
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 控件
- Kivy - 控件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 直线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 视频播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 盒子布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔划
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 控件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 复选框
在任何GUI工具包中,复选框用于允许用户从可用选项中选择一个或多个选项。在Kivy中,可以配置CheckBox使其选择互斥(只有一个可用选项可选),或者允许用户标记任意数量的选项。
如果两个或多个复选框的group属性值相同,则它们显示为圆形单选按钮;用户只能选择一个选项,因为只有一个复选框的active属性可以为True,其他复选框的active属性将自动变为False。
对于没有group属性的复选框,它显示为一个矩形框,按下时会显示一个勾号,active属性变为True。再次点击它,勾号将被移除,active属性变为False。
CheckBox类在kivy.uix.checkbox模块中定义。
from kivy.uix.checkbox import CheckBox cb = CheckBox(**kwargs)
如果复选框对象与其active属性绑定,则每次active属性更改时都会调用一个回调函数。
checkbox = CheckBox() checkbox.bind(active=callback)
示例
以下Python代码演示了如何使用互斥的复选框以及多选复选框。
代码使用一个垂直BoxLayout,其中包含两个水平布局和两个标签。上方的水平布局包含两个group属性都为'sex'的复选框。
self.m = CheckBox(group='sex', color=[1,0,1,1]) self.m.bind(active=self.on_male) gendergrp.add_widget(self.m) gendergrp.add_widget(Label(text='Female')) self.f = CheckBox(active=False, group='sex') self.f.bind(active=self.on_female) gendergrp.add_widget(self.f)
这两个复选框都调用一个回调方法来识别active属性。
下方的水平盒子包含三个独立的复选框。
interests.add_widget(Label(text='Sports')) self.cb1 = CheckBox() self.cb1.bind(active=self.on_interest) interests.add_widget(self.cb1) self.cb2 = CheckBox() self.cb2.bind(active=self.on_interest) interests.add_widget(Label(text='Music')) interests.add_widget(self.cb2) self.cb3 = CheckBox() self.cb3.bind(active=self.on_interest) interests.add_widget(Label(text='Travel')) interests.add_widget(self.cb3)
单击这些复选框中的每一个时,都会构建一个选定兴趣列表并在下面的标签中显示。
这是完整代码:
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.checkbox import CheckBox
from kivy.uix.boxlayout import BoxLayout
from kivy.core.window import Window
Window.size = (720,400)
class CheckBoxApp(App):
gender=''
intrst=[]
def on_male(self, instance, value):
if value:
