- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 开始
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 直线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 向量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 小部件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 网格布局
GridLayout是Kivy中最常用的布局类型之一。GridLayout对象充当容器网格。它将窗口区域划分为指定数量的行和列,并将其他小部件放在单元格中。
GridLayout类在kivy.uix.gridlayout模块中定义。该对象必须至少定义一个属性 - rows和cols。如果您没有指定这两个属性中的任何一个,Kivy将抛出GridLayoutException。
from kivy.uix.gridlayout import GridLayout grid = GridLayout(**kwargs)
GridLayout对象的属性如下:
cols - 网格中的列数。您不能再将其设置为负值。cols是一个NumericProperty,默认为None。
rows - 网格中的行数。您不能再将其设置为负值。rows是一个NumericProperty,默认为None。
cols_minimum - 每列最小宽度的字典。字典键是列号(例如,0、1、2…)。它是一个DictProperty,默认为{}。
rows_minimum - 每行最小高度的字典。字典键是行号(例如,0、1、2…)。它是一个DictProperty,默认为{}。
minimum_width - 自动计算包含所有子项所需的最小宽度。它是一个NumericProperty,默认为0。它是只读的。
minimum_height - 自动计算包含所有子项所需的最小高度。它是一个NumericProperty,默认为0。它是只读的。
orientation - 布局的方向。此属性决定小部件如何放置在网格中的连续单元格中。"orientation" 是一个 OptionProperty。
'lr-tb' - 单元格从左到右,从上到下填充。
'tb-lr' - 单元格从上到下,从左到右填充。
'rl-tb' - 单元格从右到左,从上到下填充。
'tb-rl' - 单元格从上到下,从右到左填充。
'lr-bt' - 单元格从左到右,从下到上填充。
'bt-lr' - 单元格从下到上,从左到右填充。
'rl-bt' - 单元格从右到左,从下到上填充。
'bt-rl' - 单元格从下到上,从右到左填充。
orientation 属性的默认值为 'lr-tb'。
row_default_height - 用于行的默认最小大小。row_default_height 是一个 NumericProperty,默认为 0。
row_force_default - 如果为 True,则忽略子项的高度和 size_hint_y 并使用默认行高。row_force_default 是一个 BooleanProperty,默认为 False。
spacing - 子项之间的间距:[spacing_horizontal, spacing_vertical]。spacing 是一个 VariableListProperty,默认为 [0, 0]。
padding - 布局框与其子项之间的填充:[padding_left, padding_top, padding_right, padding_bottom]。padding 是一个 VariableListProperty,默认为 [0, 0, 0, 0]。
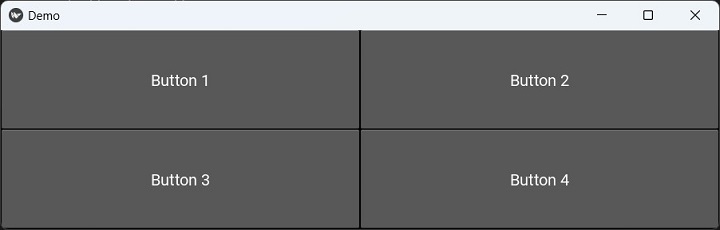
默认情况下,所有小部件的大小相同。这是因为默认的 size_hint 为 (1,1)。
def build(self): self.lo = GridLayout(cols=2) self.b1 = Button(text='Button 1', font_size=20) self.b2 = Button(text='Button 2', font_size=20) self.b3 = Button(text='Button 3', font_size=20) self.b4 = Button(text='Button 4', font_size=20) self.lo.add_widget(self.b1) self.lo.add_widget(self.b2) self.lo.add_widget(self.b3) self.lo.add_widget(self.b4) return self.lo
使用此代码,您将获得以下布局:

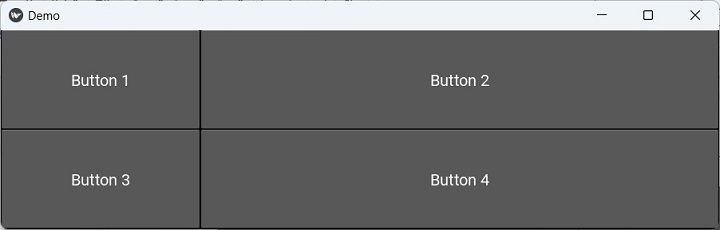
现在,让我们将“Hello”按钮的大小固定为 250px,而不是使用“size_hint_x=None”。
self.lo = GridLayout(cols = 2) self.b1 = Button( text='Button 1', font_size=20, size_hint_x=None, width=250 ) self.b2 = Button(text='Button 2', font_size=20) self.b3 = Button( text='Button 3', font_size=20, size_hint_x=None, width=250 ) self.b4 = Button(text='Button 4', font_size=20
应用程序窗口显示如下:

