
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用程序生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚定布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 小部件动画
- Kivy - 杂项
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 线
在 Kivy 库中,“Line” 是“kivy.graphics”模块中一个重要的顶点指令。在 Kivy 中,所有绘图都在与任何可用小部件关联的画布上完成。Line 指令绘制一条线,或一系列线,以及其他形状,如矩形、椭圆、贝塞尔曲线等。
必须注意,Kivy 绘图指令不会自动相对于小部件的位置或大小。相反,所有小部件的画布共享一个公共坐标空间。
Line 函数需要一个数值列表。数字的解释取决于将此列表分配到的参数。List 函数的参数是点、矩形、椭圆、贝塞尔曲线等。
绘制矩形
语法
可以使用以下语法,通过 Line 函数绘制矩形:
with self.canvas: Line(rectangle=[x, y, w, h], width)
这里,“x” 和“y”表示矩形的左下角位置,“w” 和“h”表示宽度和高度。线条会自动闭合。
还可以使用 rounded_rectangle 属性来构建具有圆角的矩形。参数必须是以下格式之一的元组:
(x, y, width, height, corner_radius)
(x, y, width, height, corner_radius, resolution)
(x, y, width, height, corner_radius1, corner_radius2, corner_radius3, corner_radius4)
(x, y, width, height, corner_radius1, corner_radius2, corner_radius3, corner_radius4, resolution)
示例
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import *
from kivy.core.window import Window
Window.size = (720,300)
class drawRectangle(App):
def build(self):
widget = Widget()
with widget.canvas:
Color(1, 0, 1, 1)
Line(
rectangle=(50, 50, 300, 200),
width=3
)
Line(rounded_rectangle=(500, 200, 300, 200, 20, 20, 20, 20))
return widget
drawRectangle().run()
输出
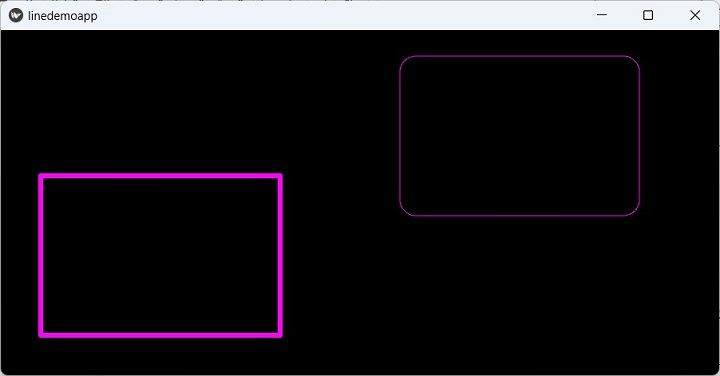
它将生成以下输出窗口:

绘制椭圆
需要将数值列表分配给 Line 指令的 ellipse 属性。ellipse 参数的值必须是以下元组:
(x, y, width, height, angle_start, angle_end, segments)
其中,
"x" 和 "y" 表示椭圆的左下角
"width" 和 "height" 表示椭圆的大小。如果这两个值相同,结果将是一个圆形
"angle_start" 和 "angle_end" 以度为单位。默认值为 0 和 360。
"segments" 是椭圆的精度。可以使用此属性创建具有 3 个或更多边的多边形。小于 3 的值将不会显示。
示例
在下面的代码中,Line 指令用于使用不同的参数绘制椭圆:
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import *
from kivy.core.window import Window
Window.size = (720,400)
class drawEllipse(App):
def build(self):
widget = Widget()
with widget.canvas:
Color(0.5, .2, 0.4, 1)
Line(ellipse=(500, 70, 200, 200), width=4)
Line(ellipse=(100, 200, 100, 200), width=4)
Color(.2, .8, 0, 1)
Line(ellipse=(200, 100, 200, 100), width=4)
Line(ellipse=(500, 300, 250, 90, 45, 270), width=3)
Color(.1, .8, .3, 1)
Line(ellipse=(200, 400, 200, 80, 180, 420, 30), width=5)
return widget
drawEllipse().run()
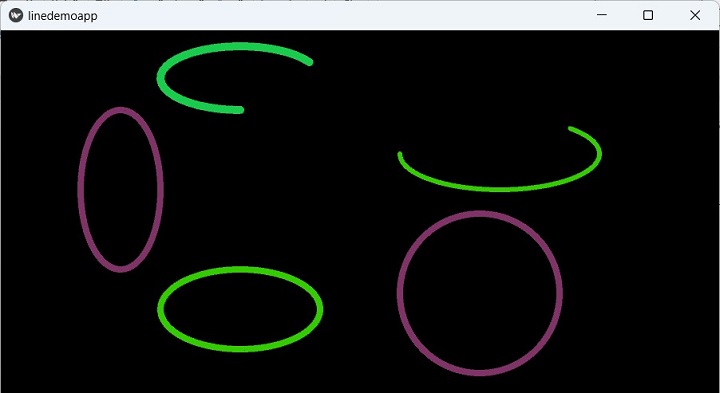
输出

