- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 选项卡面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸波纹
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 小部件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 小部件
Kivy 应用程序的用户界面是使用 Kivy 库中的各种小部件设计的。“kivy.uix”模块包含与小部件名称相对应类的定义。这些类提供了相应小部件对象的属性和功能。
Kivy 库中的各种小部件可以分为以下类别:
通用小部件
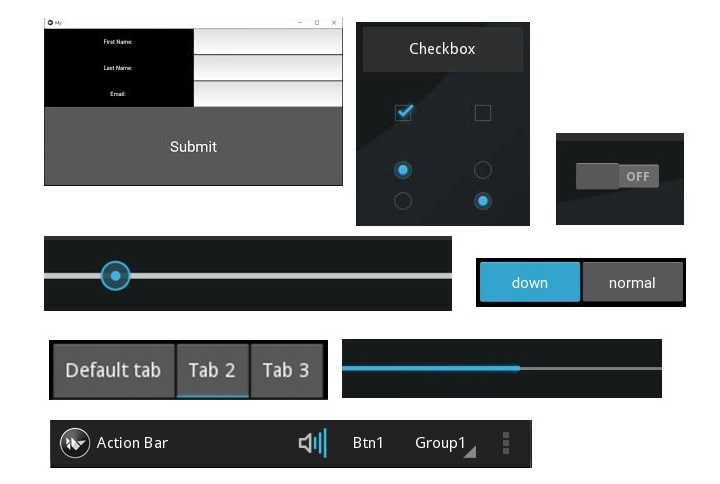
从某种意义上说,这些小部件本质上是经典的,因为它们用于大多数应用程序的界面设计。UX 小部件(如标签、各种按钮类型、输入框、图像容器、滑块和进度指示器等)属于此类别。
下面显示了一些 UX 小部件:

布局
Kivy 应用程序窗口只能包含一个小部件作为其根对象。但是,如果您需要使用多个控件来组合应用程序界面,则必须使用布局小部件,并将多个 UX 小部件放置在其中,然后将布局作为根小部件放在应用程序窗口上。
需要注意的是,布局小部件本身没有视觉表示。Kivy 提供了各种布局,例如网格布局、箱式布局、浮动布局等。
复杂 UX 小部件
此类型的小部件是组合多个经典小部件的结果。它们很复杂,因为它们的组装和使用不像经典小部件那样通用。
复杂小部件类别中的示例包括下拉列表、文件选择器、微调器、视频播放器、虚拟键盘等。
行为小部件
这些小部件没有自己的渲染,但会响应其子元素的图形指令或交互(触摸)行为。Scatter、Stencil View 小部件属于此类型。
屏幕管理器
在从一个屏幕切换到另一个屏幕时管理屏幕和过渡。
小部件类
在 kivy.uix.widget 模块中定义的 Widget 类是所有小部件类的基础。此 Widget 类中定义的常见属性(如大小、宽度、高度、位置、位置提示等)由其他小部件继承。
任何 Widget 对象的交互性取决于两个方面:“事件处理程序”和“属性回调”。如果某个小部件绑定到特定类型事件发生时的特定处理程序,则会调用相应的处理程序函数。
def callback(instance):
print('Callback handler')
wid = Widget()
wid.bind(on_event=callback)
回调函数也基于特定属性被调用。如果属性发生变化,小部件可以通过“on_<propname>”回调对变化做出响应。
def on_pos_change(instance, value):
print('The widget position changed to ', value)
wid = Widget()
wid.bind(pos=on_pos_change)
基本 Widget 类或任何小部件都没有 draw() 方法。每个小部件都有自己的 Canvas,您可以使用它进行绘制。
widget = Widget() with widget.canvas: Rectangle(pos=widget.pos, size=widget.size)
颜色、矩形和线条、缩放和旋转等图形指令可以添加到任何小部件的 Canvas 中。
在 Kivy 中,事件从第一个子元素向上传播到其他子元素。如果某个小部件有子元素,则事件会在传递到其后的该小部件之前,先通过其子元素传递。
每个小部件都通过 add_widget() 方法添加到其父元素。每次添加都由一个递增的索引标识。
box = BoxLayout() l1=Label(text="a") l1=Label(text="b") l1=Label(text="c") box.add_widget(l1) box.add_widget(l2) box.add_widget(l3)
分别为 l1、l2、l3 添加标签的索引为 0、1 和 2。您可以显式地向 add_widget() 方法提供索引参数。
box.add_widget(l1, index=1) box.add_widget(l2, index=0) box.add_widget(l3, index=2)
如果小部件排列是嵌套的,则最内部小部件上的事件会向上传播。假设 Button 是一个小部件的子元素,添加到 Widget 对象本身。因此,touch_down 回调将对这两个对象都调用。为了确认触摸事件仅发生在按钮上,请使用 collide_points() 方法。
def callback(self, touch):
if instance.collide_point(touch.x, touch.y):
#consume event
return True
else:
#the upper level widget processes the event
示例
一个基本的 Kivy 应用程序在使用以下代码添加到 Widget 对象的标签上显示一条简单的单行消息:
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.widget import Widget
from kivy.core.window import Window
Window.size = (720,300)
class HelloApp(App):
def build(self):
w = Widget()
l1=Label(
text='Fortune Favours the Brave!',
font_size=50, size=(200,100),
pos_hint={'center_x':.5, 'center_y':.5},
pos=(250,200)
)
w.add_widget(l1)
return w
app = HelloApp()
app.run()
输出
运行此代码时,它将生成以下输出窗口: