- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 控件
- Kivy - 控件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔划
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 控件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 文本
Kivy 库中的“kivy.core.text”模块充当渲染文本的后端层。但是,只有在“kivy.uix.label.Label”控件无法提供令人满意的结果时才应使用它。
此模块有两个重要的用途:一是从核心 Label 对象派生纹理并将其应用于应用程序中的任何控件,二是将自定义字体应用于控件(如标签、按钮或文本输入(或任何具有文本属性的控件))的文本属性。
使用纹理
Label 控件(在“kivy.uix.label”模块中)在内存中加载时通常效率不高。为了克服这个问题,方法是创建一个 core.label 类的对象,并将其纹理与常规控件一起使用。
首先从“kivy.core.label”导入 Label 类(为避免混淆,将其命名为 CoreLabel)。
from kivy.core.text import Label as CoreLabel cl=CoreLabel(text="Hi there!", font_size=50, color=(1, 0, 0, 1))
在此对象上调用 refresh() 方法以计算内容并生成纹理。
cl.refresh()
获取纹理和纹理大小。
texture = cl.texture texture_size = list(texture.size)
现在可以将其与任何控件一起使用了。
示例
在以下代码中,我们将一个标签控件添加到垂直箱式布局中,并使用核心级别对象的纹理。
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.graphics import *
from kivy.core.text import Label as CoreLabel
from kivy.uix.label import Label
from kivy.uix.widget import Widget
from kivy.core.window import Window
Window.size = (720,400)
class CoreLabelApp(App):
def build(self):
cl=CoreLabel(text="Hi there!", font_size=50, color=(1, 0, 0, 1))
cl.refresh()
texture = cl.texture
main=BoxLayout(orientation='vertical')
l=Label()
texture_size = list(texture.size)
l.canvas.add(Rectangle(texture=texture, size=texture_size))
main.add_widget(l)
return main
CoreLabelApp().run()
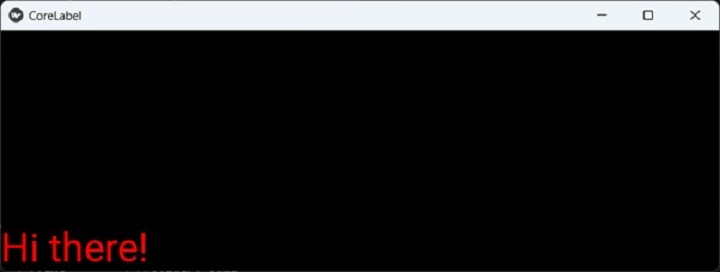
输出
它将产生以下输出 -

自定义字体
所有具有文本属性的控件都使用根据 Kivy 安装的 config.ini 文件中的设置的默认字体集进行渲染。
default_font = ['Roboto', 'data/fonts/Roboto-Regular.ttf', 'data/fonts/Roboto-Italic.ttf', 'data/fonts/Roboto-Bold.ttf', 'data/fonts/Roboto-BoldItalic.ttf']
但是,您可能希望使用特定字体在任何控件上显示文本,它可能是标签、文本输入框或按钮。为此,您需要下载相关的字体文件(True Type 字体由 .ttf 文件表示)并将其放置在应用程序文件夹中。
为了使这些字体可供我们的应用程序使用,必须在应用程序中注册它们。为此,调用 LabelBase 类的 register() 方法。LabelBase 是由您的操作系统使用的特定字体渲染器使用的抽象类。
register() 是一个静态方法,具有以下参数 -
register(name, fn_regular, fn_italic=None, fn_bold=None, fn_bolditalic=None)
其中“name”是在程序中引用字体的字体名称,“fn_regular”参数是字体的 TTF 文件。
下载 Consolas 字体和 Monotype Corsiva 字体的 TTF 文件,并将它们存储在应用程序文件夹中。
示例
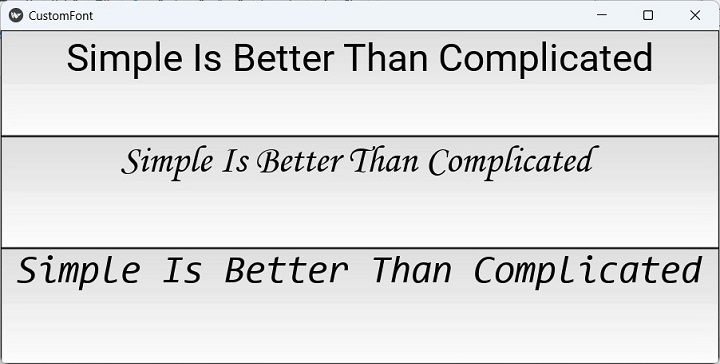
在以下程序中,我们在三个文本输入框中显示相同的字符串。第一个框以默认字体渲染文本。第二个框使用 Monotype Corsiva,第三个框应用 Consolas 字体。
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.textinput import TextInput
from kivy.core.text import LabelBase
from kivy.core.window import Window
Window.size = (720,400)
class CustomFontApp(App):
def build(self):
main=GridLayout(cols=1)
LabelBase.register(name='font1', fn_regular='consolas.ttf')
LabelBase.register(name='font2', fn_regular='MonotypeCorsivaFont.ttf')
txt='Simple Is Better Than Complicated'
t1=TextInput(text=txt, halign='center', font_size=48)
t2=TextInput(
text=txt, halign='center',
font_name='font2', font_size=48
)
t3=TextInput(
text=txt, halign='center',
font_name='font1', font_size=48
)
main.add_widget(t1)
main.add_widget(t2)
main.add_widget(t3)
return main
CustomFontApp().run()
输出
它将生成以下输出窗口 -