- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸波纹
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 向量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 按钮颜色
在任何 GUI 应用程序中,按钮都是一个重要的组件。其主要功能是响应点击事件并调用回调函数。为了设计吸引人的 GUI,应适当地选择按钮颜色。您可以通过指定其标题的颜色、正常状态和禁用状态下的背景颜色来配置按钮。
在 Kivy 中,Button 类定义了以下与颜色相关的属性:
- color
- background_color
- disabled_color
- outline_color
- disabled_outline_color
color 属性
Button 类从 Label 类继承此属性,因为 Button 是一个响应点击相关事件的 Label。color 属性定义按钮文本或按钮标题的颜色。
由于 color 是 ColorProperty 类型,因此必须以 (r,g,b,a) 格式指定。颜色取值范围为“0”到“1”。“a”组件用于透明度。对于按钮,color 默认为 [1, 1, 1, 1]。
background_color 属性
此属性充当纹理颜色的乘数。默认纹理为灰色,因此仅设置背景颜色将产生较暗的结果。按钮的背景颜色是 ColorProperty,格式为 (r, g, b, a),默认值为 [1,1,1,1]。
disabled_color 属性
此属性继承自 Label 类。它定义按钮禁用时的文本或标题颜色。它是一个 ColorProperty,默认为 [1,1,1,3]。
outline_color 属性
继承自 Label 类,此属性配置文本轮廓的颜色。请注意,这需要 SDL2 文本提供程序。此属性为 ColorProperty 类型,其默认值为 [0,0,0,1]。
disabled_outline_color 属性
此属性定义小部件禁用时文本轮廓的颜色,格式为 (r, g, b)。它继承自 Label 类。此功能需要 SDL2 文本提供程序。disabled_outline_color 是 ColorProperty,默认为 [0, 0, 0]。
示例 1
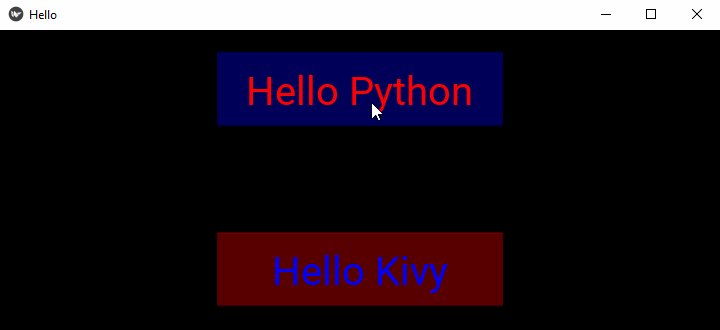
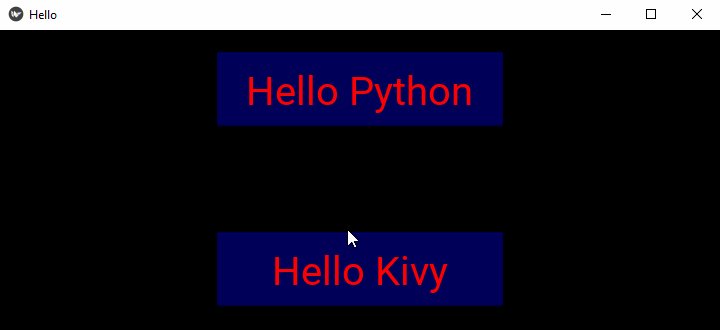
让我们演示 color 和 disabled_color 属性的使用。在以下示例中,我们在 floatlayout 中放置了两个按钮。它们使用不同的 color 和 disabled_color 属性进行实例化。单击时,文本颜色会发生变化。
from kivy.app import App
from kivy.uix.button import Button
from kivy.config import Config
from kivy.uix.floatlayout import FloatLayout
# Configuration
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '300')
Config.set('graphics', 'resizable', '1')
class HelloApp(App):
def on_button_press(self, instance):
instance.disabled = True
def build(self):
flo = FloatLayout()
btn1 = Button(text= 'Hello Python', color= [1,0,0,1],
disabled_color = [0,0,1,1],
font_size= 40, size_hint= (.4, .25),
