- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 选项卡面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 文本输入
在桌面和 Web 应用程序中,您经常会看到一个矩形框,供用户输入一些文本。文本框是任何 GUI 工具包中必不可少的部件。在 Kivy 中,TextInput 提供了一个控件,用户可以在其中输入和编辑文本。
TextInput 控件可以自定义为接收单行或多行文本。可以使用鼠标选择文本的某一部分。还可以使用光标移动在其中执行全屏编辑。
TextInput 类定义在 kivy.uix.textinput 模块中。
from kivy.uix.textinput import TextInput textbox = TextInput(**kwargs)
TextInput 类中定义了以下属性:
allow_copy - 决定是否允许复制文本。allow_copy 是一个 BooleanProperty,默认为 True。
background_color - 背景的当前颜色,格式为 (r, g, b, a)。它是一个 ColorProperty,默认为 [1, 1, 1, 1](白色)。
border - 用于 BorderImage 图形指令的边框。与 background_normal 和 background_active 一起使用。可用于自定义背景。它必须是一个包含四个值的列表:(bottom, right, top, left)。border 是一个 ListProperty,默认为 (4, 4, 4, 4)。
cursor - 指示当前光标位置的 (col, row) 值元组。如果要移动光标,可以设置新的 (col, row)。滚动区域将自动更新,以确保光标在视口中可见。cursor 是一个 AliasProperty。
cursor_color - 光标的当前颜色,格式为 (r, g, b, a)。cursor_color 是一个 ColorProperty,默认为 [1, 0, 0, 1]。
cut() - 将当前选择复制到剪贴板,然后将其从 TextInput 中删除。
delete_selection(from_undo=False) - 删除当前文本选择(如果有)。
disabled_foreground_color - 禁用时前景色当前颜色,格式为 (r, g, b, a)。disabled_foreground_color 是一个 ColorProperty,默认为 [0, 0, 0, 5](50% 透明黑色)。
font_name - 要使用的字体的文件名。路径可以是绝对路径或相对路径。相对路径由 resource_find() 函数解析。
font_name - 是一个 StringProperty,默认为 'Roboto'。此值取自 Config。
font_size - 文本的字体大小(以像素为单位)。font_size 是一个 NumericProperty,默认为 15 sp。
foreground_color - 前景的当前颜色,格式为 (r, g, b, a)。oreground_color 是一个 ColorProperty,默认为 [0, 0, 0, 1](黑色)。
halign - 文本的水平对齐方式。halign 是一个 OptionProperty,默认为 'auto'。可用选项为:auto、left、center 和 right。
hint_text - 部件的提示文本,如果文本为空则显示。hint_text 是一个 AliasProperty,默认为 ''。
hint_text_color - 提示文本 hint_text 的当前颜色,格式为 (r, g, b, a),ColorProperty 默认为 [0.5, 0.5, 0.5, 1.0](灰色)。
input_filter - 根据指定的模式过滤输入,如果非 None。如果为 None,则不应用任何过滤。它是一个 ObjectProperty,默认为 None。可以是 None、'int'(字符串)、'float'(字符串)或可调用对象。
