- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 直线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 视频播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 分页布局
- Kivy - 循环布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 绘制圆形
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 标签
标签是任何GUI工具包中最常用的组件之一。标签显示任何不能直接编辑的文本内容。标签用于显示页面标题,作为字段名称的占位符以及文本框之类的输入控件,或者只是为了呈现输出消息。
在Kivy中,标签组件是`kivy.uix.label`模块中定义的`Label`类的对象。
from kivy.uix.Label import Label lbl = Label(**kwargs)
要自定义标签对象,您可以使用以下属性作为构造函数的关键字参数:
bold - `bold`是`BooleanProperty`,默认为`False`。将其设置为`True`以使用粗体字体的版本。请注意,根据您的字体,粗体属性可能对您的文本渲染没有影响。
color - 文本颜色,格式为(r, g, b, a)。它是`ColorProperty`,默认为[1, 1, 1, 1]。
disabled_color - 标签禁用时文本的颜色,格式为(r, g, b, a)。它是`ColorProperty`,默认为[1, 1, 1, .3]。
font_name - 要使用的字体的文件名。`font_name`是`StringProperty`,默认为'Roboto'。此值取自配置。
font_size - 文本的字体大小(以像素为单位)。它是`NumericProperty`,默认为15sp。
halign - 文本的水平对齐方式。`halign`是`OptionProperty`,默认为'auto'。可用选项包括:auto、left、center、right和justify。
italic - 指示使用字体的斜体版本。`italic`是`BooleanProperty`,默认为`False`。
markup - 如果为`True`,则将使用`MarkupLabel`渲染文本:您可以使用标签更改文本的样式。
outline_color - 文本轮廓的颜色,格式为(r, g, b)。它是`ColorProperty`,默认为[0, 0, 0, 1]。
padding - 文本的填充,格式为[padding_left, padding_top, padding_right, padding_bottom]。`padding`也接受两个参数的形式[padding_horizontal, padding_vertical]和一个参数的形式[padding]。
strikethrough - 为文本添加删除线。`strikethrough`是`BooleanProperty`,默认为`False`。
text - 标签标题的文本。`text`是`StringProperty`,默认为''。例如:
lbl = Label(text='Hello world')
text_size - 默认情况下,标签不受任何边界框的约束。您可以使用此属性设置标签的大小约束。文本将自动流入约束中。因此,虽然字体大小不会减小,但文本将尽可能好地排列到框中,任何仍在框外的文本都将被裁剪。
Label(text='long text . . . ', text_size=(200, None))
`text_size`是`ListProperty`,默认为(None, None),表示默认情况下没有大小限制。
texture - 文本的纹理对象。当属性更改时,文本会自动呈现。`texture`是`ObjectProperty`,默认为`None`。
texture_size - 文本的纹理大小。大小由字体大小和文本决定。如果`text_size`为[None, None],则纹理将是适合文本所需的大小,否则它将被裁剪以适合`text_size`。
underline - 为文本添加下划线。`underline`是`BooleanProperty`,默认为`False`。
valign - 文本的垂直对齐方式。它是`OptionProperty`,默认为'bottom'。可用选项包括:'bottom'、'middle'(或'center')和'top'。
对齐方式
虽然`Label`类具有`halign`和`valign`属性,但文本图像(纹理)的大小仅足以将字符放置在`Label`的中心。
`valign`属性将不起作用,而`halign`属性只有在文本包含换行符时才有效;即使`halign`设置为left(默认值),单行文本也会显示为居中。
要使对齐属性生效,请设置`text_size`,这是文本在其内对齐的边界框的大小。例如,以下代码将此大小绑定到`Label`的大小,因此文本将在组件边界内对齐。
Label: text_size: self.size halign: 'left' valign: 'middle'