绘制贝塞尔曲线
贝塞尔曲线由一些控制点加权,这些控制点包含在指令中。Line() 函数接受 Bezier 参数,并将 (x,y) 坐标对列表传递给它。参数必须是 2n 个元素的列表,“n”是点的数量。
with self.canvas: Line(bezier=[x1, y1, x2, y2, x5, y3], width)
需要注意的是,Line 指令函数的 points 参数也接收类似的 2n 个元素集。points 属性在连续点之间绘制一条线。
with self.canvas: Line(points=[x1, y1, x2, y2, x5, y3], width)
Line 指令的 point 参数仅绘制每个 x-y 坐标对对应的点,而没有任何连接它们的线。
with self.canvas: Line(point=[x1, y1, x2, y2, x5, y3], width)
示例
以下代码使用相同的“x”和坐标对集来仅绘制点、线和贝塞尔线:
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import *
from kivy.core.window import Window
Window.size = (720, 400)
class drawBezier(App):
def build(self):
widget = Widget()
with widget.canvas:
Color(0, 1, 1, 1)
Bezier(
points=[700, 400, 450, 300, 300, 350, 350, 200, 200, 100, 150, 10],
segments=20
)
Color(1, 1, 0, 1)
Point(
points=[700, 400, 450, 300, 300, 350, 350, 200, 200, 100, 150, 10],
pointsize=5
)
Color(.1, .1, .8)
Line(
points=[700, 400, 450, 300, 300, 350, 350, 200, 200, 100, 150, 10],
pointsize=3
)
return widget
drawBezier().run()
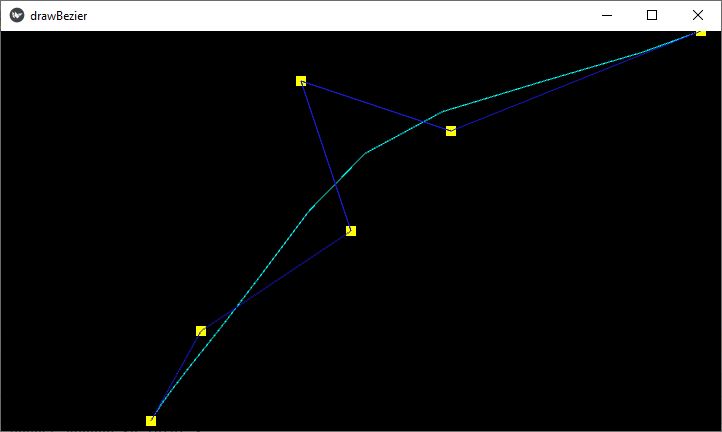
输出
运行此代码时,它将生成如下所示的输出窗口:

需要注意的是,Kivy 提供了另一组顶点指令来使用 Rectangle、Ellipse、Bezier 指令绘制这些形状。这些与 Line 指令的 rectangle、ellipse 和 bezier 参数不同。
注意指令本身和参数的首字母大写(Ellipse 指令与 Line 指令的 ellipse 参数)。Line 函数绘制形状而不重新计算点。