮时,将弹出 ModalView 对话框。