
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 开始
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 直线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 轮播
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 向量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 图片
能够显示图片是任何GUI应用程序的基本要求。Kivy框架包含Image组件作为图像容器。它能够加载来自png、jpg和GIF文件的图像数据。对于SVG文件,你可能需要使用名为Svg的另一个组件。
Kivy包含两个图像组件——Image和AsyncImage。它们定义在"kivy.uix.image"模块中。
Image组件用于加载本地机器上可用的图像文件。
from kivy.uix.image import Image img = Image(source = 'logo.png')
要从任何外部来源加载图像,你需要使用AsyncImage组件。AsyncImage类是Image类的子类。
from kivy.uix.image import AsyncImage img = AsyncImage(source = 'http://xyz.com/logo.png')
如果你需要通过从URL检索图像来显示它们,AsyncImage会在后台线程中执行此操作,而不会阻塞你的应用程序。
Image类定义了以下属性:
source - 图像的文件名/来源。source是一个StringProperty,默认为None。
fit_mode - 如果图像的大小与组件的大小不同,此属性决定如何调整图像大小以适应组件框。
可用选项
scale-down - 对于大于Image组件尺寸的图像,图像将缩小以适应组件框,保持其纵横比且不会拉伸。如果图像的大小小于组件,它将以其原始大小显示。
fill - 图像会被拉伸以填充组件,而不管其纵横比或尺寸如何。如果图像的纵横比与组件不同,此选项可能会导致图像变形。
contain - 图像将调整大小以适应组件框,保持其纵横比。如果图像大小大于组件大小,行为将类似于“scale-down”。但是,如果图像大小小于组件大小,与“scale-down”不同,图像将调整大小以适应组件。
cover - 图像将水平或垂直拉伸以填充组件框,保持其纵横比。如果图像的纵横比与组件不同,则图像将被裁剪以适应。
texture - 图像的纹理对象。纹理表示原始加载的图像纹理。根据fit_mode属性,它在渲染期间被拉伸和定位。
texture_size - 图像的纹理大小。这表示原始加载的图像纹理大小。
color - 图像颜色,格式为(r, g, b, a)。此属性可用于“着色”图像。但是,如果源图像不是灰色/白色,则颜色不会按预期工作。
image_ratio - 一个只读属性,返回图像的比例(宽度/高度)。
reload() - 从磁盘重新加载图像。这有助于在图像内容更改时从磁盘重新加载图像。
img = Image(source = '1.jpg') img.reload()
示例
在下面的示例代码中,我们主要尝试演示fit_mode属性的效果。下面是一个“kv”语言脚本,它在轮播组件中显示不同的图像。每个图像都有不同的fit_mode属性值。
“kv”语言脚本如下:
Carousel:
direction:'top'
Image:
source:'1.png'
fit_mode:"scale-down"
Image:
source:"TPlogo.png"
fit_mode:"contain"
Image:
source:"TPlogo.png"
fit_mode:"fill"
Image:
source:"TPlogo.png"
fit_mode:"cover"
输出
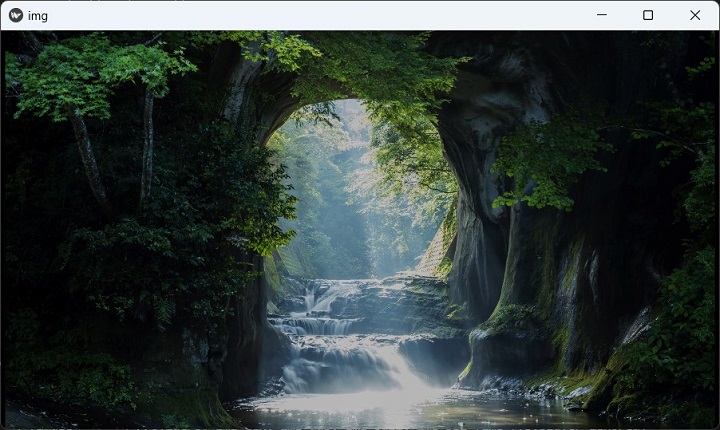
在Kivy App类中加载此脚本并运行后,将根据各自的fit_mode显示不同的图像:
fit_mode = scaled-down
源图像大于Image组件。

fit_mode=contain
源图像小于Image组件。

fit_mode: fill
图像调整大小以适应而不丢失纵横比。

fill_mode=cover
图像被拉伸以覆盖整个组件区域。
