- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸波纹
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入录制器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔划
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 小部件动画
- Kivy - 杂项
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - Hello World
让我们从使用 Kivy 构建一个简单的“Hello World”应用程序开始。请按照以下步骤操作 -
要开发一个 Kivy 应用程序,您需要从“kivy.app”模块导入 App 类。
from kivy.app import App
使用 App 作为其基类的类的对象表示应用程序。要设计界面,请覆盖 build() 方法,该方法返回一个根小部件。现在让我们在 build() 方法中放置一个 pass 语句。
class HelloApp(App):
def build(self):
pass
接下来,实例化上面的“HelloApp”类 -
app = HelloApp()
App 类的 run() 方法启动一个无限事件循环。它显示一个空白的应用程序窗口,目前没有任何小部件。
app.run()
现在让我们向根小部件添加一个带有“Hello World”标题的不可编辑标签。为此,我们必须从“kivy.uix.label”模块导入 Label 类。更改 build() 方法,如以下程序所示。
Python Kivy 中的 Hello World
以下是使用 Kivy 打印“Hello World”的完整代码 -
示例
from kivy.app import App from kivy.uix.label import Label class HelloApp(App): def build(self): l1 = Label(text="Hello World", font_size=50) return l1 app = HelloApp() app.run()
Label 对象可以使用许多属性进行配置。在这里,我们只设置 text 和 font_size 属性。
从命令行运行上述代码 (hello.py) -
python hello.py
Kivy 在终端中生成一些其他日志文本
[INFO ] [Factory] 190 symbols loaded [INFO ] [Image ] Providers: img_tex, img_dds, img_sdl2, img_pil (img_ffpyplayer ignored) [INFO ] [Text ] Provider: sdl2 [INFO ] [Window ] Provider: sdl2 [INFO ] [GL ] Using the "OpenGL" graphics system [INFO ] [GL ] GLEW initialization succeeded [INFO ] [GL ] Backend used <glew> [INFO ] [GL ] OpenGL version <b'4.6.0 - Build 31.0.101.3959'> [INFO ] [GL ] OpenGL vendor <b'Intel'> [INFO ] [GL ] OpenGL renderer <b'Intel(R) Iris(R) Xe Graphics'> [INFO ] [GL ] OpenGL parsed version: 4, 6 [INFO ] [GL ] Shading version <b'4.60 - Build 31.0.101.3959'> [INFO ] [GL ] Texture max size <16384> [INFO ] [GL ] Texture max units <32> [INFO ] [Window ] auto add sdl2 input provider [INFO ] [Window ] virtual keyboard not allowed, single mode, not docked [INFO ] [Base ] Start application main loop [INFO ] [GL ] NPOT texture support is available
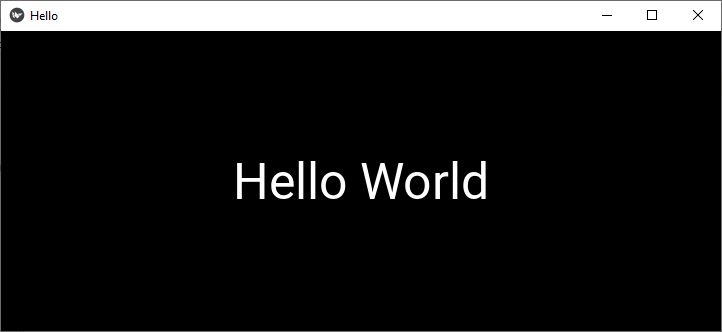
运行此应用程序时,您将获得默认的 Kivy 应用程序窗口,其中包含一个带有“Hello World”文本的标签。

您可以按“X”按钮关闭窗口并停止正在运行的应用程序。
Kivy 中的布局
在上面的程序中,我们只在应用程序的根树中使用了一个小部件,即 Label。如果我们想要放置多个小部件,我们需要将它们添加到布局中,然后从 build() 方法返回布局对象。Kivy 支持各种类型的布局,例如 BoxLayout、FlowLayout、AnchorLayout 等。
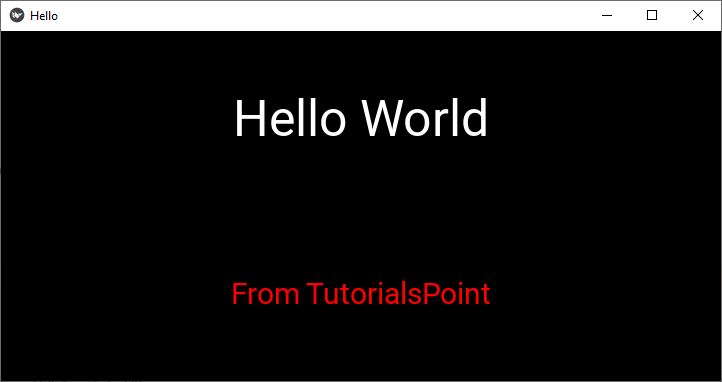
让我们设计界面,以便将两个标签添加到垂直 BoxLayout 对象中。标签一个接一个地添加。HelloApp 类的 build() 方法将相应地更改。
示例
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.boxlayout import BoxLayout
class HelloApp(App):
def build(self):
lo = BoxLayout(orientation='vertical')
l1 = Label(text="Hello World", font_size=50)
l2 = Label(text = "From TutorialsPoint",
font_size=30,
color = (1,0,0,1))
lo.add_widget(l1)
lo.add_widget(l2)
return lo
app = HelloApp()
app.run()
输出
运行上述程序以获得以下输出 -