pos_hint= {'center_x':.5, 'center_y':.8})
btn1.bind(on_press = self.on_button_press)
btn2 = Button(text= 'Hello Kivy', color= [0,0,1,1],
disabled_color = [1,0,0,1],
font_size= 40, size_hint= (.4, .25),
pos_hint= {'center_x':.5, 'center_y':.2})
flo.add_widget(btn1)
btn2.bind(on_press = self.on_button_press)
flo.add_widget(btn2)
return flo
if __name__ == '__main__':
HelloApp().run()
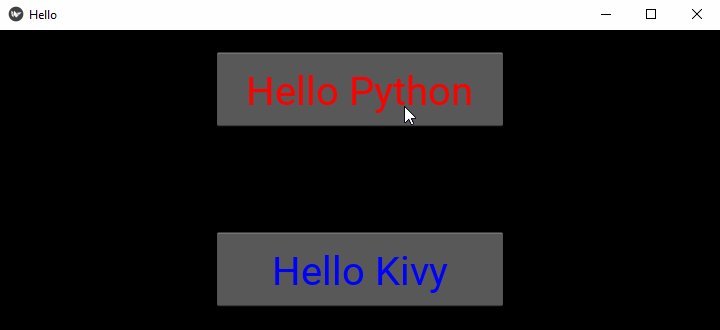
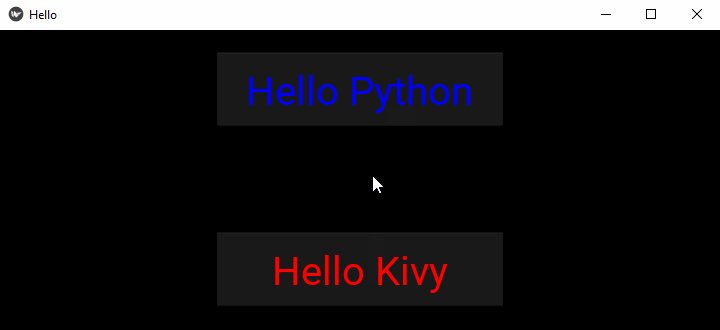
输出
最初,两个按钮都处于启用状态。当您按下按钮时,它们会变为禁用状态(它们无法接收“on_press”事件),并且文本颜色会根据配置更改。

示例 2
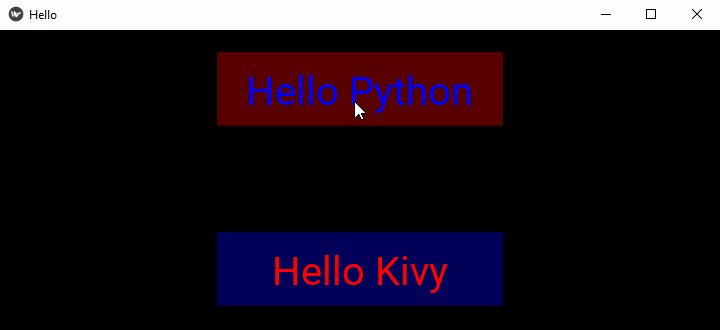
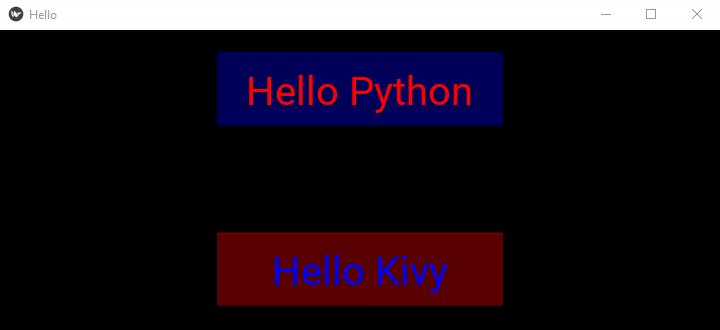
在以下程序中,当单击任何按钮时,其文本颜色和背景颜色会互换。
from kivy.app import App
from kivy.uix.button import Button
from kivy.config import Config
from kivy.uix.floatlayout import FloatLayout
# Configuration
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '300')
Config.set('graphics', 'resizable', '1')
class HelloApp(App):
def on_button_press(self, instance):
print("change color")
instance.background_color, instance.color = instance.color, instance.background_color
def build(self):
flo = FloatLayout()
self.btn1 = Button(text='Hello Python',
color=[1, 0, 0, 1],
background_color=[0, 0, 1, 1],
font_size=40, size_hint=(.4, .25),
pos_hint={'center_x': .5, 'center_y': .8})
self.btn2 = Button(text='Hello Kivy',
color=[0, 0, 1, 1],
background_color=[1, 0, 0, 1],
font_size=40, size_hint=(.4, .25),
pos_hint={'center_x': .5, 'center_y': .2})
flo.add_widget(self.btn1)
self.btn1.bind(on_press=self.on_button_press)
self.btn2.bind(on_press=self.on_button_press)
flo.add_widget(self.btn2)
return flo
if __name__ == '__main__':
HelloApp().run()
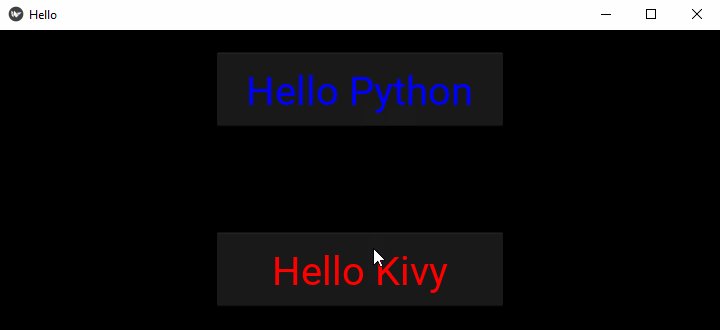
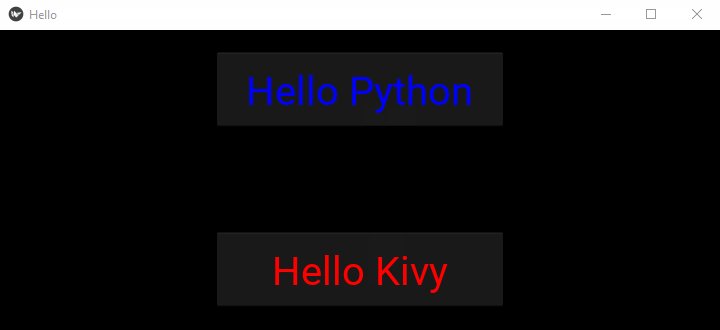
输出
当您单击两个按钮中的任何一个时,它们的色彩会像这里显示的那样互换: