
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 轮播
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 旋转器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 选项卡面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸水波纹
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入录制
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套布局
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 语言
本章解释了 Kivy 设计语言的重要功能、语法和用法。Kivy 语言(也称为“kv”语言)主要描述 Kivy 应用程序的用户界面。它类似于 Qt 的 QML。 “kv”语言中的规则定义类似于 CSS 规则。
目的
Kivy 应用程序中组件的布局和放置编码在 Kivy 的 App 类的 build() 方法中。对于用户界面较简单的应用程序,这可能效果很好。但是,随着布局设计的复杂性增加,它很快就会变得过于冗长,难以维护。因此,需要将应用程序的设计部分与处理逻辑分开。“kv”语言有助于实现这种关注点分离。
使用“kv”语言脚本,您可以以声明方式创建组件树,并以更自然的方式将组件属性绑定到回调。以编程方式设计界面的缺点之一是,在应用程序执行之前无法查看外观。另一方面,kviewer 实用程序提供了设计和组件放置的交互式视图,而无需在应用程序中加载脚本。
加载“kv”脚本
一旦组件的设计确定,它就会加载到 App 类中。这可以通过两种方式完成。
使用命名约定
将“kv”脚本保存为“.kv”扩展名,其名称对应于 App 类的名称。如果 App 类名称以 app 关键字结尾,则必须省略它。例如,如果 App 类名为 DemoApp,如下所示:
Class DemoApp(App): ... ...
那么 kv 文件应命名为 demo.kv。Kivy 会自动将设计加载到 App 类的 build() 方法中。如果 kv 文件定义了一个根组件,它将附加到 App 的 root 属性,并用作应用程序组件树的基础。
使用 Builder 类
如果“kv”文件的名称不遵循上述约定,则可以使用“kivy.lang”模块中可用的 Loader 类的 load_file() 方法将脚本加载到应用程序中。
from kivy.app import App
from kivy.lang import Builder
Builder.load_file('mykv.kv')
MydemoApp(App):
def build(self):
pass
MydemoApp().run()
您还可以将整个“kv”语言脚本作为字符串嵌入到 Python 代码中,并使用 Builder.load_string() 方法在 App 类中加载它。
from kivy.app import App
from kivy.lang import Builder
kv="""
#kv script goes here
"""
MydemoApp(App):
def build(self):
Builder.load_string(kv)
MydemoApp().run()
“kv”语言具有以下重要元素:
规则 - “kv”中的规则类似于 CSS 规则。它应用于特定组件或继承指定组件类的类。“kv”规则可以指定交互行为或使用它们添加应用于它们的组件的图形表示。
根组件 - 您可以使用该语言创建整个用户界面。“kv”文件最多只能包含一个根组件。
动态类 - 动态类允许您在运行时创建新的组件和规则,而无需任何 Python 声明。
kv 脚本描述了组件的内容。您可以拥有一个根规则和任意数量的类或模板规则。根规则通过声明根组件的类来声明,不缩进,后跟“:”符号。它设置 App 实例的 root 属性。
Widget:
要声明类规则,请将组件类名称放在“< >”之间,后跟“:”符号。它定义该类任何实例的外观和行为:
<MyWidget>:
Kv 语言规则使用缩进进行分隔,与 Python 源代码相同。要记住的经验法则是,带尖括号的是规则,不带尖括号的是根组件。
示意图示例 -
<MyClass>:
prop1: value1
prop2: value2
canvas:
CanvasInstruction1:
canvasprop1: value1
CanvasInstruction2:
canvasprop2: value2
AnotherClass:
prop3: value1
有三个特定于“kv”语言的关键字:
self - 始终引用当前组件。
Button: text: 'My state is %s' % self.state
