- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - Windows窗口
- Kivy - 滚动视图
- Kivy - 轮播图
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 分页布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - Windows窗口
Window 类是 Kivy 框架的核心类之一。应用程序窗口的构建包括在一个特定的布局中放置一个或多个组件。build() 方法通常返回单个根组件,它可能是多个其他组件的组合,以树状结构排列。或者,可以将组件树的根直接添加到应用程序窗口。
Window 类定义在 "kivy.core.window" 模块中。它继承自 WindowBase 类,WindowBase 类是任何窗口实现的抽象窗口组件。默认的应用程序窗口是在 App 对象启动其事件循环时创建的。请注意,Kivy 每个应用程序只支持一个窗口。
许多 Window 属性是从 Kivy 配置文件(KIVY_HOME 目录中的 "config.ini" 文件)中读取的。
组件的尺寸取决于默认窗口的大小。App 类的 build() 方法中的以下代码将组件树放入应用程序窗口。请注意,build() 方法不返回根组件。而是将其添加到 Window 对象的 add_widget() 方法中。
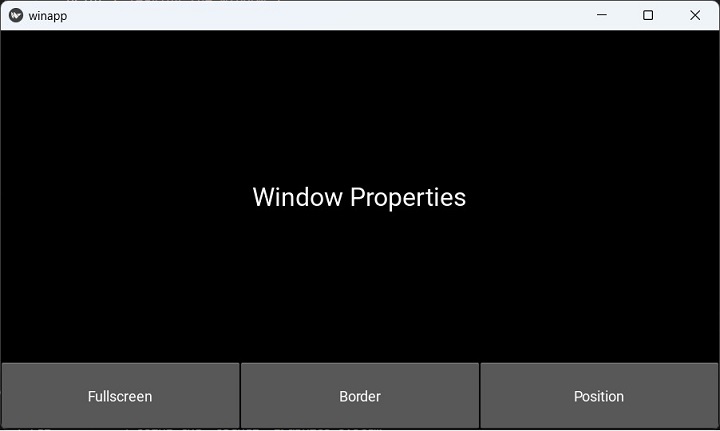
box=BoxLayout(orientation='vertical') l=Label(text='Window Properties', font_size=32) box.add_widget(l) b1=ToggleButton(text='Fullscreen') b2=ToggleButton(text='Border') b3=ToggleButton(text='Position') bh=BoxLayout(orientation='horizontal', size_hint=(1, .2)) bh.add_widget(b1) bh.add_widget(b2) bh.add_widget(b3) box.add_widget(bh) Window.add_widget(box)
事件
Window 对象可以识别不同类型的事件:
当分发新的 MotionEvent 时,会触发 on_motion 事件。
Window 吸收触摸事件,例如 on_touch_down、on_touch_move、on_touch_up 等。
当关闭 Window 时,会触发 on_close 事件。
当用户想要通过按下标题栏上的关闭按钮来结束事件循环时,会发生 on_request_close 事件。
当光标进入窗口时,会触发 on_cursor_enter 事件。
类似地,当光标离开窗口时,会发生 on_cursor_leave 事件。
当窗口分别最小化和最大化时,会触发 on_minimize 和 on_maximize 事件。
当窗口恢复时,会触发 on_restore 事件。
与触摸事件类似,当按下或释放按键时,on_key_down 和 on_key_up 事件分别发出按键、扫描码、代码点、修饰符。
对于本章中的演示示例,让我们将一些 Window 事件与回调方法绑定。
Window.bind(on_request_close = self.on_close) Window.bind(on_cursor_leave=self.on_leave) Window.bind(on_cursor_enter=self.on_enter)
每当鼠标指针离开窗口区域时,都会调用 on_leave() 方法。
def on_leave(self, *args):
print ("leaving the window")
类似地,当鼠标进入窗口区域时,会调用 on_enter 回调。
def on_enter(self, *args):
print ("Entering the window")
当用户选择关闭事件循环时,会引发 on_request_close 事件。如果用户按下 X 按钮,则以下回调会询问用户是否要退出。您还可以使弹出窗口出现。
def on_close(self, instance):
resp=input("Do you want the window to close?")
if resp=='y': Window.close()
属性
应用程序窗口的外观由 Window 类中定义的许多属性决定。它们的默认值由 config.ini 文件提供。但是,可以在应用程序代码中修改它们。一些 Window 属性如下:
borderless - 设置为 True 时,此属性将移除窗口边框/装饰。
children - 返回此窗口子组件的列表。
clearcolor - 用于清除窗口的颜色。clear() 方法使用此属性及其颜色值。
from kivy.core.window import Window Window.clearcolor = (1, 0, 0, 1) Window.clear()
custom_titlebar - 设置为 True 时,允许用户将组件设置为标题栏。
fullscreen - 此属性设置窗口的全屏模式。可用选项:True、False、'auto' 和 'fake'。
left , top - 窗口的左和上位置。这是一个 SDL2 属性,左上角为 [0, 0]。
size - 获取/设置窗口的大小。
from kivy.core.window import Window Window.size = (720,400)
您还可以通过修改配置值来设置大小:
from kivy.config import Config
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '400')
Config.set('graphics', 'resizable', '1')
让我们处理一些 Window 属性。在这个程序的应用程序窗口上,我们有三个切换按钮。我们将它们绑定到某些回调。
b1.bind(on_press=self.pressed) b2.bind(on_press=self.bordered) b3.bind(on_press=self.positioned)
pressed() 方法在全屏和普通模式之间切换全屏状态。
def pressed(self, instance):
if instance.state=='down':
Window.set_title("Kivy Full screen window")
Window.maximize()
elif instance.state=='normal':
Window.set_title('Kivy Restored Window')
Window.restore()
bordered() 方法在按下 b2 按钮时使窗口无边框,并在释放时恢复为原始边框窗口。
def bordered(self, instance):
print (Window.top, Window.left)
if instance.state=='down':
Window.borderless=True
elif instance.state=='normal':
Window.borderless=False
positioned() 回调将窗口移动到 (0,0) 位置,并在按下/释放 b3 时返回其先前位置。
def positioned(self, instance):
print (Window.top, Window.left)
if instance.state=='down':
self.x, self.y=Window.left, Window.top
Window.left, Window.top=(0,0)
elif instance.state=='normal':
Window.left, Window.top=self.x,self.y
应用程序窗口最初显示如下。生成事件(鼠标离开、进入 on_request_close)并查看回调的运行情况。同样检查切换按钮的动作。