CheckBoxApp.gender='Male'
self.lbl.text = "Gender selected: "+CheckBoxApp.gender
else:
self.lbl.text = "Gender selected: "
def on_female(self, instance, value):
if value:
CheckBoxApp.gender='Female'
self.lbl.text = "Gender selected: "+CheckBoxApp.gender
else:
self.lbl.text = "Gender selected: "
def on_interest(self, instance, value):
CheckBoxApp.intrst=[]
if self.cb1.active:
CheckBoxApp.intrst.append("Sports")
if self.cb2.active:
CheckBoxApp.intrst.append("Music")
if self.cb3.active:
CheckBoxApp.intrst.append("Travel")
self.lbl1.text="Interests Selected: "+" ".join(CheckBoxApp.intrst)
def build(self):
main=BoxLayout(orientation='vertical')
gendergrp=BoxLayout(orientation='horizontal')
interests = BoxLayout(orientation='horizontal')
gendergrp.add_widget(Label(text='Gender:'))
gendergrp.add_widget(Label(text='Male'))
self.m = CheckBox(group='sex', color=[1,0,1,1])
self.m.bind(active=self.on_male)
gendergrp.add_widget(self.m)
gendergrp.add_widget(Label(text='Female'))
self.f = CheckBox(active=False, group='sex')
self.f.bind(active=self.on_female)
gendergrp.add_widget(self.f)
main.add_widget(gendergrp)
self.lbl = Label(text="Gender selected: ", font_size=32)
main.add_widget(self.lbl)
interests.add_widget(Label(text='Interests:'))
interests.add_widget(Label(text='Sports'))
self.cb1 = CheckBox()
self.cb1.bind(active=self.on_interest)
interests.add_widget(self.cb1)
self.cb2 = CheckBox()
self.cb2.bind(active=self.on_interest)
interests.add_widget(Label(text='Music'))
interests.add_widget(self.cb2)
self.cb3 = CheckBox()
self.cb3.bind(active=self.on_interest)
interests.add_widget(Label(text='Travel'))
interests.add_widget(self.cb3)
self.lbl1 = Label(text="Interests selected: ", font_size=32)
main.add_widget(interests)
main.add_widget(self.lbl1)
return main
if __name__ == '__main__':
CheckBoxApp().run()
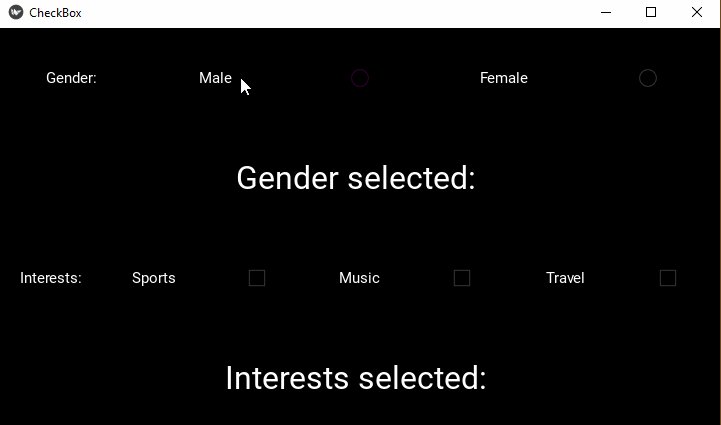
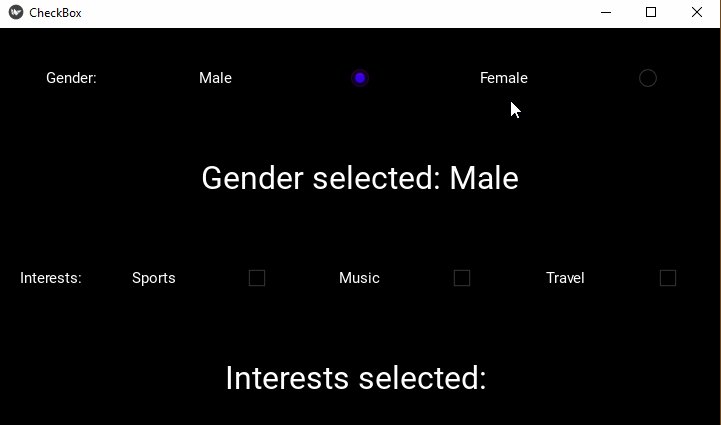
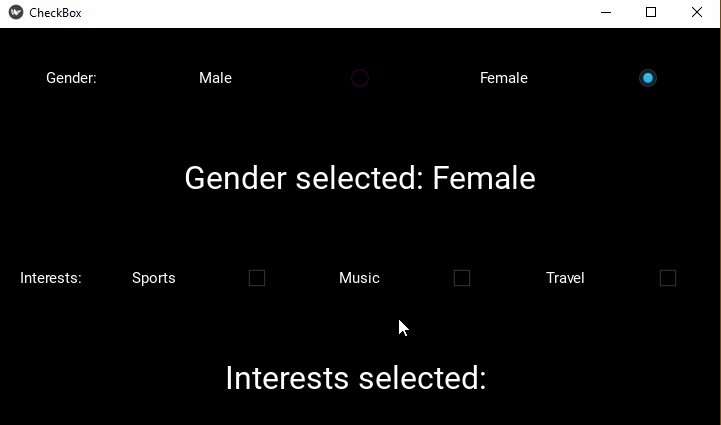
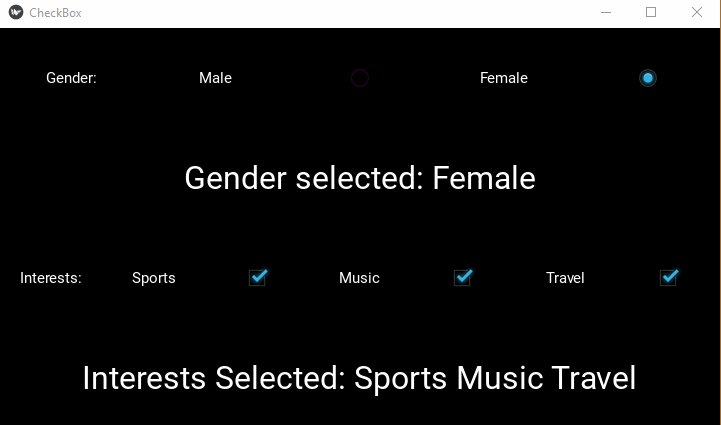
输出
运行此代码后,它将生成如下所示的GUI:

广告