
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 禁用按钮
Kivy API 提供了不同类型的按钮组件。Button、ToggleButton、CheckBox 的对象都是具有不同特征的按钮。它们都具有一个共同的属性:它们可以在点击事件中接受并传播“触摸”事件。所有按钮对象都可以触发按钮事件,因为这些类继承了 ButtonBehavior 接口。
可以通过将“disabled”属性设置为 True 来使按钮对按钮事件无响应。(disabled 属性的默认值为 False。disabled 属性继承自 Widget 类。)
from kivy.uix.button import Button b1 = Button(text="OK", disabled=True)
为了配置禁用按钮与正常或启用按钮的外观差异,可以使用以下属性:
background_disabled_down - 按钮的背景图片是一个 StringProperty,一个包含图片文件路径的字符串,用于按钮被禁用且按下时的默认图形表示。
background_disabled_normal - 按钮的背景图片也是一个图片路径,用于按钮被禁用且未按下时的默认图形表示。
disabled_color - 此属性继承自 Label 类。它定义了按钮文本或标题在禁用时的颜色。它是一个 ColorProperty,默认为 [1,1,1,3]。
disabled_outline_color - 此属性定义了组件禁用时文本轮廓的颜色,格式为 (r, g, b)。它继承自 Label 类。此功能需要 SDL2 文本提供程序。disabled_outline_color 是一个 ColorProperty,默认为 [0, 0, 0]。
示例
以下代码在垂直 BoxLayout 中排列了一个 ToggleButton 和一个普通按钮。如果切换按钮的状态为按下或正常,则它会将另一个按钮的 disabled 属性更改为 True 或 False。
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.togglebutton import ToggleButton
from kivy.core.window import Window
from kivy.uix.boxlayout import BoxLayout
Window.size = (720, 350)
class HelloApp(App):
def on_button_press(self, instance, value):
if value == 'down':
self.btn2.disabled = True
self.btn2.text = 'Disabled'
instance.text = 'Enable Btn 2'
if value == 'normal':
self.btn2.disabled = False
self.btn2.text = 'Enabled'
instance.text = 'Disable Btn 2'
def build(self):
flo = BoxLayout(orientation='vertical')
btn1 = ToggleButton(
text='Disable Btn 2', font_size=40,
size_hint=(1, .25),
pos_hint={'center_x': .5, 'center_y': .8}
)
btn1.bind(state=self.on_button_press)
self.btn2 = Button(
text='Enabled', color=[0, 0, 1, 1],
disabled_color=[1, 0, 0, 1], font_size=40,
size_hint=(1, .25),
pos_hint={'center_x': .5, 'center_y': .2}
)
flo.add_widget(btn1)
flo.add_widget(self.btn2)
return flo
if __name__ == '__main__':
HelloApp().run()
输出
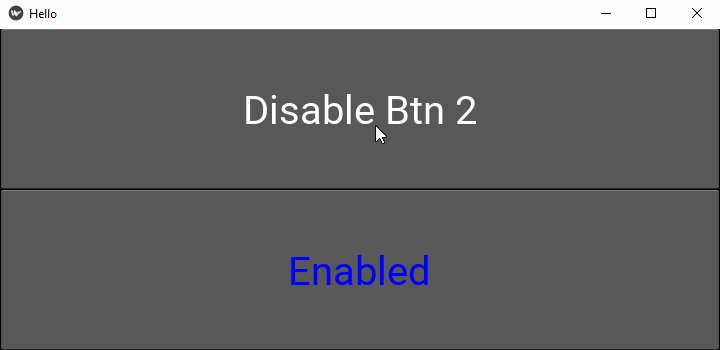
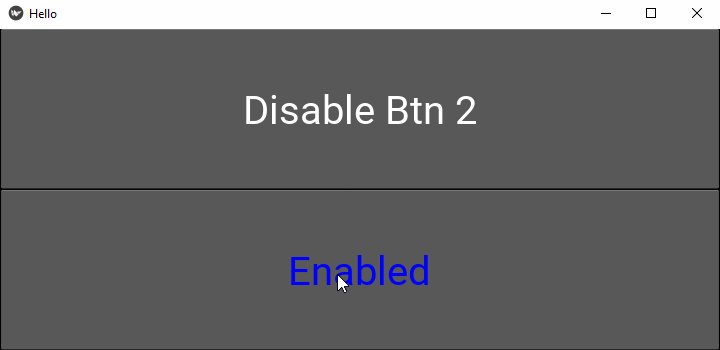
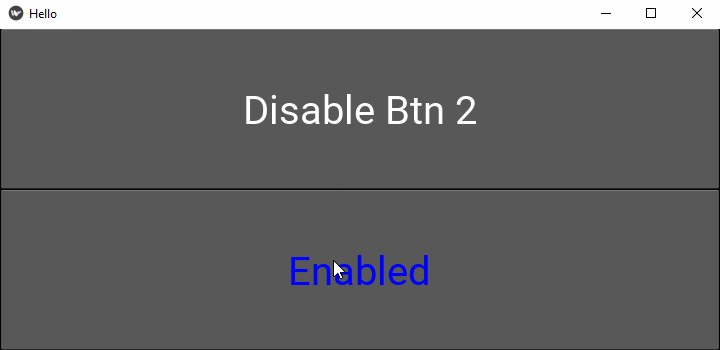
程序运行时,它将显示底部的按钮(即 btn2)处于启用状态,其标题使用 Color 属性指定的颜色。

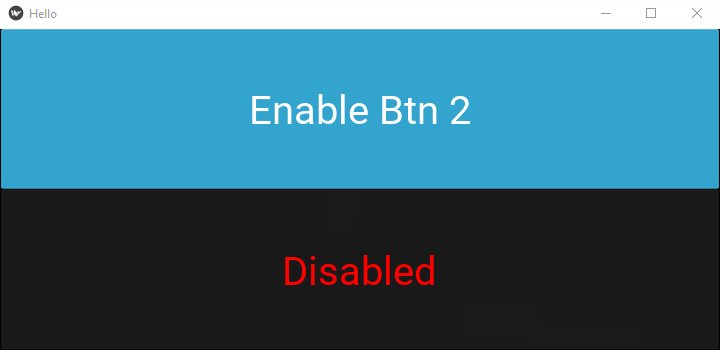
当顶部的按钮 (btn1) 被按下时,下面的按钮将被禁用,并更改由“disabled_color”属性指定的颜色。