
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 轮播图
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡菜单
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 动作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 循环布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔划
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 气泡菜单
Kivy 框架包含一个气泡(Bubble)小部件,它是一个带有箭头的小型弹出菜单,箭头可以位于内容的任意一侧。箭头的方向可以根据需要进行配置。您可以通过设置其“arrow_pos”属性的相对位置来放置它。
气泡的内容放置在“BubbleContent”对象中,它是 BoxLayout 的一个子类。可以水平或垂直放置一个或多个 BubbleButtons。虽然建议使用 BubbleButtons,但您也可以在气泡的内容中添加任何小部件。

Bubble、BubbleContent 和 BubbleButton 类在 kivy.uix.bubble 模块中定义。
from from kivy.uix.bubble import Bubble
Bubble 类的以下属性有助于自定义气泡菜单的外观和行为:
arrow_color - 箭头颜色,格式为 (r, g, b, a)。要使用它,必须先设置 arrow_image,默认为 [1, 1, 1, 1]。
arrow_image - 指向气泡的箭头图像。
arrow_margin - 自动计算的箭头小部件在 x 和 y 方向上占据的边距(以像素为单位)。
arrow_pos - 指定箭头的方向,选择预定义值之一:left_top、left_mid、left_bottom、top_left、top_mid、top_right、right_top、right_mid、right_bottom、bottom_left、bottom_mid、bottom_right。默认值为 'bottom_mid'。
content - 这是保存气泡主要内容的对象。
show_arrow - 指示是否显示箭头。默认为 True。
BubbleButton - 用于 BubbleContent 小部件的按钮。您可以使用“普通”按钮代替它,但是除非更改背景,否则它可能看起来不太好。
BubbleContent - 一个经过样式化的 BoxLayout,可以用作气泡的内容小部件。
以下示意图使用 “kv” 语言脚本构建一个简单的 Bubble 对象:
Bubble:
BubbleContent:
BubbleButton:
text: 'Button 1'
BubbleButton:
text: 'Button 2'
与普通按钮一样,我们可以将 BubbleButton 绑定到其“on_press”事件的回调函数。
示例
执行以下代码时,它会显示一个普通按钮。单击时,会弹出一个带有三个 BubbleButtons 的气泡菜单。每个 BubbleButtons 都调用一个 pressed() 回调方法,该方法读取按钮的标题并在控制台中打印它。
我们使用以下“kv”语言脚本组装气泡菜单。定义了一个名为“Choices”的类,它继承自“kivy.uix.bubble.Bubble”类。
class Choices(Bubble):
def pressed(self, obj):
print ("I like ", obj.text)
self.clear_widgets()
该类具有 pressed() 实例方法,由每个 BubbleButton 调用。
以下是“kv”脚本:
<Choices>
size_hint: (None, None)
size: (300, 150)
pos_hint: {'center_x': .5, 'y': .6}
canvas:
Color:
rgb: (1,0,0)
Rectangle:
pos:self.pos
size:self.size
BubbleContent:
BubbleButton:
text: 'Cricket'
size_hint_y: 1
on_press:root.pressed(self)
BubbleButton:
text: 'Tennis'
size_hint_y: 1
on_press:root.pressed(self)
BubbleButton:
text: 'Hockey'
size_hint_y: 1
on_press:root.pressed(self)
BoxLayout 小部件充当主应用程序窗口的根小部件,包含一个按钮和一个标签。“on_press”事件调用“show_bubble()”方法,该方法弹出气泡。
class BubbleTest(FloatLayout):
def __init__(self, **temp):
super(BubbleTestApp, self).__init__(**temp)
self.bubble_button = Button(
text ='Your favourite Sport',
pos_hint={'center_x':.5, 'center_y':.5},
size_hint=(.3, .1),size=(300, 100)
)
self.bubble_button.bind(on_release = self.show_bubble)
self.add_widget(self.bubble_button)
def show_bubble(self, *arg):
self.obj_bub = Choices()
self.add_widget(self.obj_bub)
驱动程序 App 类代码如下:
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.bubble import Bubble
from kivy.properties import ObjectProperty
from kivy.core.window import Window
Window.size = (720,400)
class MybubbleApp(App):
def build(self):
return BubbleTest()
MybubbleApp().run()
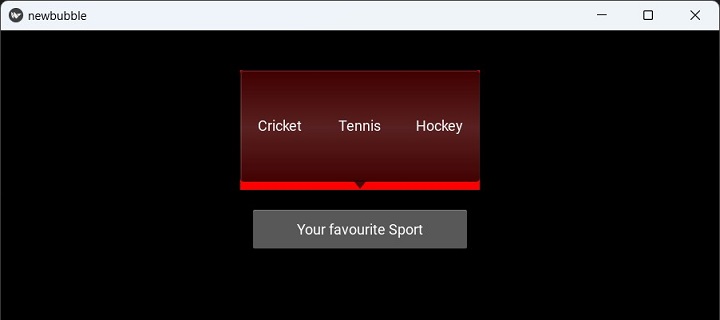
输出
应用程序在主窗口的中心显示一个按钮。单击时,您应该在它上面看到气泡菜单。

每次单击气泡中的任何选项时,控制台都会显示结果并隐藏气泡。
I like Tennis I like Hockey