- Kivy 教程
- Kivy 首页
- Kivy 基础
- Kivy 入门
- Kivy 安装
- Kivy 架构
- Kivy 文件语法
- Kivy 应用
- Kivy - Hello World
- Kivy 应用生命周期
- Kivy 事件
- Kivy 属性
- Kivy 输入
- Kivy 行为
- Kivy 按钮
- Kivy 按钮
- Kivy 按钮事件
- Kivy 按钮颜色
- Kivy 按钮大小
- Kivy 按钮位置
- Kivy 圆形按钮
- Kivy 禁用按钮
- Kivy 图片按钮
- Kivy 组件
- Kivy 组件
- Kivy 标签
- Kivy 文本输入
- Kivy 画布
- Kivy 线
- Kivy 复选框
- Kivy 下拉列表
- Kivy 窗口
- Kivy 滚动视图
- Kivy 旋转木马
- Kivy 滑块
- Kivy 图片
- Kivy 弹出窗口
- Kivy 开关
- Kivy 微调器
- Kivy 分隔器
- Kivy 进度条
- Kivy 气泡
- Kivy 标签页面板
- Kivy 散点图
- Kivy 手风琴
- Kivy 文件选择器
- Kivy 颜色选择器
- Kivy 代码输入
- Kivy 模态视图
- Kivy 切换按钮
- Kivy 相机
- Kivy 树视图
- Kivy reStructuredText
- Kivy 动作栏
- Kivy 视频播放器
- Kivy 模板视图
- Kivy 虚拟键盘
- Kivy 触摸涟漪
- Kivy 音频
- Kivy 视频
- Kivy 拼写检查
- Kivy 效果
- Kivy 输入记录器
- Kivy OpenGL
- Kivy 文本
- Kivy 文本标记
- Kivy 设置
- Kivy 布局
- Kivy 布局
- Kivy 浮动布局
- Kivy 网格布局
- Kivy 箱式布局
- Kivy 堆叠布局
- Kivy 锚点布局
- Kivy 相对布局
- Kivy 页面布局
- Kivy 循环布局
- Kivy 布局嵌套
- Kivy 高级概念
- Kivy 配置对象
- Kivy 图集
- Kivy 数据加载器
- Kivy 缓存管理器
- Kivy 控制台
- Kivy 动画
- Kivy 多笔画
- Kivy 时钟
- Kivy SVG
- Kivy UrlRequest
- Kivy 剪贴板
- Kivy 工厂
- Kivy 手势
- Kivy 语言
- Kivy 图形
- Kivy 绘图
- Kivy 打包
- Kivy Garden
- Kivy 存储
- Kivy 向量
- Kivy 工具函数
- Kivy 检查器
- Kivy 工具
- Kivy 日志记录器
- Kivy 帧缓冲区
- Kivy 应用和项目
- Kivy 绘图应用
- Kivy 计算器应用
- Kivy 计时器应用
- Kivy 相机处理
- Kivy 图片查看器
- Kivy 贝塞尔曲线
- Kivy 画布压力测试
- Kivy 圆形绘制
- Kivy 组件动画
- Kivy 其他
- Kivy 有用资源
- Kivy 快速指南
- Kivy 有用资源
- Kivy 讨论
Kivy 控制台
Kivy 中的控制台工具类似于检查器工具,但额外提供了一个功能,可以通过其插件架构添加按钮和面板。与检查器一样,“kivy.modules.console”模块具有命令行界面,以及可编程使用的工具 API。
在命令行使用中,使用 Python 可执行文件的“-m”选项加载模块。
python main.py -m console
要激活 Kivy 控制台,请使用 Window 和 App 对象作为参数从控制台模块调用 create_console() 函数。您需要将以下语句放在 App 类的 build() 方法中。
from kivy.modules import console
class Demo(App):
def build(self):
button = Button(text="Test")
console.create_console(Window, self)
return button
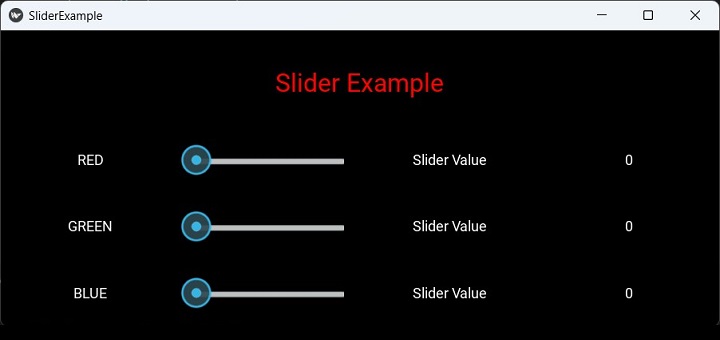
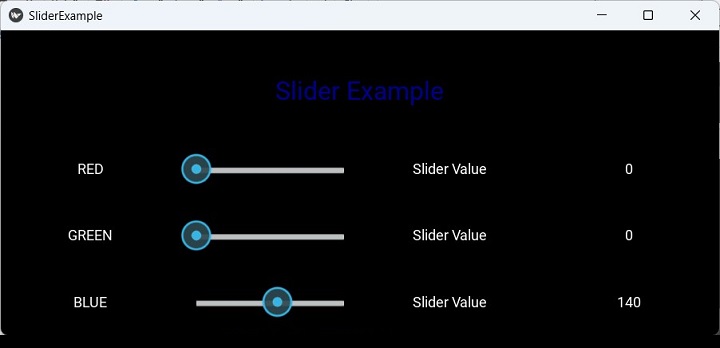
假设您已经开发了一个名为“slider.py”的 Kivy 应用程序,它具有以下界面。

