- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线条
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入录制器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 盒式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 杂项
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 滑块
在 Kivy 框架中,Slider 组件在您想要设置连续可变数值属性的值时非常有用。例如,电视屏幕或移动设备或扬声器声音的亮度。
滑块组件的外观是一个水平或垂直的条形,带有一个在其上滑动的旋钮来设置值。当旋钮位于水平滑块的左侧时,它对应于最小值;当它位于最右侧时,它对应于最大值。
Slider 类在 "kivy.uix.slider" 类中定义。
from kivy.uix.slider import Slider slider = Slider(**kwargs)
要在 Kivy 中创建基本的滑块控件,我们可以使用以下代码:
from kivy.uix.slider import Slider s = Slider(min=0, max=100, value=25)
滑块控件的默认方向是水平方向。如果需要,设置 orientation='vertical'。您应该在 Kivy 应用程序窗口上看到如下所示的滑块。

可以使用鼠标或触摸(在触摸屏的情况下)沿滑块移动旋钮。
要根据滑块值的更改调用某个操作,请将 value 属性绑定到某个回调函数。
def on_value_changed(self, instance, val): print (val) s.bind(value = on_value_changed)
以下是 Slider 类的一些重要属性:
max - 值允许的最大值。max 是一个 NumericProperty,默认为 100。
min - 值允许的最小值。min 是一个 NumericProperty,默认为 0。
orientation - 滑块的方向。orientation 是一个 OptionProperty,默认为 'horizontal'。可以取 'vertical' 或 'horizontal' 的值。
padding - 滑块的填充。填充用于图形表示和交互。它防止光标超出滑块边界框的范围。padding 是一个 NumericProperty,默认为 16sp。
range - 滑块的范围,格式为 (最小值,最大值),是 (min, max) 属性的 ReferenceListProperty。
sensitivity - 触摸是否与整个组件主体碰撞或仅与滑块手柄部分碰撞。sensitivity 是一个 OptionProperty,默认为 'all'。可以取 'all' 或 'handle' 的值。
step - 滑块的步长。确定滑块在 min 和 max 之间每次移动的间隔或步长的大小。step 是一个 NumericProperty,默认为 0。
value - 滑块当前使用的值。value 是一个 NumericProperty,默认为 0。
value_track - 决定滑块是否应该绘制表示 min 和 value 属性值之间空间的线条。它是一个 BooleanProperty,默认为 False。
value_track_color - value_line 的颜色,采用 rgba 格式。value_track_color 是一个 ColorProperty,默认为 [1, 1, 1, 1]。
value_track_width - 轨迹线的宽度,默认为 3dp。
示例
在下面的代码中,我们使用三个滑块组件来让用户设置所需颜色的 RGB 值。滑块的值用于更改 RGB 值。例如,RED 滑块更改设置 'r' 分量的值:
def on_red(self, instance, val): self.r = int(val)/255 self.colour=[self.r, self.g, self.b, self.t] self.redValue.text = str(int(val))
绿色和蓝色的类似回调函数也已编码。这些被分配给 colur 变量的值,该变量是 ColorProperty 类型。它绑定到 Label 组件的颜色属性。
colour = ColorProperty([1,0,0,1]) def on_colour_change(self, instance, value): self.ttl.color=self.colour
因此,通过滑块设置 RGB 值会更改 Label 的文本颜色。