insert_text(substring, from_undo=False) - 在当前光标位置插入新文本。覆盖此函数以预处理文本进行输入验证。
line_height - 一行的高度。此属性会根据 font_name 和 font_size 自动计算。更改 line_height 将不会产生任何影响。line_height 是一个 NumericProperty,只读。
line_spacing - 行间距。line_spacing 是一个 NumericProperty,默认为 0。
minimum_height - TextInput 内部内容的最小高度。minimum_height 是一个只读的 AliasProperty。
multiline - 如果为 True,则部件将能够显示多行文本。如果为 False,则“Enter”键按下将使文本输入失去焦点,而不是添加新行。
on_touch_down(touch) - 接收触摸按下事件。touch 参数是 MotionEvent 类的对象。它返回 bool 如果为 True,则触摸事件的分发将停止。如果为 False,则事件将继续分发到部件树的其余部分。
on_touch_move(touch) - 接收触摸移动事件。触摸位于父级坐标中。
on_touch_up(touch) - 接收触摸抬起事件。触摸位于父级坐标中。
padding - 文本的填充:[padding_left, padding_top, padding_right, padding_bottom]。Padding 还接受两个参数形式 [padding_horizontal, padding_vertical] 和一个参数形式 [padding]。Padding 是一个 VariableListProperty,默认为 [6, 6, 6, 6]。
password - 如果为 True,则部件将显示其字符为 password_mask 中设置的字符集。
password_mask - 设置在 password 为 True 时用于屏蔽文本的字符。password_mask 是一个 StringProperty,默认为 '*'。
paste() - 将系统剪贴板中的文本插入到 TextInput 的当前光标位置。
readonly - 如果为 True,则用户将无法更改文本输入的内容。
select_all() - 选择此 TextInput 中显示的所有文本。
select_text(start, end) - 选择此 TextInput 中显示的一部分文本。参数为 start - textinput.text 的索引,从中开始选择,以及 end - textinput.text 的索引,到此结束选择。
selection_color - 选择的当前颜色,格式为 (r, g, b, a)。
selection_from - 如果正在进行或已完成选择,则此属性将表示选择开始时的光标索引。
selection_text - 当前内容选择。selection_text 是一个 StringProperty,默认为 '',只读。
tab_width - 默认情况下,每个制表符将在文本输入部件上替换为四个空格。您可以设置较低或较高的值。tab_width 是一个 NumericProperty,默认为 4。
text - 部件的文本。它是一个 AliasProperty。
用法
创建简单的 Hello World:
widget = TextInput(text='Hello world')
如果要使用 Unicode 字符串创建部件,请使用:
widget = TextInput(text=u'My unicode string')
当用户在 TextInput 部件中输入数据时,它将成为 text 属性的值。
当 TextInput 对象的 text 属性更改时,您可以调用回调函数。
def callback(instance, value):
print('The widget', instance, 'have:', value)
textinput = TextInput()
textinput.bind(text=callback)