该应用程序有三个滑块控件,用于更改上方文本的颜色。在 slider.py 文件的 build() 方法中添加对 create_console() 函数的调用(如上所述)并运行它。首先,将显示上述界面。按 ctrl+E 激活控制台工具。
定义了以下快捷键:
“Ctrl + e” - 切换控制台
“Escape” - 取消小部件查找,然后隐藏检查器视图
“Up” - 选择父小部件
“Down” - 选择当前所选小部件的第一个子小部件
“Left” - 选择前一个同级小部件
“Right” - 选择下一个同级小部件
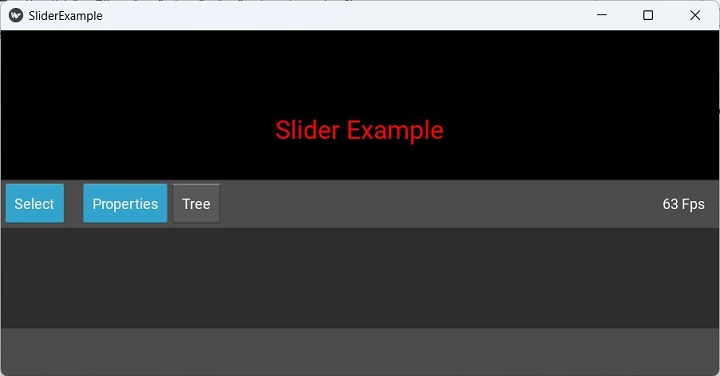
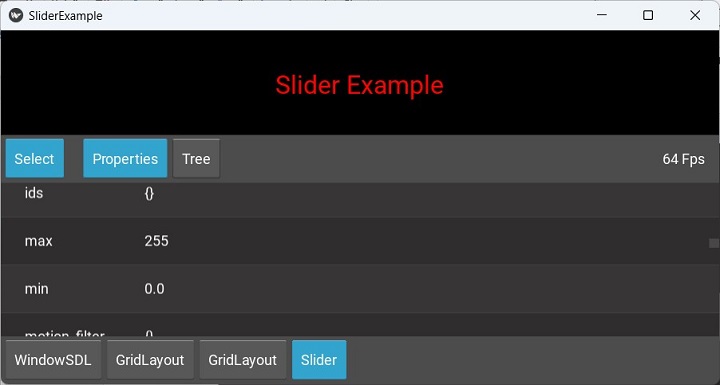
激活控制台工具后,它会在中间显示一个栏,左侧有“选择”、“属性”和“树”按钮,右侧有“FPS”按钮。