三个滑块控件以及所需的标签放置在一个具有四列的内部网格布局中。一个具有一个列的上部网格包含一个标签,其颜色希望通过滑块移动来更改。
完整代码如下所示:
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.slider import Slider
from kivy.uix.label import Label
from kivy.properties import ColorProperty, NumericProperty
from kivy.core.window import Window
Window.size = (720, 400)
class SliderExample(App):
r = NumericProperty(0)
g = NumericProperty(0)
b = NumericProperty(0)
t = NumericProperty(1)
colour = ColorProperty([1, 0, 0, 1])
def on_colour_change(self, instance, value):
self.ttl.color = self.colour
def on_red(self, instance, val):
self.r = int(val) / 255
self.colour = [self.r, self.g, self.b, self.t]
self.redValue.text = str(int(val))
def on_green(self, instance, val):
self.g = int(val) / 255
self.colour = [self.r, self.g, self.b, self.t]
self.greenValue.text = str(int(val))
def on_blue(self, instance, val):
self.b = int(val) / 255
self.colour = [self.r, self.g, self.b, self.t]
self.blueValue.text = str(int(val))
def build(self):
maingrid = GridLayout(cols=1)
self.ttl = Label(
text='Slider Example',
color=self.colour, font_size=32
)
maingrid.add_widget(self.ttl)
grid = GridLayout(cols=4)
self.red = Slider(min=0, max=255)
self.green = Slider(min=0, max=255)
self.blue = Slider(min=0, max=255)
grid.add_widget(Label(text='RED'))
grid.add_widget(self.red)
grid.add_widget(Label(text='Slider Value'))
self.redValue = Label(text='0')
grid.add_widget(self.redValue)
self.red.bind(value=self.on_red)
grid.add_widget(Label(text='GREEN'))
grid.add_widget(self.green)
grid.add_widget(Label(text='Slider Value'))
self.greenValue = Label(text='0')
grid.add_widget(self.greenValue)
self.green.bind(value=self.on_green)
grid.add_widget(Label(text='BLUE'))
grid.add_widget(self.blue)
grid.add_widget(Label(text='Slider Value'))
self.blueValue = Label(text='0')
grid.add_widget(self.blueValue)
self.blue.bind(value=self.on_blue)
self.bind(colour=self.on_colour_change)
maingrid.add_widget(grid)
return maingrid
root = SliderExample()
root.run()
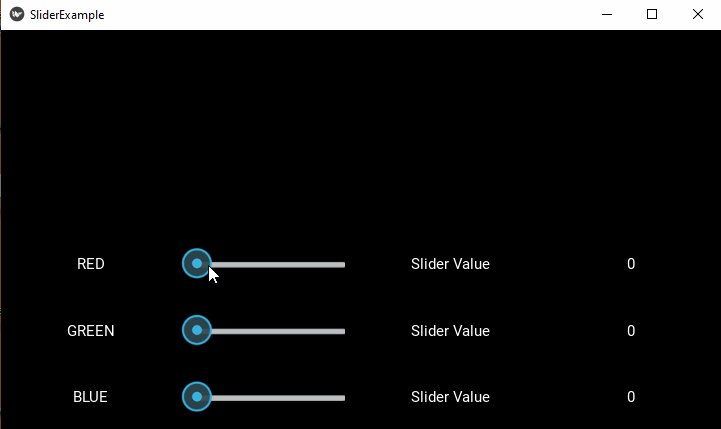
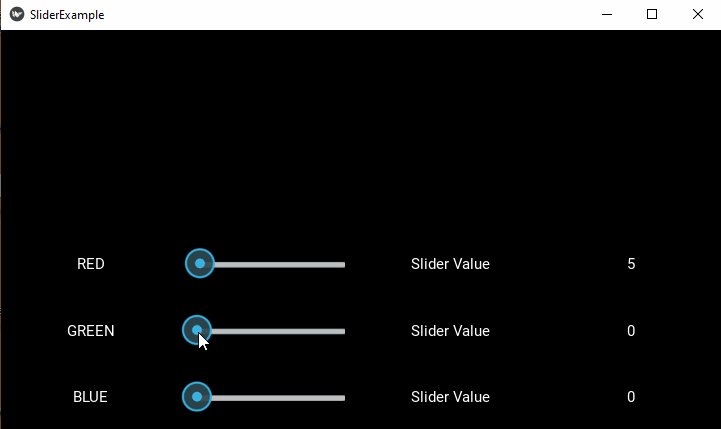
输出
运行此代码时,它将生成一个如下所示的输出窗口: