
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入录制器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 杂项
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 布局嵌套
在 Kivy 中,布局是一个容器组件。它提供了一种有效的机制来构建具有不同组件的 GUI。Kivy 库包含不同的布局组件,例如 GridLayout、BoxLayout、AnchorLayout 等。
布局本身是 Widget 类的子类。因此,我们可以在布局中策略性地放置一个或多个布局。通过这种方式,可以构建组件结构的层次结构来为应用程序设计有效的 GUI。任何布局都可以包含在任何其他布局中。这完全取决于开发人员如何设想应用程序设计。
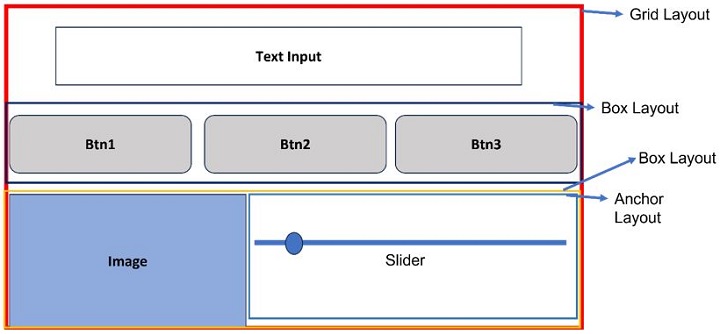
让我们根据以下示意图规划我们的应用程序界面布局:

这里,我们需要一个最顶层的单列网格布局。在其中,我们希望放置一个 TextInput 和另外两个水平箱式布局。
第一个箱体包含三个按钮。它下面的一个包含一个图像控件和一个 AnchorLayout 组件,其中包含一个滑块控件。
示例
以下“kv”语言脚本使用了此计划结构:
GridLayout:
cols: 1
size: root.width, root.height
TextInput:
text: "Hello World!"
font_size: 32
size_hint: (1, .2)
BoxLayout:
orientation:'horizontal'
size_hint: (1, .2)
Button:
text:"Btn 1"
font_size:32
Button:
text:"Btn 2"
font_size:32
Button:
text:"Btn 3"
font_size:32
FloatLayout:
Image:
source: "kivy-logo.png.png"
size_hint: .5, .75
pos_hint: {"center_x": 0.25}
AnchorLayout:
anchor_x : 'center'
anchor_y : 'top'
size_hint: .5, .75
pos_hint: {"center_x": 0.75}
Slider:
min:0
max:100
value:25
您可以在以下 App 类中加载此“kv”脚本:
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.animation import Animation
from kivy.core.window import Window
Window.size = (720,400)
class MyLayoutApp(App):
def build(self):
pass
if __name__ == '__main__':
MyLayoutApp().run()
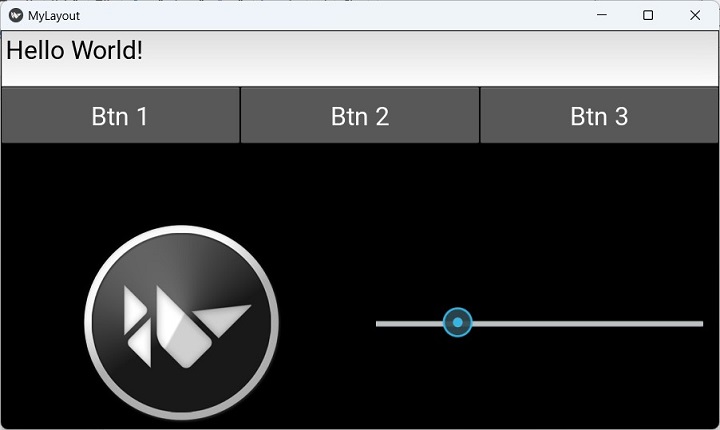
输出
运行此代码时,它将生成以下输出窗口:

应用程序窗口的最终外观类似于初始计划,该计划使用了“布局嵌套”。
广告