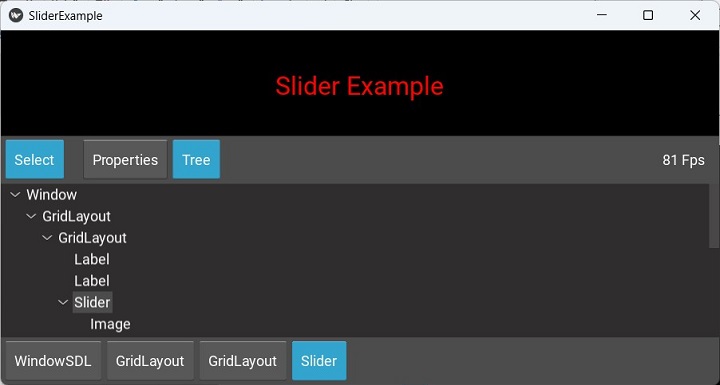
单击“树”按钮,您将获得界面的小部件树。从树中选择滑块控件。

现在按下“属性”按钮。将显示滑块小部件所有属性的可滚动列表。

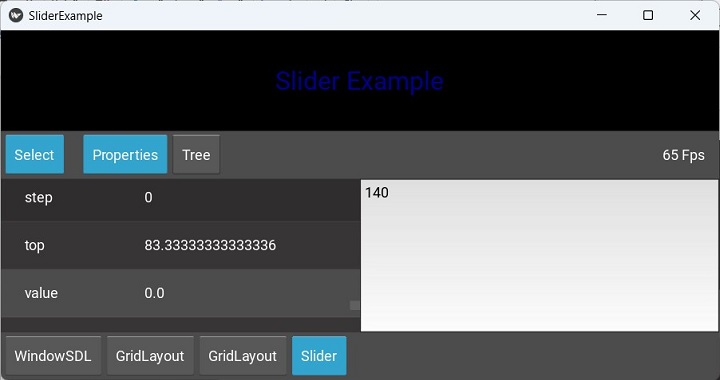
向下滚动到 value 属性,然后双击以获取一个可编辑的框,其中显示当前值,您可以更改此值。

按 Escape 关闭控制台。您应该看到滑块的值已根据您在控制台中设置的值进行了更改。

插件
控制台工具的重要功能之一是插件架构,它允许您向其中添加按钮和面板。默认情况下激活的插件包括:
ConsoleAddonFps - 在右上角显示 FPS。
ConsoleAddonSelect - 激活选择模式。
ConsoleAddonBreadcrumb - 在底部显示当前小部件的层次结构。
ConsoleAddonWidgetTree - 用于显示应用程序小部件树的面板。
ConsoleAddonWidgetPanel - 用于显示所选小部件属性的面板。
要激活插件,必须在调用 create_console 之前将其添加到 Console.addons。
关于插件
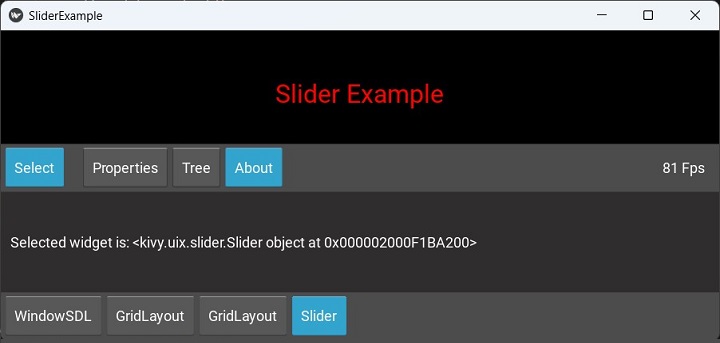
让我们向控制台工具添加一个“关于”按钮。它在控制台工具工作区的中间显示对象描述,包括其 ID。
在 slider.py 中的 App 类定义之前添加以下代码:
from kivy.modules.console import Console, ConsoleAddon, ConsoleLabel
class ConsoleAddonAbout(ConsoleAddon):
def init(self):
self.console.add_panel(
"About", self.panel_activate,
self.panel_deactivate
)
def panel_activate(self):
self.console.bind(widget=self.update_content)
self.update_content()
def panel_deactivate(self):
self.console.unbind(widget=self.update_content)
def deactivate(self):
self.panel_deactivate()
def update_content(self, *args):
widget = self.console.widget
if not widget:
return
text = "Selected widget is: {!r}".format(widget)
lbl = ConsoleLabel(text=text)
self.console.set_content(lbl)
Console.register_addon(ConsoleAddonAbout)
如果您再次运行 slider.py 脚本,您将看到“关于”按钮添加到“树”按钮旁边。从窗口部件树中找到滑块,然后单击“关于”按钮以显示滑块窗口部件的 ID。