- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散布
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 盒布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 虚拟键盘
Kivy 库中的 VKeyboard 组件对于在多点触控设备(如智能手机和平板电脑)上运行的应用程序特别有用。VKeyboard 是一个屏幕键盘。其操作旨在对用户透明。
VKeyboard 以两种模式使用 - **停靠**和**自由模式**。自由模式适用于多点触控设备,而停靠模式在使用类似平板电脑的计算机时启用。
VKeyboard 类在 kivy.uix.vkeyboard 模块中定义。
from kivy.uix.vkeyboard import VKeyboard kb = VKeyboard(**kwargs)
虚拟键盘永远不会直接使用。相反,它由配置控制。如果应用程序有任何需要键盘的小部件(例如 TextInput),请不要直接使用虚拟键盘,而是首选在平台上可用的最佳方法。
VKeyboard 类继承自 ScatterLayout。虚拟键盘小部件右下角的按钮允许您在可用布局之间切换。
VKeyboard 对象具有以下属性 -
available_layouts - 所有可用布局的字典。键是布局 ID,值是 JSON,默认为 {}。
callback - 回调可以设置为一个函数,如果用户关闭 VKeyboard,则会调用该函数。
docked - 指示 VKeyboard 是否停靠在屏幕上。如果更改它,则必须手动调用 setup_mode(),否则它将不起作用。
key_margin - 键边距,用于在键之间创建间距。边距由四个值组成,以像素为单位 -
key_margin = [top, right, bottom, left]
key_margin 默认为 [2, 2, 2, 2]
target - 与 VKeyboard 关联的目标小部件。如果设置,它将用于发送键盘事件。
示例
在以下示例中,一列网格布局的初始构成显示了一个标签和一个 TextInput 小部件。当用户通过点击文本框内部生成 touch_down 事件时,一个 VKeyboard 小部件将添加到布局中。
def ontouch(self, instance, value):
self.kb = VKeyboard(
on_key_up = self.vkbinput,
pos_hint={'center_x':.5},
size_hint=(.8, None)
)
self.layout.add_widget(self.kb)
当按下键盘上的任何键时,它会生成 on_key_up 事件。它绑定到 vkbinput() 方法。此方法读取按下键的键码并更新文本框的内容。
def vkbinput(self, keyboard, keycode, *args):
text = self.text1.text
if keycode == '~':
self.layout.remove_widget(self.kb)
return
self.text1.text = f'{text}{keycode}'
每当用户按下“~”键时,键盘小部件就会从布局中移除。
下面给出**完整代码** -
from kivy.app import App
from kivy.uix.vkeyboard import VKeyboard
from kivy.uix.textinput import TextInput
from kivy.uix.label import Label
from kivy.uix.gridlayout import GridLayout
from kivy.core.window import Window
Window.size = (720, 400)
class MainApp(App):
def build(self):
self.layout = GridLayout(cols=1)
self.text1 = TextInput(
font_size=32,
on_touch_down=self.ontouch
)
self.label = Label(
text="Enter Text....",
font_size=32,
color=[.8, .6, .1]
)
self.layout.add_widget(self.label)
self.layout.add_widget(self.text1)
return self.layout
def ontouch(self, instance, value):
self.kb = VKeyboard(
on_key_up=self.vkbinput,
pos_hint={'center_x': .5},
size_hint=(.8, None)
)
self.layout.add_widget(self.kb)
def vkbinput(self, keyboard, keycode, *args):
text = self.text1.text
if keycode == '~':
self.layout.remove_widget(self.kb)
return
self.text1.text = f'{text}{keycode}'
MainApp().run()
输出
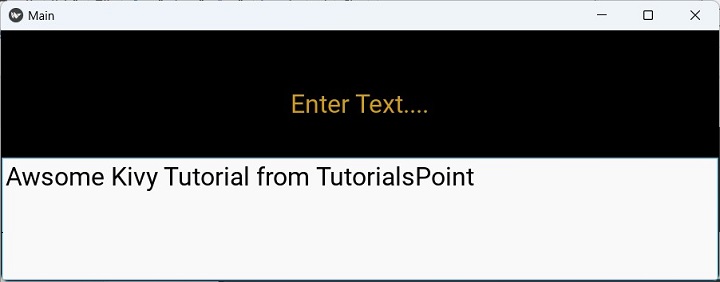
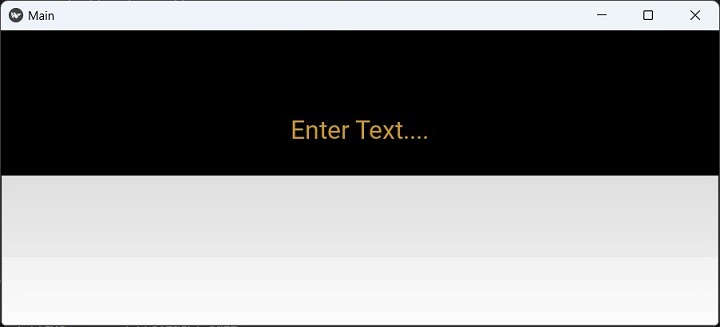
当上述代码运行时,应用窗口的初始显示如下 -

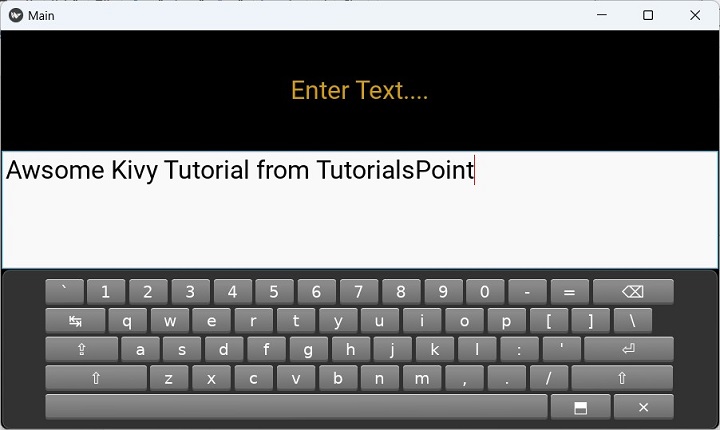
点击文本框内部,虚拟键盘将出现在其下方 -

您现在可以输入文本。按“~”删除键盘。