标记
如果`Label`的`markup`属性为`True`,则将使用`Text`标记渲染文本,用于内联文本样式。就像html标签一样,`Text`标记标签有[tag],并且应该有相应的[/tag]闭合标签。例如:
[b]Hello [color=ff0000]world[/color][/b]
可以使用以下标签来构造标签文本:
| 序号 | 标签和文本描述 |
|---|---|
| 1 | [b][/b] 激活粗体文本 |
| 2 | [i][/i] 激活斜体文本 |
| 3 | [u][/u] 下划线文本 |
| 4 | [s][/s] 删除线文本 |
| 5 | [font=<str>][/font] 更改字体(注意 - 这指的是TTF文件或注册的别名) |
| 6 | [size=<size>][/size] 更改字体大小。 |
| 7 | [color=#<color>][/color] 更改文本颜色 |
| 8 | [sub][/sub] 相对于之前的文本,在下标位置显示文本。 |
| 9 | [sup][/sup] 相对于之前的文本,在上标位置显示文本。 |
例如,这将创建一个标签“hello world”,其中“world”为粗体
l = Label(text='Hello [b]World[/b]', markup=True)
大小
`Label`的大小不受文本内容的影响,文本也不受大小的影响。为了控制大小,必须指定`text_size`来约束文本和/或将大小绑定到`texture_size`以随着文本增长。
例如,在kv语言脚本中,此标签的大小将设置为文本内容(加上填充):
Label: size: self.texture_size
示例
我们现在将在以下示例中演示一些`Label`属性的使用。这里将三个标签放置在垂直的盒子布局中。每个标签都使用`Label`类的一些特定属性构建。
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.graphics import Color, Rectangle
from kivy.core.window import Window
Window.size = (720, 350)
class LblApp(App):
def build(self):
layout = BoxLayout(orientation='vertical')
self.l1 = Label(
text='Hello World', color=[1, 0, 0, 1],
font_size=40, bold=True
)
self.l2 = Label(
text='Hello Python', color=[0, 1, 0, 1],
font_size=40, italic=True
)
self.l3 = Label(
text='Hello Kivy', color=[0, 0, 1, 1],
font_size=40, font_name='Arial',
underline=True
)
layout.add_widget(self.l1)
layout.add_widget(self.l2)
layout.add_widget(self.l3)
return layout
if __name__ == '__main__':
LblApp().run()
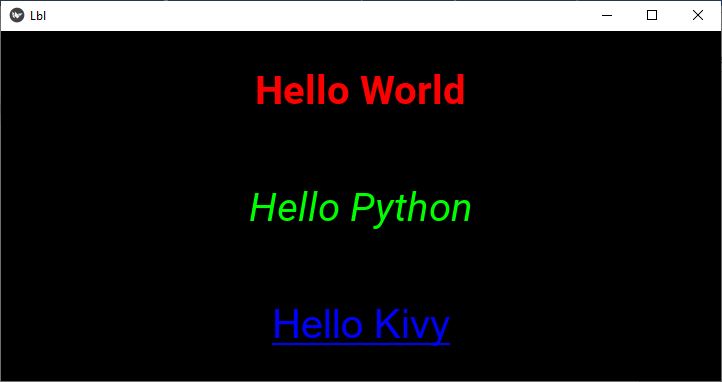
输出
运行上述程序时,将显示三个标签,其标题具有代码中定义的相应格式属性:

带有kv文件的示例
现在将使用“kv”文件创建上述设计。除了在上面的Python代码中使用的属性外,我们还为每个标签应用背景颜色。
`Label`类不支持背景颜色属性。为了克服这个问题,我们在按钮的画布上绘制一个具有所需颜色的填充颜色的矩形。例如:
Label:
canvas:
Color :
rgba: 0, 1, 0, 0.25
Rectangle:
pos:self.pos
size : self.size
我们利用此功能为三个标签应用不同的背景颜色。
BoxLayout:
orientation:'vertical'
Label:
text:'Hello World'
color : [1,0,0,1]
font_size : 40
bold : True
canvas:
Color :
rgba: 0, 1, 0, 0.25
Rectangle:
pos:self.pos
size : self.size
Label:
text:'Hello Python'
color:[0,1,0,1]
font_size:40
italic:True
canvas:
Color :
rgba: 1, 1, 0, 0.1
Rectangle:
pos:self.pos
size : self.size
Label:
text:'Hello Kivy'
color:[0,0,1,1]
font_size:40
font_name:'Arial'
underline:True
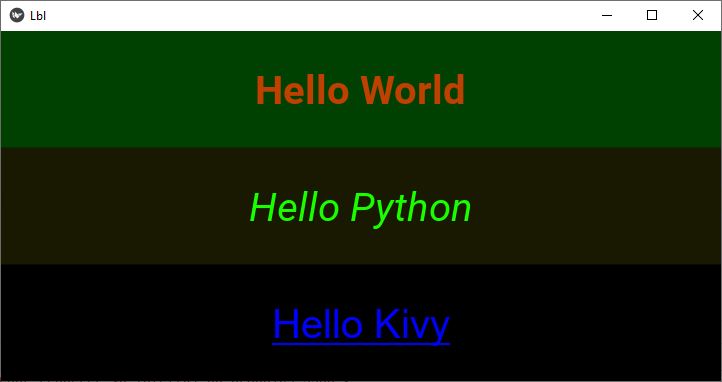
输出
将此“lbl.kv”文件添加到Python Kivy应用程序中,并运行程序。您应该获得以下显示,显示三个具有相应背景颜色的标签。