root - 指当前规则中的基本组件,并表示规则的根组件(规则的第一个实例) -
<MyWidget>:
custom: 'Hello world'
Button:
text: root.custom
app - 始终引用应用程序的实例。
Label: text: app.name
Kivy 应用程序窗口只能包含一个组件作为其根对象。但是,如果您需要使用多个控件来组合应用程序界面,则必须使用布局组件,并将多个 UX 组件放置在其中,然后将布局作为根组件放置在应用程序窗口上。
以下“kv”文件脚本定义了一个网格布局,然后可以将其与 App 类一起使用:
GridLayout:
cols:1
Label:
text:'Hello'
font_size:100
color:(1,0,0,1)
Button:
text='Ok'
font_size:100
在上述情况下,Label 组件和 Button 组件放置在一个单列 GridLayout 中。但是,无法从 Python 代码中访问对象及其属性。要能够做到这一点,请在“kv”脚本中定义 id 属性。
GridLayout:
cols:1
Label:
id:l1
text:'Hello'
font_size:60
color:(1,0,0,1)
Button:
id:b1
text='Ok'
font_size:60
当此布局加载到 build() 方法中时,App 类可以通过此 id 访问组件属性。它有一个 ids 属性,它是一个包含 id:value 键值对的字典。
print (self.ids.l1.text)
让我们从以下 kv 脚本开始,它包含网格布局中的标签和按钮。
GridLayout:
cols:1
Label:
text:'Hello'
font_size:60
color:(1,0,0,1)
TextInput:
text:'Hello'
font_size:60
Button:
text:'Ok'
font_size:60
Kivy 应用程序代码加载上述“kvdemo.kv”脚本:
from kivy.app import App
from kivy.core.window import Window
Window.size = (720,400)
class KvDemoApp(App):
def build(self):
pass
KvDemoApp().run()
让我们在 Kivy 应用程序中添加一个事件处理程序。要访问组件属性,我们在标签、文本输入和按钮中定义 id 属性。我们在“kv”脚本中定义了一个类规则,并在顶部用尖括号将 MyWidget 放入其中。
<MyWidget>:
cols:1
size:root.size
Label:
id:l1
text:'Hello'
font_size:60
color:(1,0,0,1)
TextInput:
id:t1
text:'Hello'
font_size:60
Button:
id:b1
text:'Ok'
font_size:60
on_press:root.callback(*args)
请注意,按钮的 on_press 属性绑定到我们将在根类(即 MyWidget 类)中编写的 callback() 方法。
MyWidget 类继承 GridLayout 组件。在类内部,提供了 callback() 方法。当按下按钮时,它会将标签标题更新为文本框中输入的文本。
在“kvdemoapp.py”代码中添加以下类:
from kivy.uix.gridlayout import GridLayout
class MyWidget(GridLayout):
def callback(self, *args):
print ("hello")
self.ids.l1.text=self.ids.t1.text
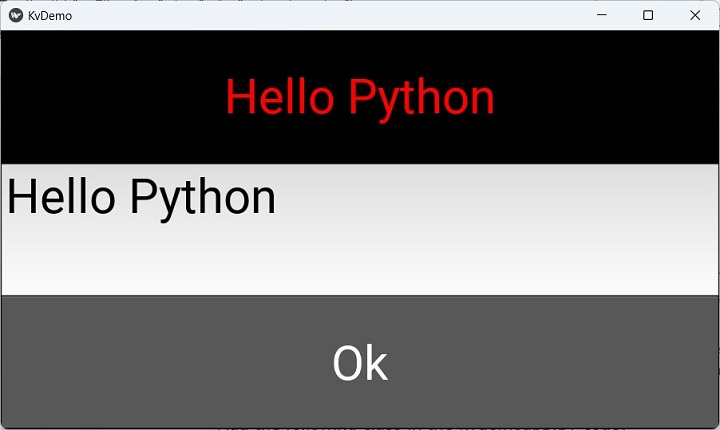
运行程序后,在文本框中输入一些文本,然后按按钮。标签上的文本将相应更改。

我们也可以只在“kv”脚本中提供整个逻辑。我们不需要在 Python 类中定义回调。从“kv”代码内部使用标签和文本输入的 id 属性。
<MyWidget>:
cols:1
size:root.size
Label:
id:l1
text:'Hello'
font_size:60
color:(1,0,0,1)
TextInput:
id:t1
text:'Hello'
font_size:60
Button:
id:b1
text:'Ok'
font_size:60
on_press: l1.text=t1.text
在这里,on_press 事件将标签(id 为 l1)的文本设置为 id 为“t1”的文本框中的文本。在 Python 代码端,MyWidget 类将只有一个 pass 语句。
因此,我们可以看到“kv”设计语言的使用使应用程序开发变得非常方便,因为编程部分和设计部分是隔离的。