- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 旋转器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 盒式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 动画
将动画效果应用于小部件是 Kivy 框架最吸引人的功能之一。在 Kivy 中,动画功能在 kivy.animation 模块中包含的 Animation 类中定义。同一个模块还包含 AnimationTransition 类。它是一组应用动画过渡效果的函数。
要使用动画效果,Kivy 应用程序应:
首先确定要为哪个小部件属性设置动画,
设置 Animation 类的对象,
设置属性的最终值,
调用 Animation 对象的 start() 方法,并将小部件作为参数传递。
要为小部件的 x 或 y 位置设置动画,只需指定动画结束时希望小部件放置的目标 x/y 值:
rom kivy.animation import Animation anim = Animation(x=100, y=100) anim.start(widget)
这将从小部件的原始位置到 100,100 为其 x 和 y 位置设置动画,默认持续时间为一秒。
您可以要求为多个属性设置动画。例如,要为位置和大小设置动画,请使用:
anim = Animation(x=50, size=(80, 80)) anim.start(widget)
您还可以指定 Animation 对象的 transition(或 t)属性以应用过渡效果。
在两个 Animation 对象之间使用“+”运算符将动画按顺序连接。
anim = Animation(x=50) + Animation(size=(80, 80), duration=2)
这将使小部件在 1 秒内动画到 x=50,然后在接下来的 2 秒内将大小动画到 (80, 80)。
另一方面,“&”运算符并行连接动画。以下示例将在 1 秒内同时为位置动画到 (80, 10),大小动画到 (800, 800):
anim = Animation(pos=(80, 10)) anim &= Animation(size=(800, 800), duration=2.)
如果程序正在实现“顺序”动画,可以通过设置 anim.repeat = True 将动画设置为循环重复。
Animation 类具有以下属性和方法:
duration 或 d - 动画持续时间(以秒为单位),默认为 1。
transition 或 t - 动画属性的过渡函数。它可以是 AnimationTransition 中方法的名称。
step 或 s - 浮点数。动画的步长(以毫秒为单位)。默认为 0,这意味着动画会针对每一帧更新。如果要以 30 FPS 的速度设置动画,请使用 s=1/30。
cancel() - 取消之前应用于小部件的动画。
cancel_all() - 取消所有与特定小部件/属性列表相关的动画。
start() - 在小部件上启动动画。
stop() - 停止之前应用于小部件的动画,触发 on_complete 事件。
stop_all() - 停止所有与特定小部件/属性列表相关的动画。
示例
借助以下“kv”脚本,按钮和标签被放置在垂直框布局中。按钮绑定到animating()方法。
<MyLayout>
BoxLayout:
orientation: "vertical"
size: root.width, root.height
padding: 50
spacing: 20
Label:
id: my_label
text: "Hello World!"
font_size: 32
Button:
text: "Start"
font_size: 32
size_hint: .5, .5
pos_hint: {"center_x": 0.5}
on_release: root.animating(self)
此“kv”脚本加载到 App 类中。animating() 方法在单击时对按钮应用位置、背景颜色和大小动画效果。
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.lang import Builder
from kivy.animation import Animation
from kivy.core.window import Window
Window.size = (720, 400)
class MyLayout(Widget):
def animating(self, widget, *args):
animate = Animation(
pos=(widget.pos[0], Window.height - 50)
)
animate += Animation(pos=(widget.pos[0], 0))
animate += Animation(
background_color=(0, 0, 1, 1),
duration=1
)
animate += Animation(size_hint=(1, 1))
animate += Animation(size_hint=(.5, .5))
animate += Animation(pos_hint={"center_x": 0.1})
animate += Animation(pos_hint={"center_x": 0.5})
animate.start(widget)
# Create a callback
animate.bind(on_complete=self.my_callback)
def my_callback(self, *args):
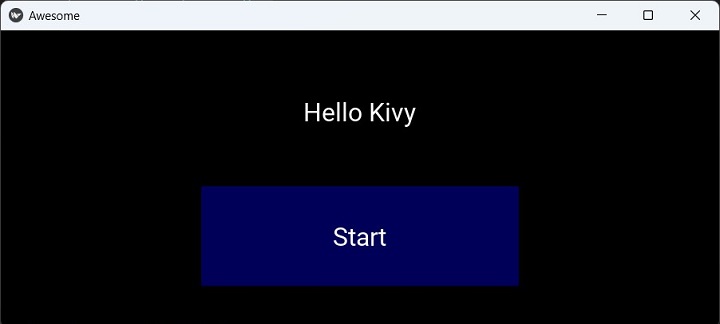
self.ids.my_label.text = "Hello Kivy"
class AwesomeApp(App):
def build(self):
return MyLayout()
if __name__ == '__main__':
AwesomeApp().run()
输出
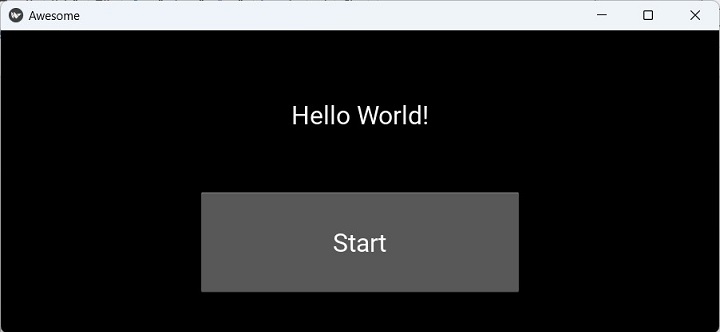
运行上述程序。您应该看到一个标签,并在其下方看到一个按钮。

单击按钮以启动动画效果。按钮上下移动、左右移动、大小增减以及颜色变化。