当 multiline 属性为 False 时,TextInput 接受单行输入。当用户按下 Enter 键时,将生成 on_text_validate 事件:
def callback(instance, value):
print('The widget', instance, 'have:', value)
textinput = TextInput(multiline=False)
textinput.bind(on_text_validate=callback)
示例
让我们使用上面解释的 TextInput 类的某些属性和方法。在下面的示例中,我们在 BoxLayout 中布置了两个多行文本框和两个按钮。
“复制”按钮调用 gettext() 方法,该方法存储来自上部文本框的选择文本。
def gettext(self, instance): mydemoapp.text = self.text1.selection_text
“粘贴”按钮调用回调函数 insert(),该函数在光标位置粘贴选定的文本。
def insert(self, instance): self.text2.insert_text(mydemoapp.text)
这两个函数绑定到两个按钮:
self.b1=Button(text='COPY') self.b1.bind(on_press=self.gettext) self.b2=Button(text='PASTE') self.b2.bind(on_press=self.insert)
build() 方法组装文本框和按钮。
以下是完整代码:
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.textinput import TextInput
from kivy.uix.button import Button
from kivy.config import Config
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '300')
Config.set('graphics', 'resizable', '1')
class mydemoapp(App):
text=''
def gettext(self, instance):
mydemoapp.text = self.text1.selection_text
def insert(self, instance):
self.text2.insert_text(mydemoapp.text)
def build(self):
main= BoxLayout(orientation= 'vertical')
self.text1 = TextInput(multiline=True, font_size=20)
btns = BoxLayout(orientation='horizontal')
self.b1=Button(text='COPY')
self.b1.bind(on_press=self.gettext)
self.b2=Button(text='PASTE')
self.b2.bind(on_press=self.insert)
self.text2 = TextInput(
multiline=True, font_size=20,
foreground_color=[0,0,1,1]
)
btns.add_widget(self.b1)
btns.add_widget(self.b2)
main.add_widget(self.text1)
main.add_widget(btns)
main.add_widget(self.text2)
return main
mydemoapp().run()
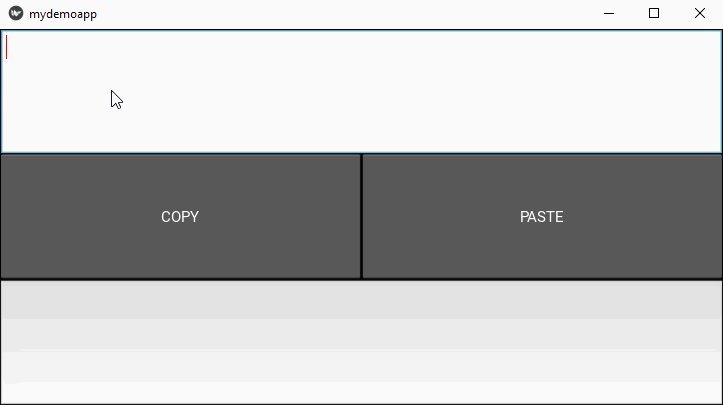
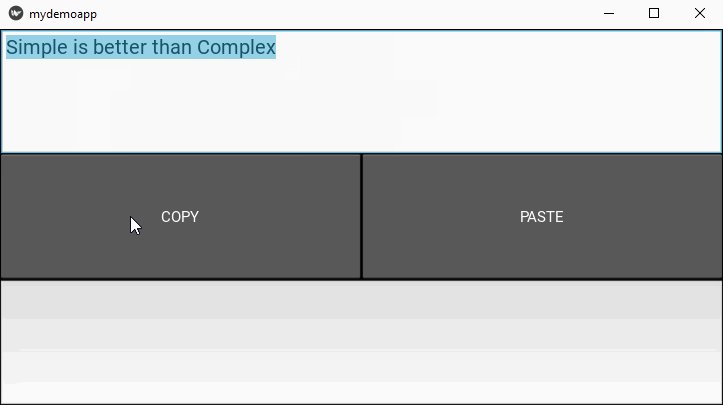
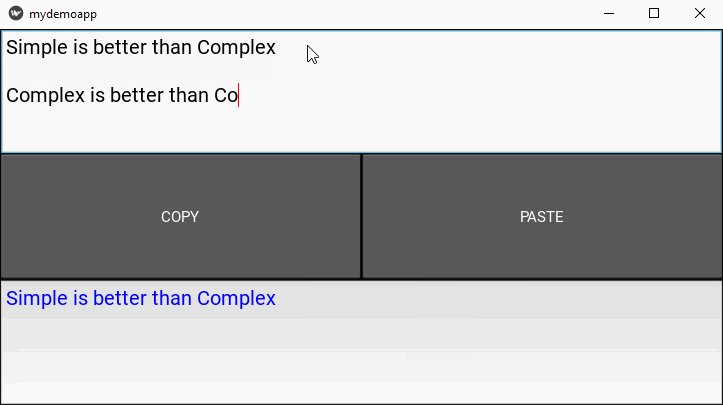
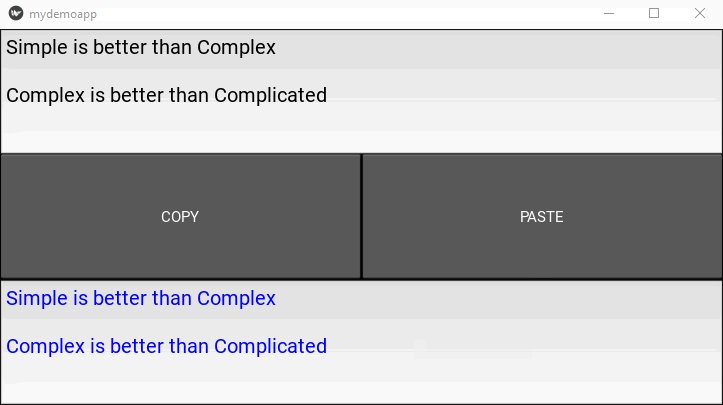
输出