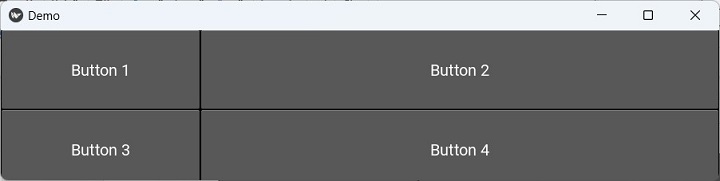
如果我们将 row_default_height 定义为 100 并设置 "row_force_default=True":
self.lo = GridLayout( cols=2, row_force_default=True, row_default_height=100 ) self.b1 = Button( text='Button 1', font_size=20, size_hint_x=None, width=250 ) self.b2 = Button(text='Button 2', font_size=20) self.b3 = Button( text='Button 3', font_size=20, size_hint_x=None, width=250 ) self.b4 = Button(text='Button 4', font_size=20)
现在窗口显示如下:

示例 1
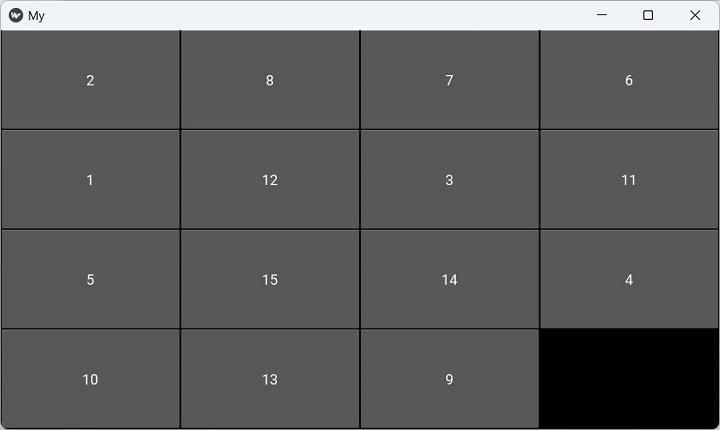
在此程序中,我们在网格布局中添加了 15 个按钮,共有四列。每个按钮的标题都是一个唯一的随机生成的数字(1 到 15 之间)。random 模块中的 randint() 函数用于此目的。
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.gridlayout import GridLayout
from kivy.config import Config
import random
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '400')
Config.set('graphics', 'resizable', '1')
class MyApp(App):
def build(self):
self.grid = GridLayout(cols = 4)
nums=[]
for i in range(1,16):
while True:
num = random.randint(1,15)
if num not in nums:
nums.append(num)
self.grid.add_widget(Button(text = str(num)))
break
return self.grid
if __name__ == '__main__':
MyApp().run()
输出
运行此代码时,它将生成以下输出窗口:

示例 2
Kivy 中的 GridLayout 没有跨行和/或列扩展小部件的规定。也不可能按行号和列号放置小部件。
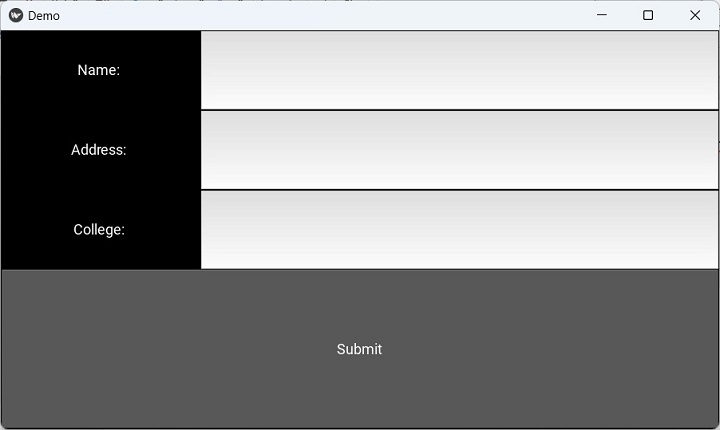
需要在一个两列的网格中排列一些标签和文本输入框,但是下面的提交按钮应该跨两列。为此,我们将一个两列的网格放在一个一列的网格内,并在其下方放置一个按钮。
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.textinput import TextInput
from kivy.uix.gridlayout import GridLayout
from kivy.core.window import Window
Window.size = (720, 400)
class DemoApp(App):
def build(self):
self.grid = GridLayout(rows=2)
self.top_grid = GridLayout(
cols=2, row_force_default=True,
row_default_height=100
)
self.top_grid.cols = 2
self.top_grid.add_widget(
Label(text="Name: ", size_hint_x=None, width=250)
)
self.fname = TextInput(
multiline=False, size_hint_x=None, width=650
)
self.top_grid.add_widget(self.fname)
self.top_grid.add_widget(Label(text="Address: "))
self.address = TextInput(multiline=True)
self.top_grid.add_widget(self.address)
self.top_grid.add_widget(Label(text="College: "))
self.college = TextInput(multiline=False)
self.top_grid.add_widget(self.college)
self.grid.add_widget(self.top_grid)
self.b1 = Button(text='Submit', size_hint_y=None, height=200)
self.grid.add_widget(self.b1)
return self.grid
if __name__ == '__main__':
DemoApp().run()
输出
运行此代码时,它将生成以下输出窗口: