
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸波纹
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - Box 布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套布局
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - Box 布局
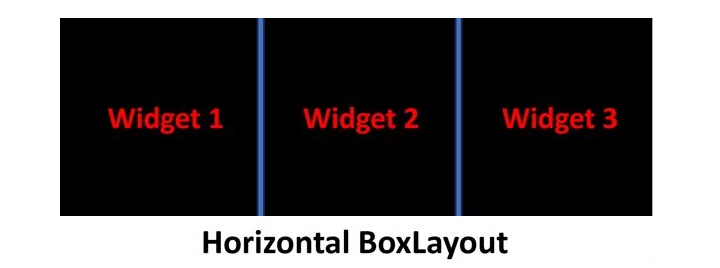
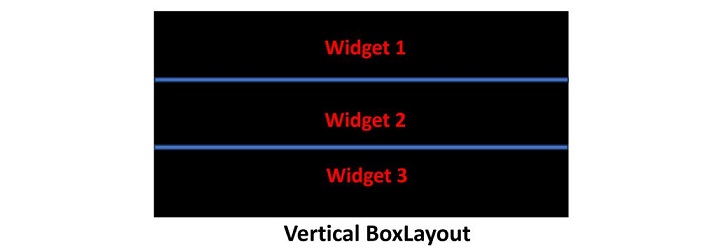
Kivy 框架提供 BoxLayout 类,我们可以用它来依次排列组件。排列顺序由 BoxLayout 对象的 orientation 属性决定,可以是字符串:'vertical' 或 'horizontal'。
BoxLayout 类在 "kivy.uix.boxlayout" 模块中定义。要声明一个 BoxLayout 对象,请使用。
from kivy.uix.boxlayout import BoxLayout blo = BoxLayout(**kwargs)
属性
orientation − 布局方向。orientation 是一个 OptionProperty,默认为 'horizontal'。可以是 'vertical' 或 'horizontal'。
padding − 布局框与子组件之间的填充:[padding_left, padding_top, padding_right, padding_bottom]。padding 也接受两个参数的形式 [padding_horizontal, padding_vertical] 和一个参数的形式 [padding]。
minimum_height − 自动计算包含所有子组件所需的最小高度。minimum_height 是一个 NumericProperty,默认为 0。它是只读的。
minimum_size − 自动计算包含所有子组件所需的最小尺寸。minimum_size 是 (minimum_width, minimum_height) 属性的 ReferenceListProperty。它是只读的。
minimum_width − 自动计算包含所有子组件所需的最小宽度。minimum_width 是一个 NumericProperty,默认为 0。它是只读的。


BoxLayout 类还继承了 add_widget() 和 remove_widget() 方法,我们之前已经讨论过这些方法。
垂直 BoxLayout
此处显示了 BoxLayout 的典型用法。我们在垂直 Box 布局中添加了一个标签、一个文本输入框和一个按钮。
示例
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
from kivy.core.window import Window
Window.size = (720,200)
class DemoApp(App):
def build(self):
lo = BoxLayout(orientation = 'vertical')
self.l1 = Label(text='Enter your name', font_size=20)
self.t1 = TextInput(font_size = 30)
self.b1 = Button(text = 'Submit', size_hint = (None, None),pos_hint={'x':.4, 'y':.2}, size = (200,75))
lo.add_widget(self.l1)
lo.add_widget(self.t1)
lo.add_widget(self.b1)
return lo
if __name__ == '__main__':
DemoApp().run()
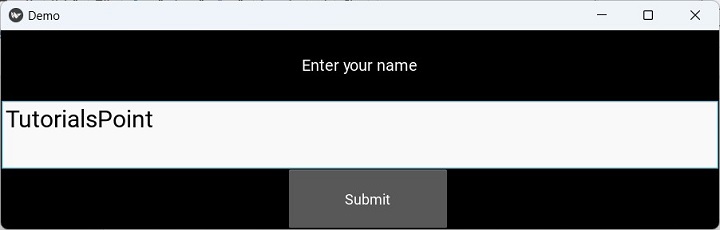
输出
它将产生以下输出:

您可以使用以下 "Demo.kv" 文件构建上述 GUI:
BoxLayout:
orientation : 'vertical'
Label:
id : l1
text : 'Enter your name'
font_size : '20pt'
TextInput:
id : t1
font_size : 30
Button:
id : b1
text : 'Submit'
size_hint : (None, None)
pos_hint : {'x':.4, 'y':.2}
size : (200,75)
水平 BoxLayout
在以下程序中,我们将标签、文本输入框和按钮放置在方向为水平的 Box 布局中。
示例
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.textinput import TextInput
from kivy.uix.boxlayout import BoxLayout
from kivy.clock import Clock
from kivy.core.window import Window
Window.size = (720,200)
class DemoApp(App):
def build(self):
self.lo = BoxLayout(orientation = 'horizontal')
self.l1 = Label(text='Enter your name', font_size=20)
self.t1 = TextInput(font_size = 30, pos_hint={'y':0.25}, pos = (0,100), size_hint = (None, None), size = (650,100))
self.b1 = Button(text = 'Submit', size_hint = (None, None),pos_hint={'x':.4, 'y':.35}, size = (75, 40))
self.lo.add_widget(self.l1)
self.lo.add_widget(self.t1)
self.lo.add_widget(self.b1)
return self.lo
if __name__ == '__main__':
DemoApp().run()
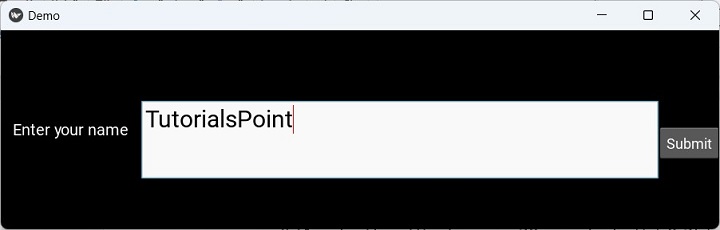
输出
它将产生以下输出:

您可以使用以下 "Demo.kv" 文件获得相同的 GUI 设计:
BoxLayout:
orientation : 'horizontal'
Label:
text : 'Enter your name'
font_size : '20pt'
TextInput :
font_size : '30pt'
pos_hint : {'y':0.25}
pos : (0,100)
size_hint : (None, None)
size : (650,100)
Button :
text : 'Submit'
size_hint : (None, None)
pos_hint : {'x':.4, 'y':.35}
size : (75, 40)